Indem Sie das Facebook-Pixel in Ihrem Webshop einbinden, können Sie die Aktivitäten Ihrer Besucher erfassen und zielgenaue Werbekampagnen vorbereiten. Mithilfe dieser Anleitung zeigen wir Ihnen, wie Sie dieses Pixel erstellen und im Homepage-Baukasten einbinden.
- Schritt 1 - Facebook-Pixel für Ihre Website erstellen
- Schritt 2 - Binden Sie den Code im Homepage-Baukasten ein
- Schritt 3 - Test-Traffic zu Ihrer Seite senden
Schritt 1 - Facebook-Pixel für Ihre Website erstellen
Erstellen Sie zunächst ein Facebook-Pixel über den Events Manager in Ihrem Facebook-Profil. Sollten Sie diesen bereits eingerichtet haben, fahren Sie mit Schritt 2 fort.
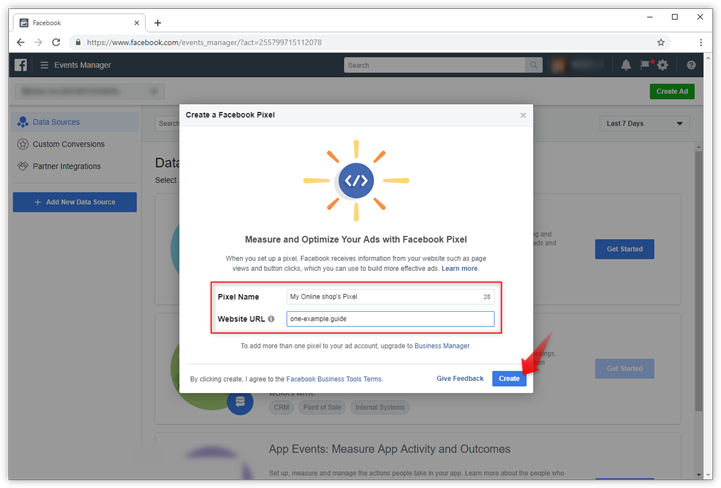
- Rufen Sie den Facebook Events Manager auf.
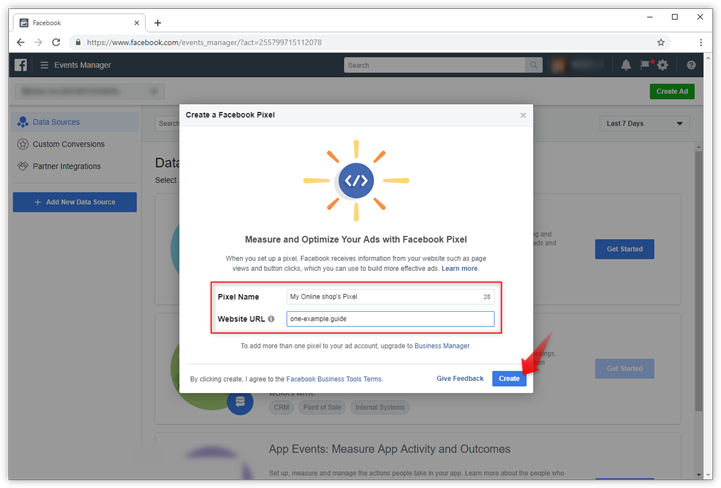
- Suchen Sie den Bereich zum Facebook Pixel heraus und beginnen mit der Einrichtung.
- Geben Sie den Pixelnamen und die Website URL zu Ihrem Webshop ein und klicken auf Erstellen.
- Unter Datenquellen sehen Sie nun den Namen des soeben erstellten Pixels.
- Kopieren Sie die Pixel-ID unterhalb des Namens. Diese ID besteht aus Ziffern.

Schritt 2 - Binden Sie den Code im Homepage-Baukasten ein
Nachdem Sie Ihr Facebook-Pixel generiert haben, binden Sie dieses nun in Ihrem Homepage-Baukasten ein.
- Öffnen Sie den Homepage-Baukasten und klicken Sie oben rechts auf das Menü-Icon.
- Öffnen Sie die Webseiten-Einstellungen.
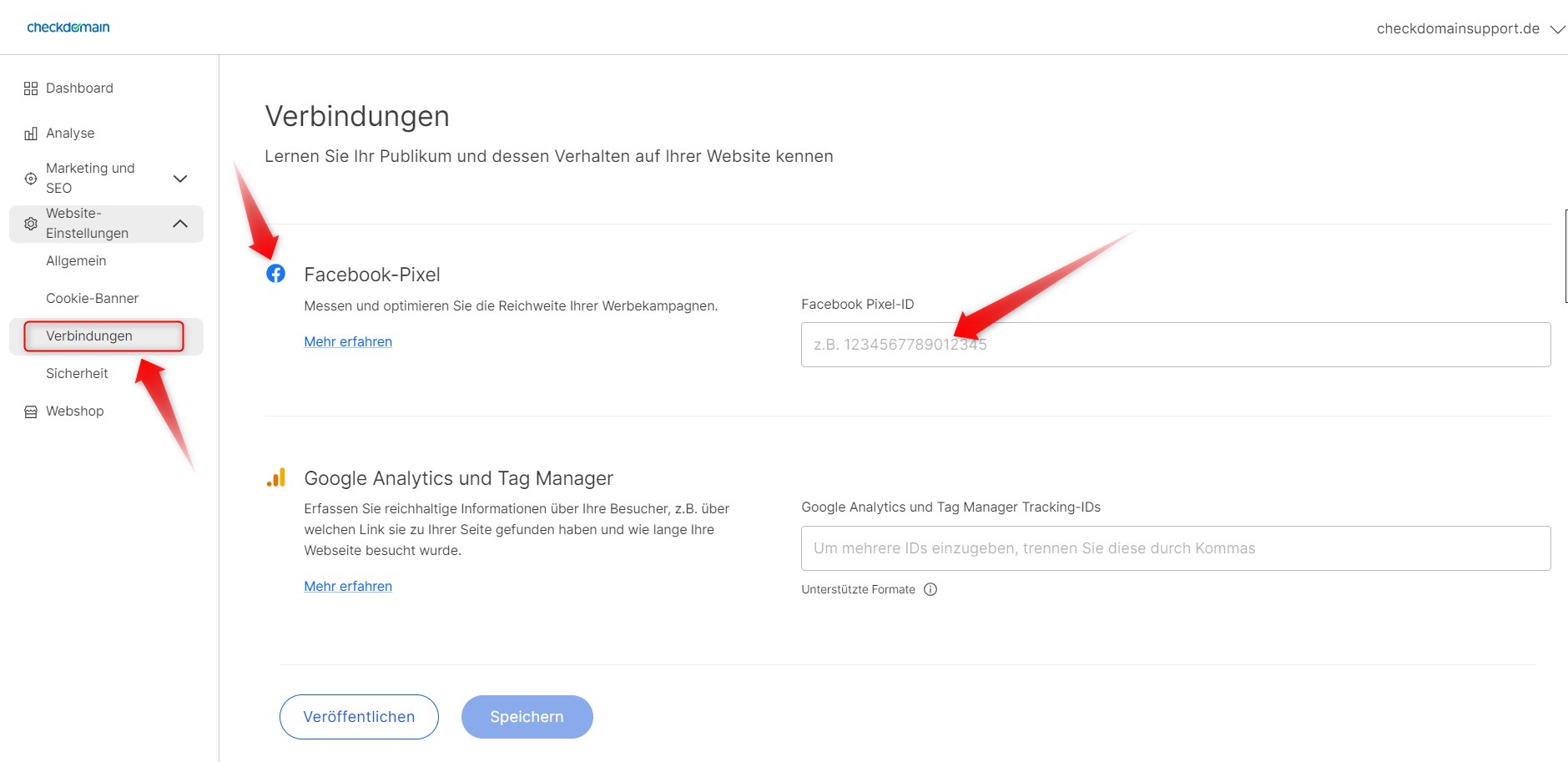
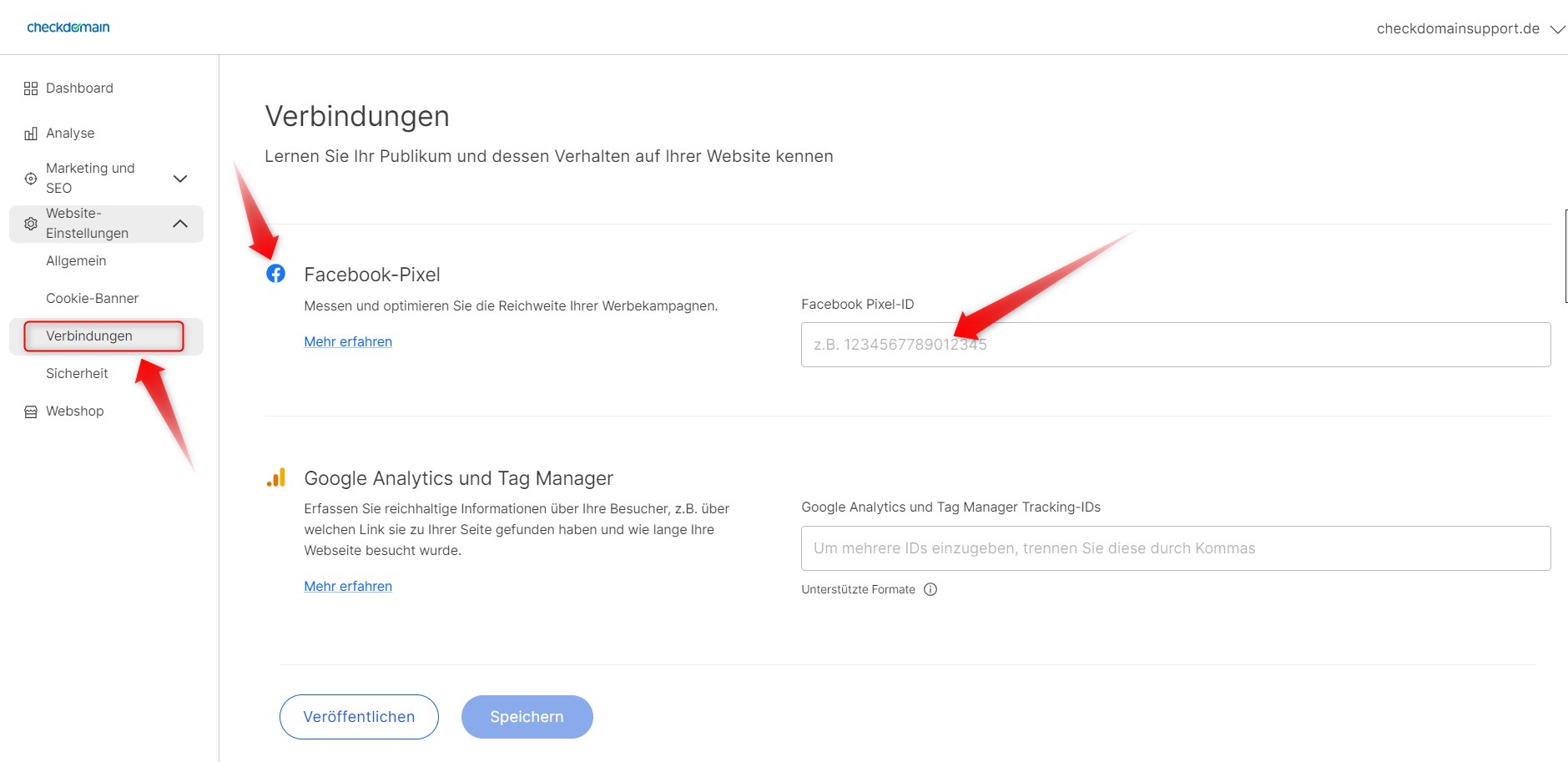
- Rufen Sie links den Punkt Verbindungen auf.
- Tragen Sie unter Facebook Pixel Ihre Pixel-ID ein und klicken Sie auf Fertig.
- Klicken Sie auf Speichern und Veröffentlichen.

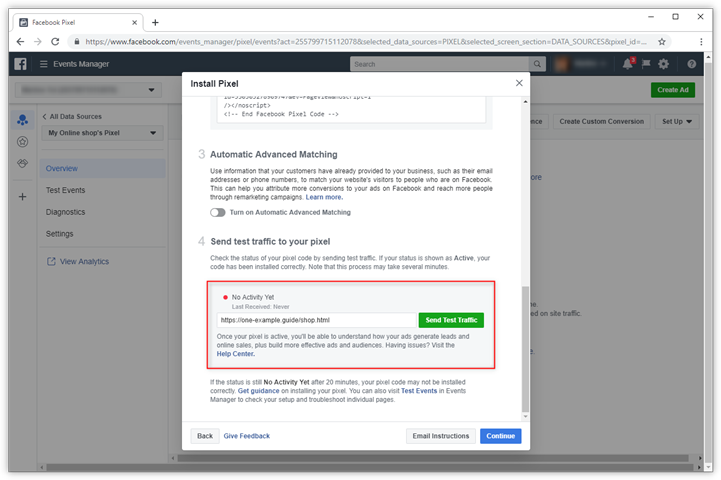
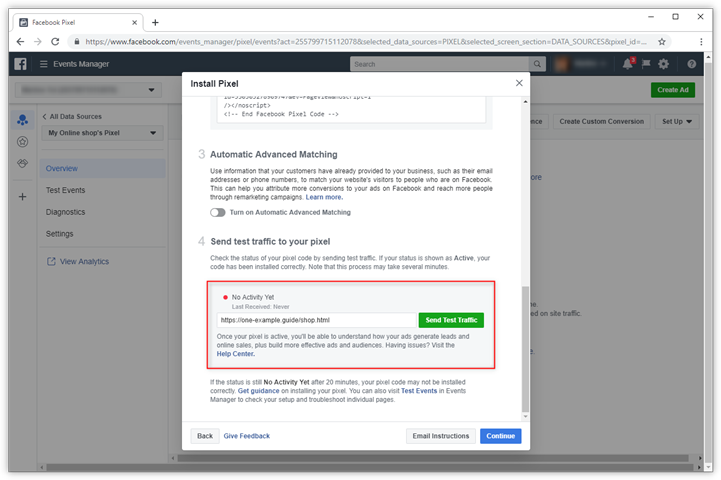
Schritt 3 - Test-Traffic zu Ihrer Seite senden
Um sicherzustellen, dass die Einrichtung fehlerfrei erfolgt ist, empfiehlt Facebook das Senden von Test-Traffic.
- Wechseln Sie wieder zum Einrichtungsassistenten des Facebook-Pixels im Event Manager.
- Scrollen Sie zu Schritt 4 und tragen die URL Ihres Webshops ein. In diesem Beispiel lautet unsere URL https://one-example.guide/shop.html. Klicken Sie dann auf Test-Traffic senden.
- Wenn als Status Aktiv angezeigt wird, haben Sie den Code erfolgreich eingerichtet. Bitte beachten Sie, dass der Status ggf. erst nach einigen Minuten aktualisiert wird.