Wenn Sie einen Online-Shop haben, ist es wichtig, dass Sie Ihre Produkte nicht nur anzeigen, sondern auch promoten. Der Checkdomain-Webshop integriert sich nicht nur nahtlos in den Homepage-Baukasten, sondern verfügt auch über verschiedene Optionen zur Darstellung und Hervorhebung von Produkten.
In diesem Artikel finden Sie eine kurze Einführung in die verschiedenen Webshop-Komponenten und wie Sie diese in Ihre Homepage-Baukasten-Seite einfügen können.
Im Homepage-Baukasten gibt es drei Arten von Webshop-Komponenten:
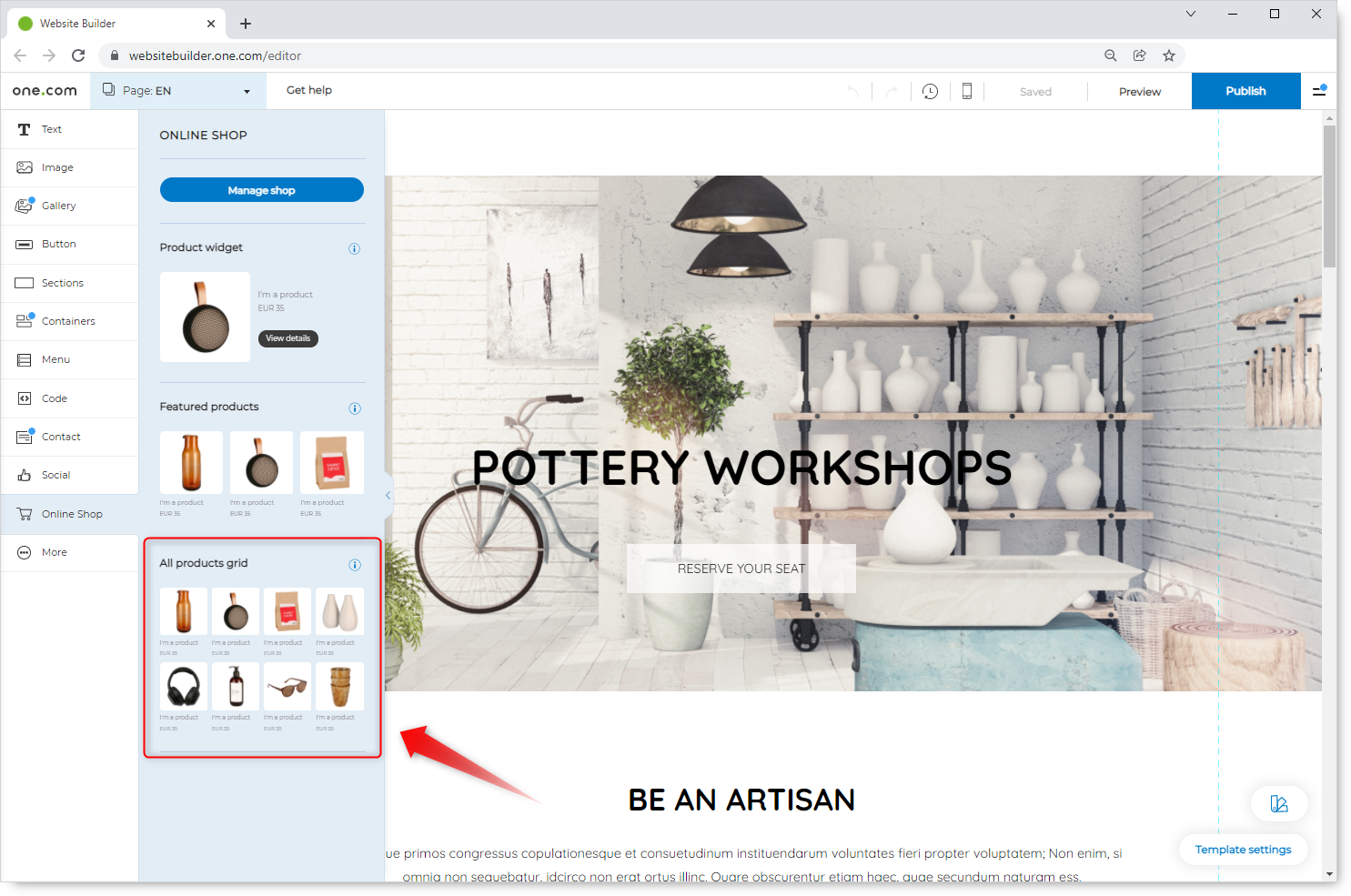
Das Raster für alle Produkte
Dies ist die Hauptkomponente des Webshops. Wenn Sie diese Komponente auf einer Seite Ihrer Homepage einfügen, werden alle Ihre Produkte so angezeigt, wie Sie sie normalerweise mit einem Webshop in Verbindung bringen würden. Beachten Sie bitte, dass Sie diese Komponente nur einmal auf Ihrer Website verwenden können.

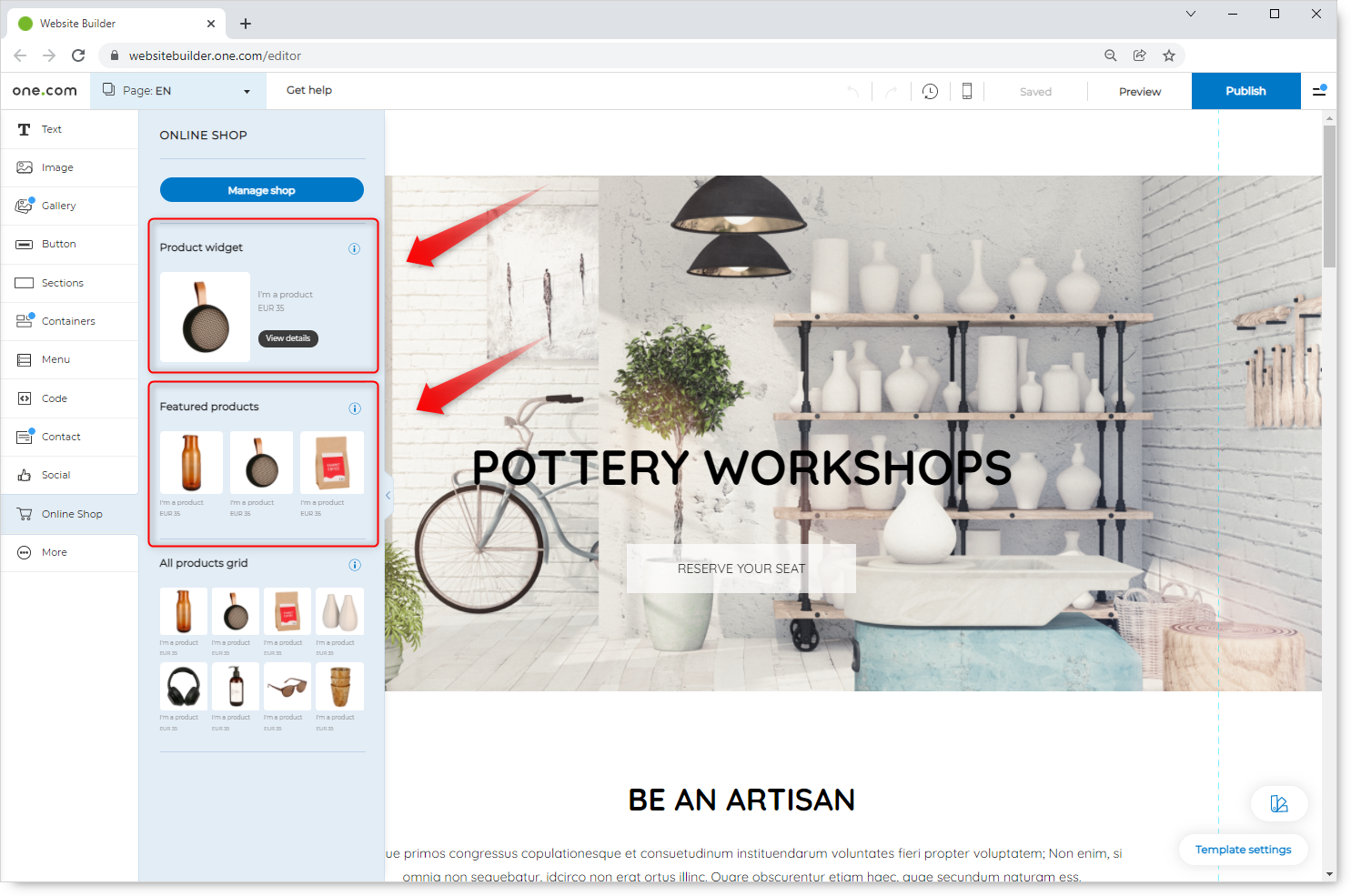
Empfohlene Produkte und das Produkt-Widget
Mit der Komponente Weitere Produkte können Sie eine kleine Auswahl bestimmter Produkte anzeigen, während Sie mit dem Produkt-Widget ein einzelnes Produkt aus Ihrem Webshop hervorheben können.

Sie können jede dieser Komponenten so oft und auf so vielen Seiten verwenden, wie Sie möchten. Beide Widget-Optionen sind ideal, um Produkte hervorzuheben, deren Verkauf Sie ankurbeln möchten. Setzen Sie sie auf Ihrer Startseite ein, um die Aufmerksamkeit schnell auf Ihre Produkte zu lenken, oder vielleicht auf einer Unterseite, um eine ausführliche Produktbeschreibung zu ergänzen.
Tipp: Es ist auch möglich, in der Tabelle "Alle Produkte" auf bestimmte Kategorien zu verlinken. Auf diese Weise müssen Ihre Kunden nicht erst den Shop auf Ihrer Website finden und die Produkte sortieren, um etwas Bestimmtes zu finden, sondern Sie können sie von jeder Seite Ihrer Website direkt zu dieser Kategorie verlinken. Dazu müssen Sie den Shop veröffentlichen, ihn in einem Browser öffnen, die Kategorie auswählen und die URL kopieren. Diese kann dann als Link in einen Button, ein Bild oder einen Text im Homepage-Baukasten eingefügt werden.

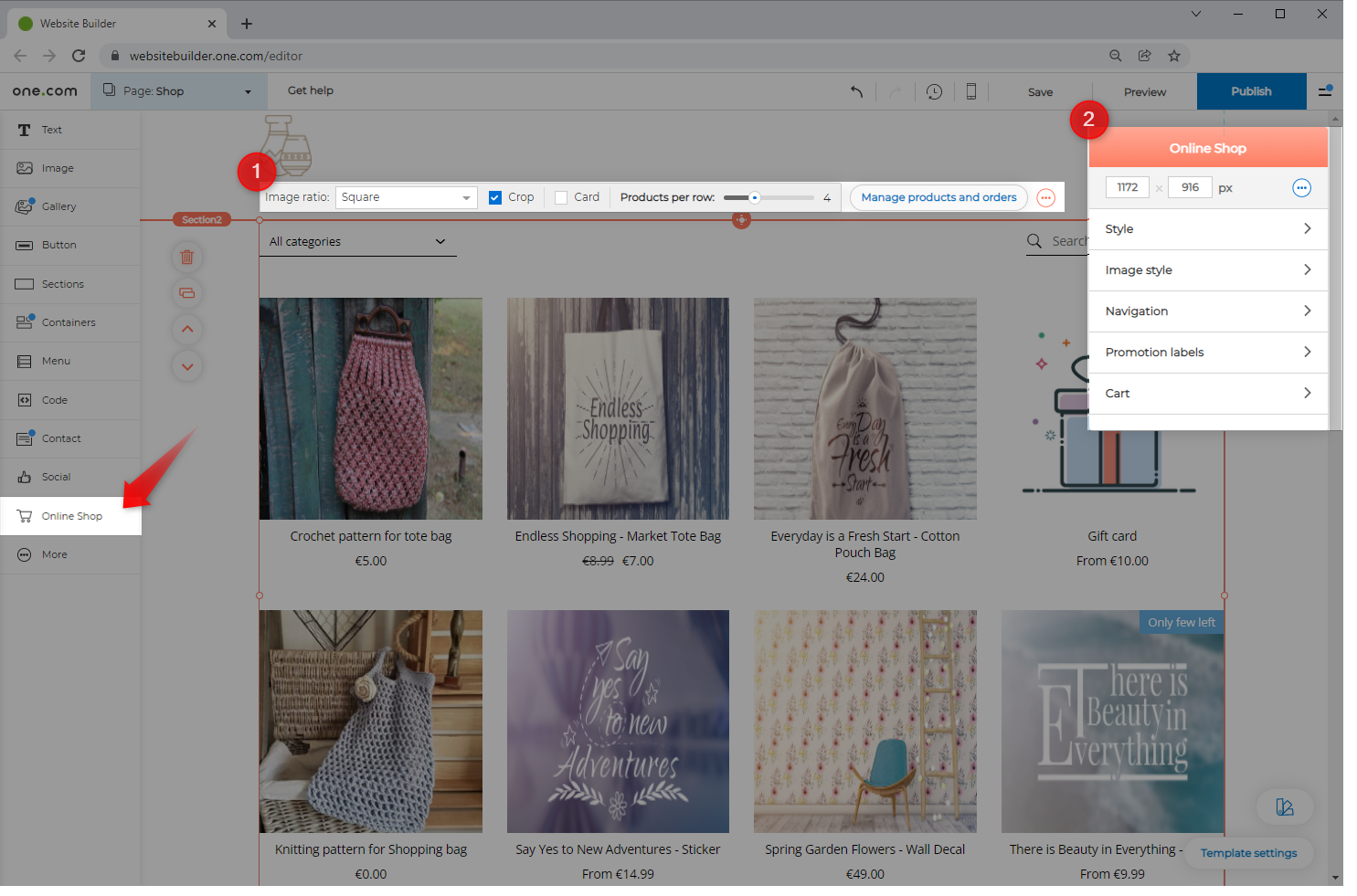
Sie können unter anderem einstellen, wie viele Produkte innerhalb einer Zeile angezeigt werden sollen, an welcher Position Werbebanner in welcher Farbe sichtbar sein sollen und wo der Warenkorb angezeigt werden soll.
Im Menü ober-/unterhalb der Webshop-Komponente
Im frei schwebenden Menü mit der orangenen Überschrift
Die empfohlenen Produkte und das Produkt-Widget haben fast dieselben Anpassungsoptionen wie das Raster Alle Produkte. Eine nennenswerte Ausnahme ist die Option Produktbutton, mit der Sie das Aussehen und die Position der Buttons in den Widget-Komponenten ändern können.