Der Homepage-Baukasten von Checkdomain ist ein benutzerfreundliches Tool, das von jedem benutzt werden kann. Es gibt allerdings ein paar grundlegende Dinge zum Layout, die man wissen sollte, bevor man mit der Arbeit an seiner Website beginnt. Wenn Sie wissen, wie das Layout funktioniert, können Sie sich besser vorstellen, wie Sie Ihre Seite strukturieren und aufbauen können. Die Wahrscheinlichkeit, dass Sie Designfehler machen ist geringer, und der Arbeitsprozess Ihrer Website gestaltet sich schneller, einfacher und spannender.
In diesem Artikel finden Sie eine kurze Einführung in Kopfzeile (Header), Fußzeile (Footer) und Abschnitte und wie diese Elemente zusammenwirken, um eine mit dem Homepage-Baukasten erstellte Website zu erstellen.
Eine Homepage-Baukasten-Seite besteht aus Abschnitten, die vertikal übereinander angeordnet sind. Die Kopfzeile und die Fußzeile sind die Abschnitte am oberen Rand der Seite (Kopfzeile) bzw. am unteren Rand (Fußzeile). Dazwischen befindet sich der Hauptteil (Körper), der aus einzelnen Abschnitten für jede Seite besteht.

Die Kopfzeile, die Fußzeile und ein Abschnitt dazwischen sind feste Bestandteile jeder Seite Ihrer Website. Selbst wenn Sie den gesamten Inhalt aus der gewählten Vorlage entfernen, müssen diese drei Elemente auf der Seite bleiben.
Das Wichtigste, was man über die Kopf- und Fußzeile wissen muss, ist, dass Komponenten, die in diesen beiden Bereichen platziert werden, auf allen Seiten Ihrer Website erscheinen. Daher sollten sie nur Elemente enthalten, die auf allen Seiten wiederholt werden sollen, wie z. B. das Menü oder Ihre Kontaktdaten.
Kopf- und Fußzeile (auch bekannt als Header und Footer) sind fixierte Elemente, weil sie gleichzeitig auch semantische Tags sind, die es Suchmaschinen ermöglichen, die Website besser zu analysieren. Dies kann zu einer guten logischen Ordnung der Seite und guten Rankings in Suchmaschinen führen. Außerdem tragen Sie zu einer Verbesserung der Zugänglichkeit für alle bei. Des Weiteren dienen Kopf- und Fußzeilen dazu, alles an seinem Platz zu halten, so dass die Inhalte der Website nicht durcheinander geraten oder sich seitenübergreifend überschneiden.
Eine Seite kann aus beliebig vielen einzelnen Abschnitten bestehen, solange sich mindestens ein Abschnitt zwischen Kopf- und Fußzeile befindet.

Sie können mehrere Abschnitte hinzufügen oder alle Ihre Komponenten in einem einzigen Abschnitt unterbringen.
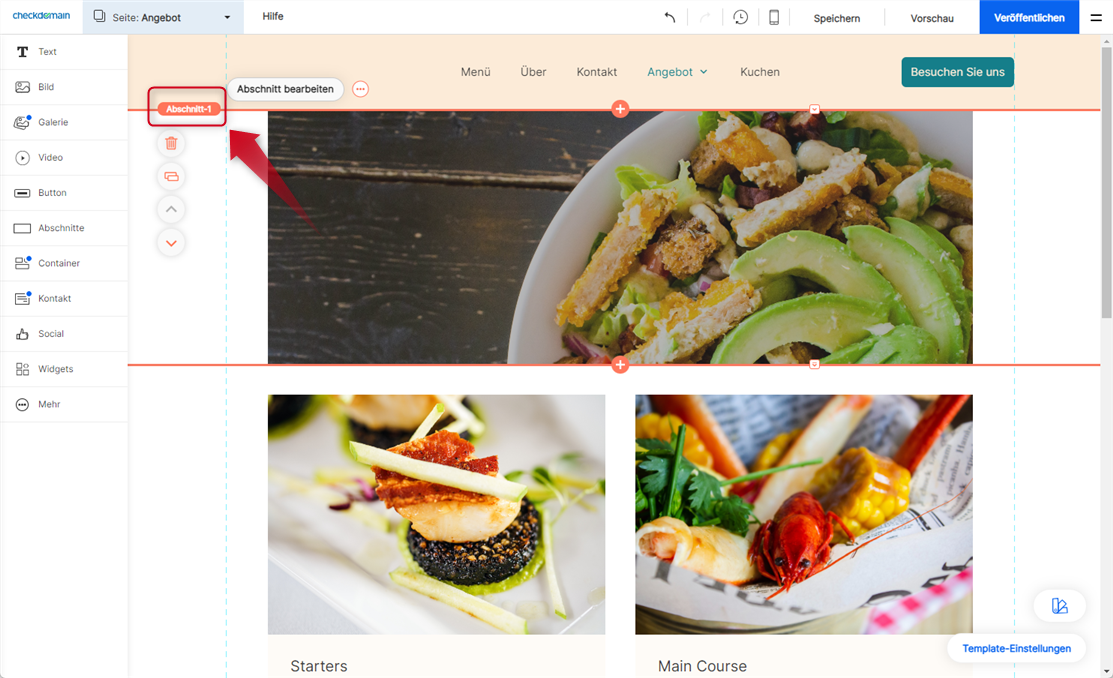
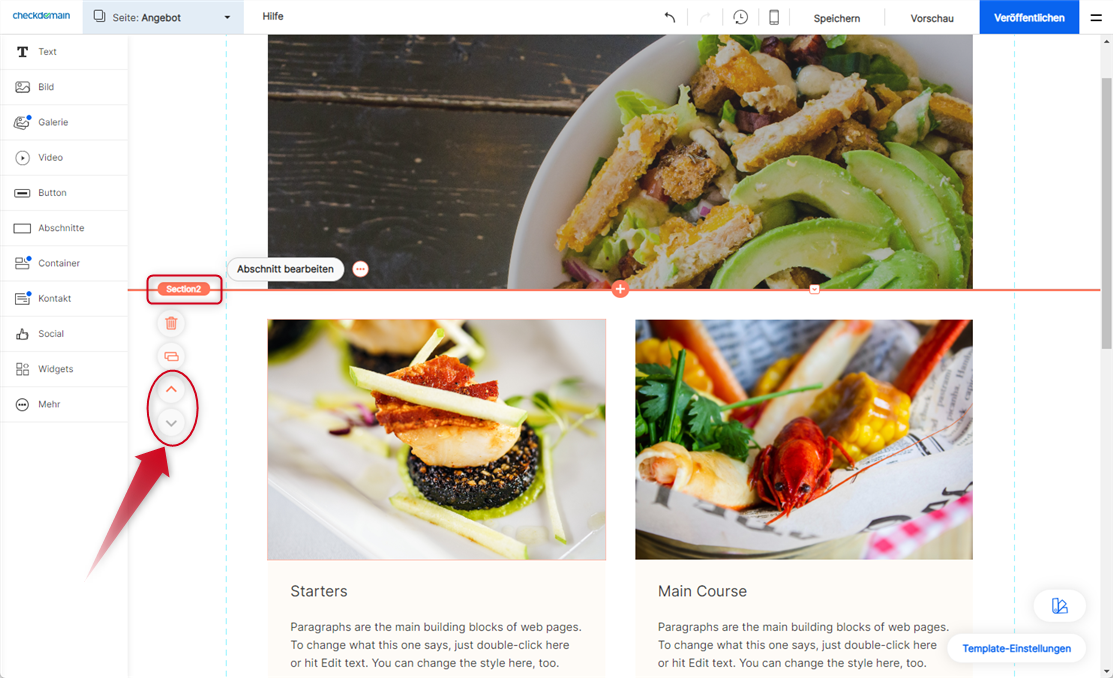
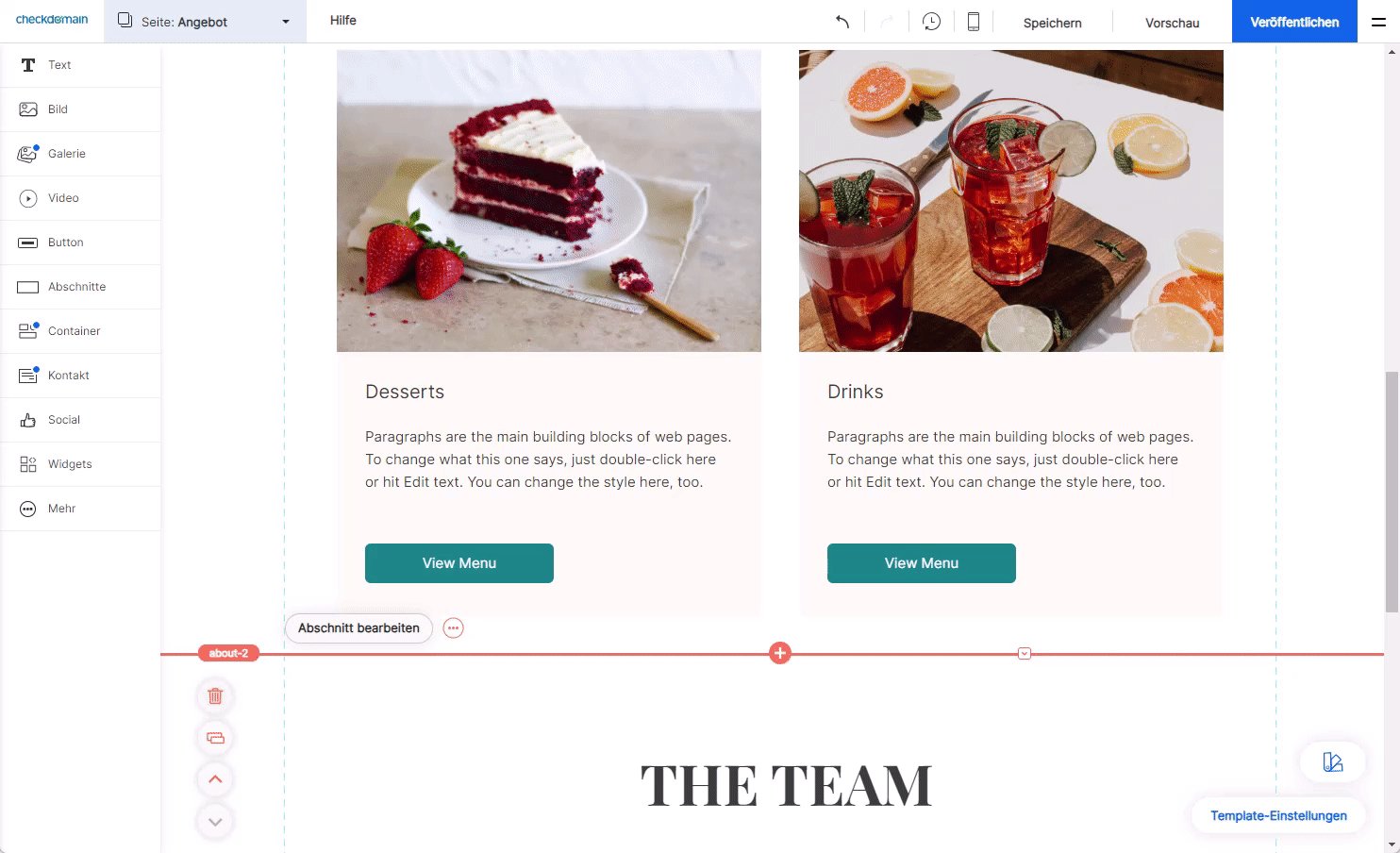
Wenn Sie Komponenten in mehreren Abschnitten platzieren, können Sie die Reihenfolge Ihrer Inhalte leicht verschieben, indem Sie einfach die Reihenfolge der Abschnitte ändern. Klicken Sie einfach auf den Abschnitt und verwenden Sie die Pfeile auf der linken Seite, um den Abschnitt auf der Seite nach oben oder unten zu verschieben:

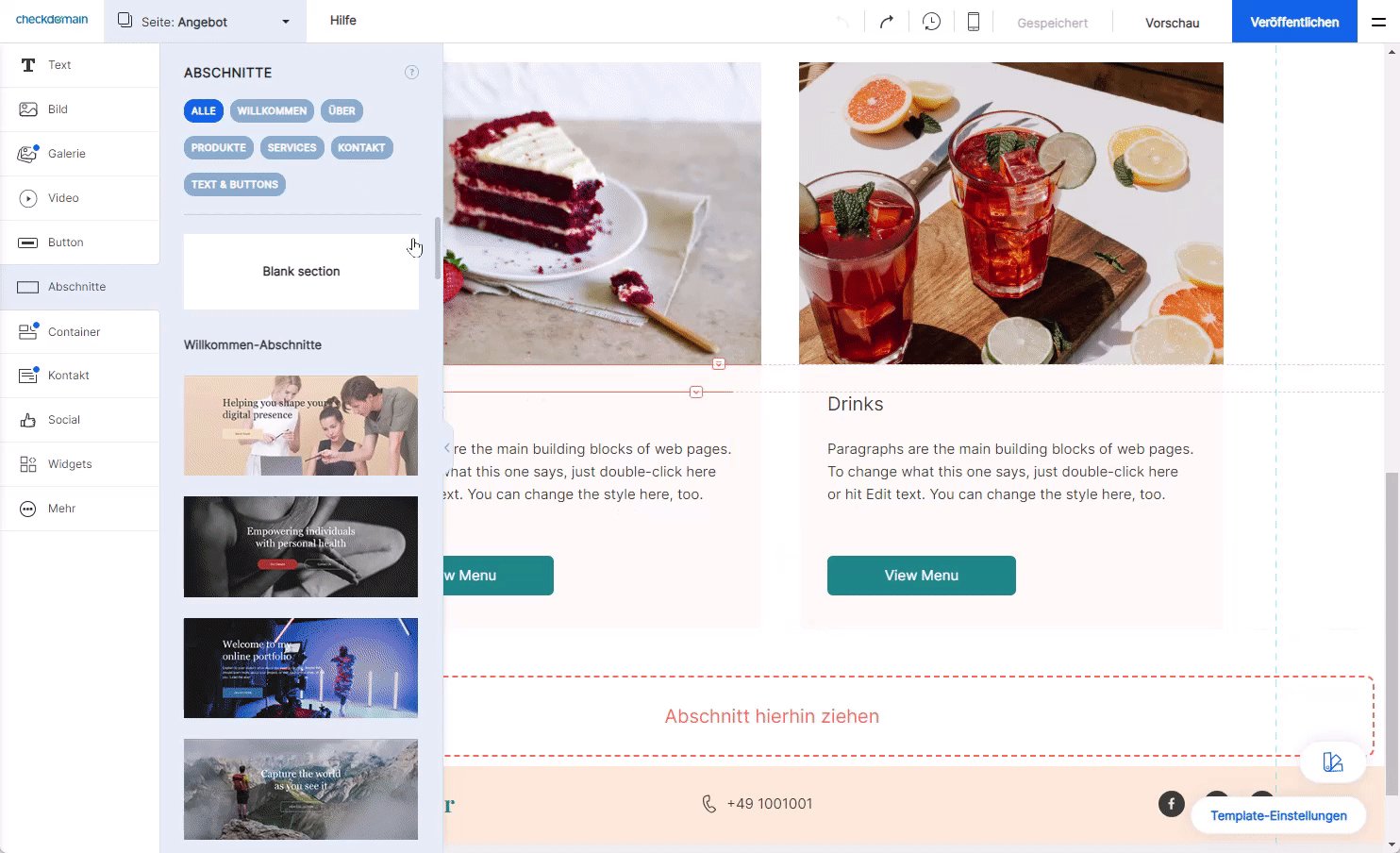
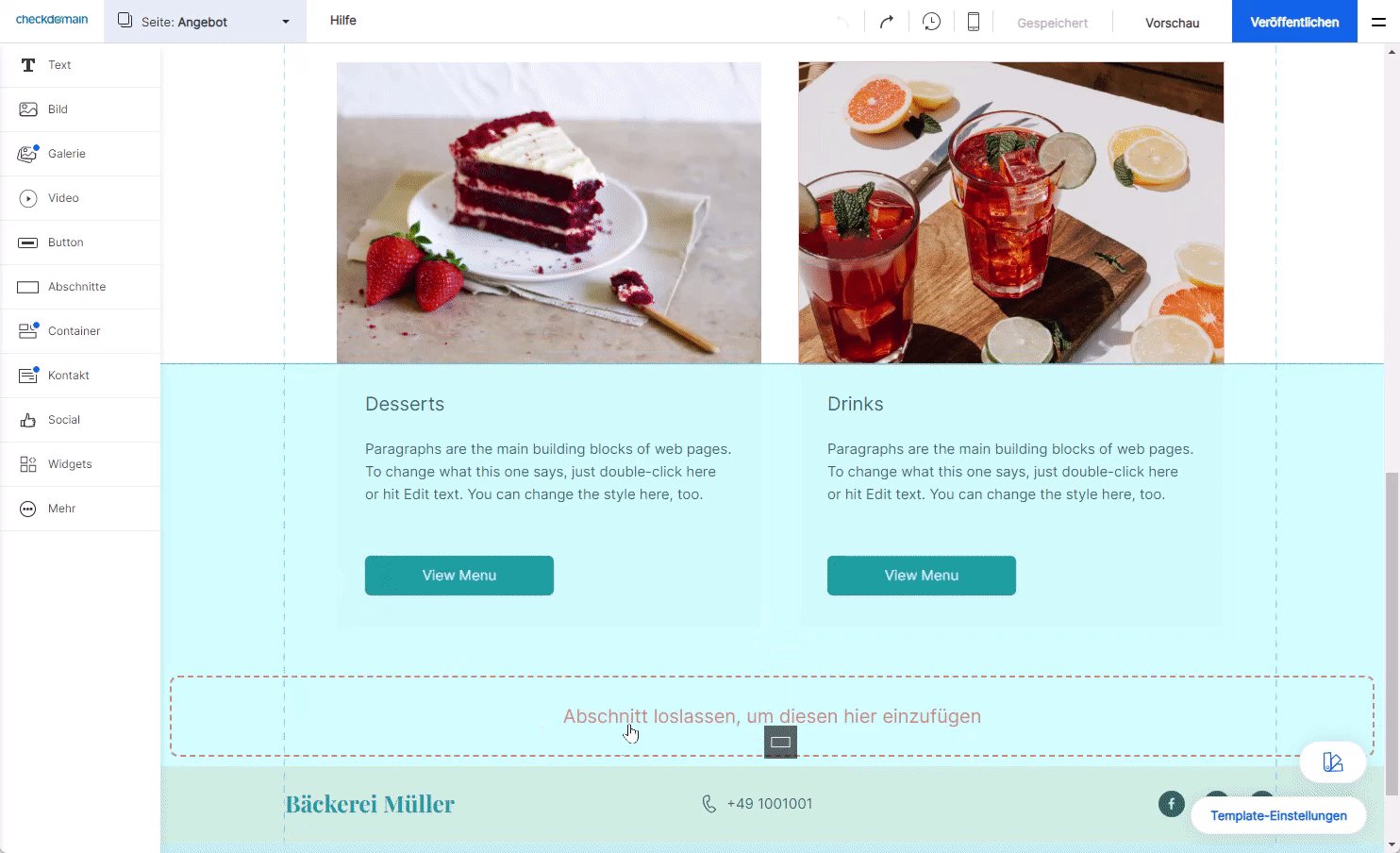
Sie können auch einen neuen Abschnitt zwischen bestehenden Abschnitten einfügen oder einen Abschnitt löschen. Unabhängig davon, ob Sie das eine oder das andere tun, wird die Seite automatisch an die Änderung angepasst. Auf diese Weise müssen Sie nicht alle anderen Abschnitte neu anordnen, wenn Sie etwas hinzufügen oder entfernen möchten:

Wenn Sie eine Komponente oder einen ganzen Abschnitt (der nicht die Kopf- oder Fußzeile ist) auf allen Seiten wiederholen möchten, müssen Sie dieses Element manuell in die Abschnitte auf allen anderen Seiten kopieren, auf denen es erscheinen soll.
Sie können Komponenten auch einfach zwischen Kopf- und Fußzeilen sowie Abschnitten auf einer Seite verschieben, indem Sie das Element an die gewünschte Stelle ziehen.