- Öffnen Sie den Homepage-Baukasten im Checkdomain-Kundencenter.
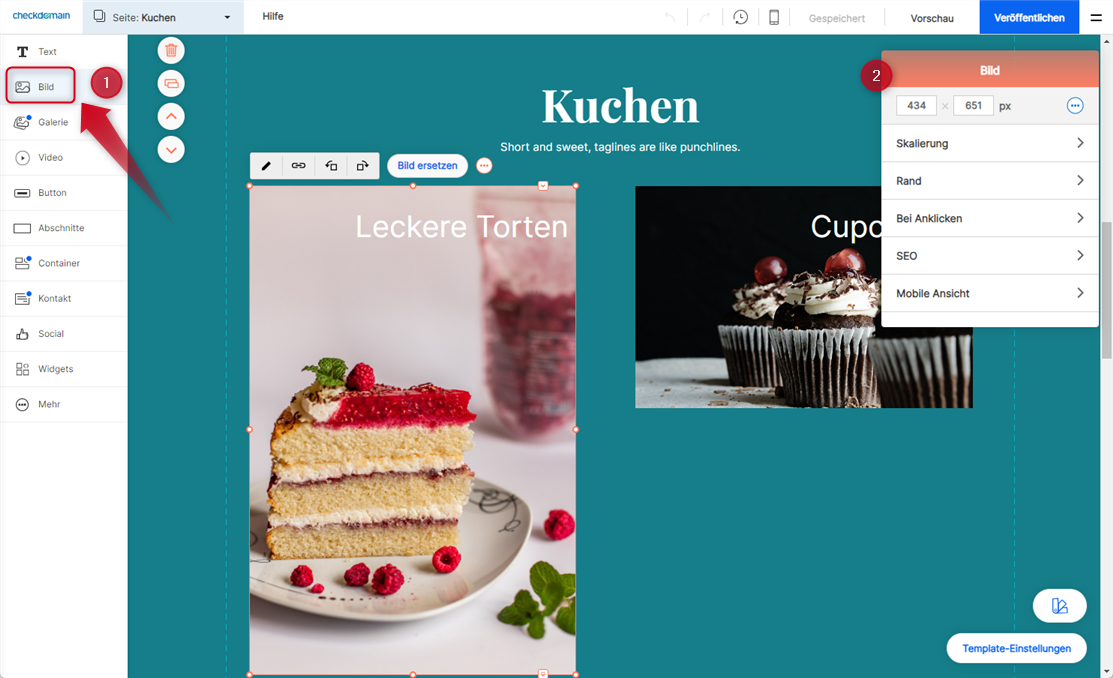
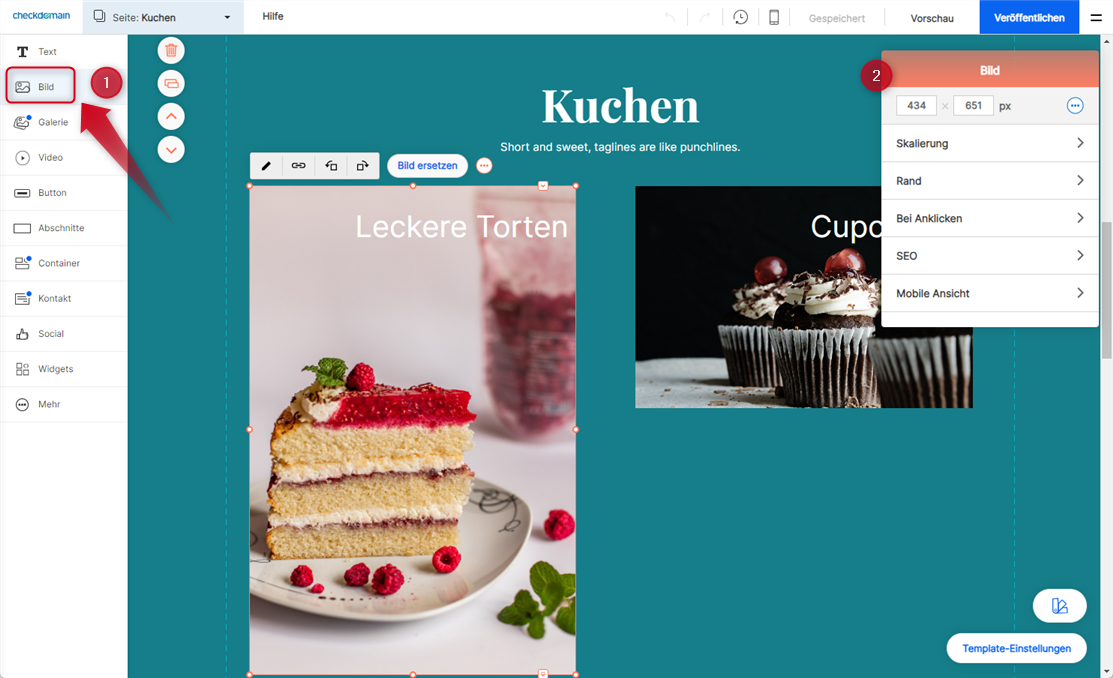
- Ziehen Sie die Bild Komponente vom Menü auf der Linken Seite auf Ihren Arbeitsplatz.
- Wählen Sie das Bild aus, welches Sie hinzufügen möchten, oder laden Sie eines von Ihrem Computer oder einer externen URL hoch.
- Passen Sie die Größe und Platzierung der Bildkomponente nach Belieben an.
- Klicken Sie Bild bearbeiten, um die Einstellungen des Bildes anzupassen.
- Klicken Sie auf Speichern und Veröffentlichen, um ein Bild auf Ihrer Seite sichtbar zu machen.

Einstellungen der Bildkomponente
Sie können einstellen, wie Ihr Bild auf Ihrer Webseite angezeigt wird. Passen Sie dies in dem Menü an, welches über oder unter dem Bild erscheint. Sie können es auf Ihrem Arbeitsplatz hin- und herbewegen.
1 - Kopf/Fußzeilen Menü
-
Link - Sie können ein Bild in einen Link verwandeln. Klicken Sie auf das Ketten-Symbol und legen Sie die URL fest, auf die Sie verlinken möchten.
-
Drehen - Drehen Sie ein Bild nach links oder rechts.
-
Bild skalieren - Sie können den Slider verwenden um in ein Bild rein- oder rauszuzoomen, ohne die Größe der Komponente zu verändern.
-
Bild ersetzen - Klicken Sie diesen Button, um ein anderes Bild auszuwählen.
2 - Schwebendes Menü
-
Skalierung - Wählen Sie aus, wie sich Ihr Bild verhalten soll, wenn Sie die Größe der Komponente ändern.
- Zuschneiden behält die Skalierung Ihres Bildes bei, ungeachtet der Größe der Komponente.
- Anpassen passt die Größe Ihrer Komponente an, sodass sie passend für Ihr Bild ist.
- Ausdehnen ändert die Skalierung des Bildes zusammen mit der Komponente.
-
Rand - Klicken Sie auf diese Komponente um einen Rand für Ihr Bild hinzuzufügen. Sie können eine Farbe, die Deckkraft und die Breite einstellen. Sie können ebenfalls die Ecken abrunden.
-
Bei Anklicken - Wählen Sie aus, was passieren soll wenn der Nutzer auf ein Bild klickt. Sie können entweder nichts tun, das Bild vergrößern lassen oder einen Link öffnen.
-
SEO - Hier können Sie einen alternativen (alt) Titel für Ihr Bild auswählen. Dieser wird sichtbar, wenn das Bild im Browser nicht angezeigt werden kann. Zu SEO-Zwecken kann dies sinnvoll sein.
-
Mobile Ansicht - Hier können Sie ein Bild in der mobilen Ansicht an das Seitenende verschieben, wenn das Bild Teil Ihres Templates ist.