In dieser Anleitung wird erklärt, wie Sie mit der Social-Media-Komponente Links zu sozialen Medien zu Ihrer Homepage-Baukasten-Website hinzufügen können.
Schritt 1 - Fügen Sie eine Social-Media-Komponente zu Ihrer Website hinzu
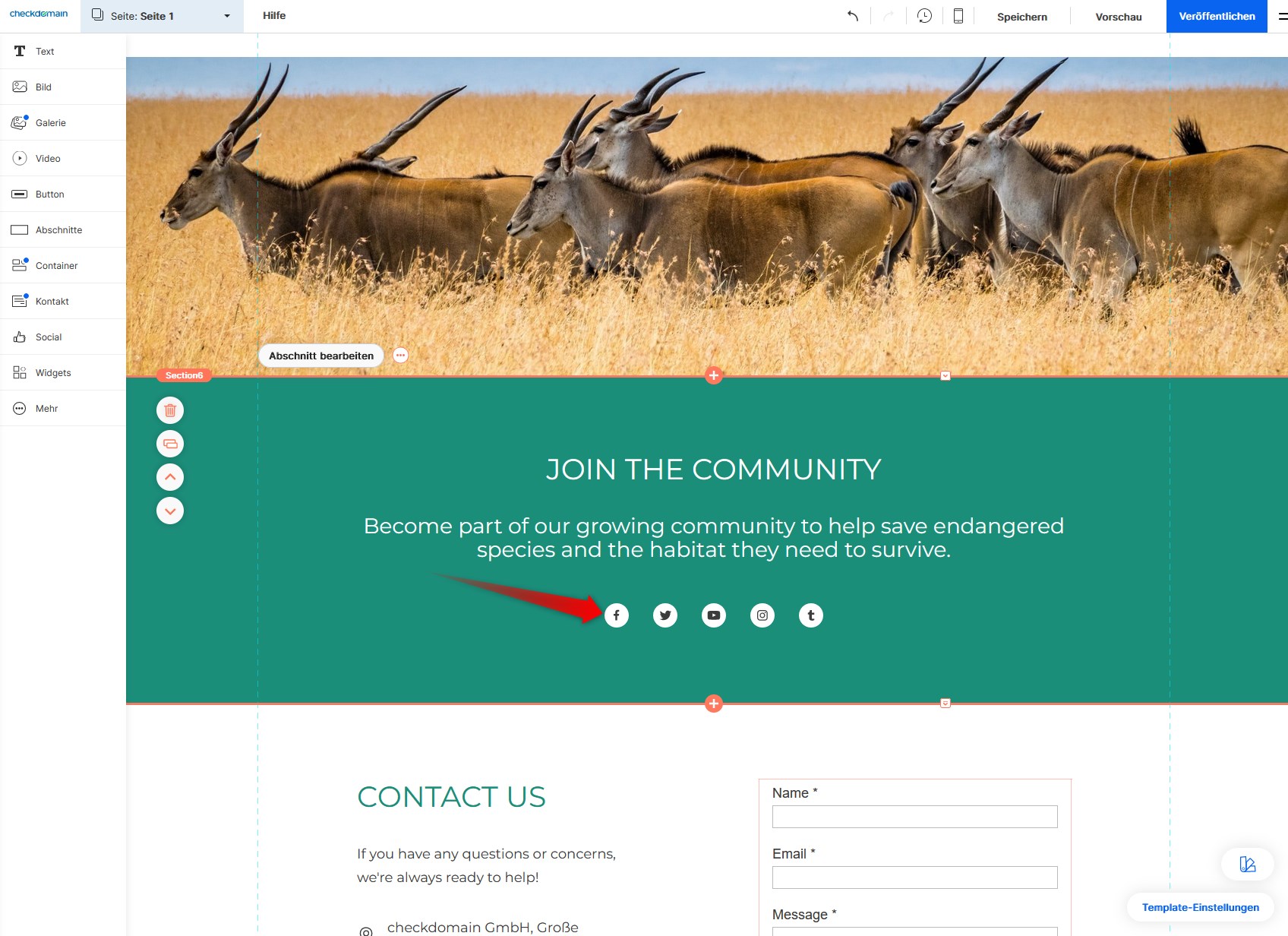
- Öffnen Sie den Homepage-Baukasten über das Checkdomain Kundencenter.
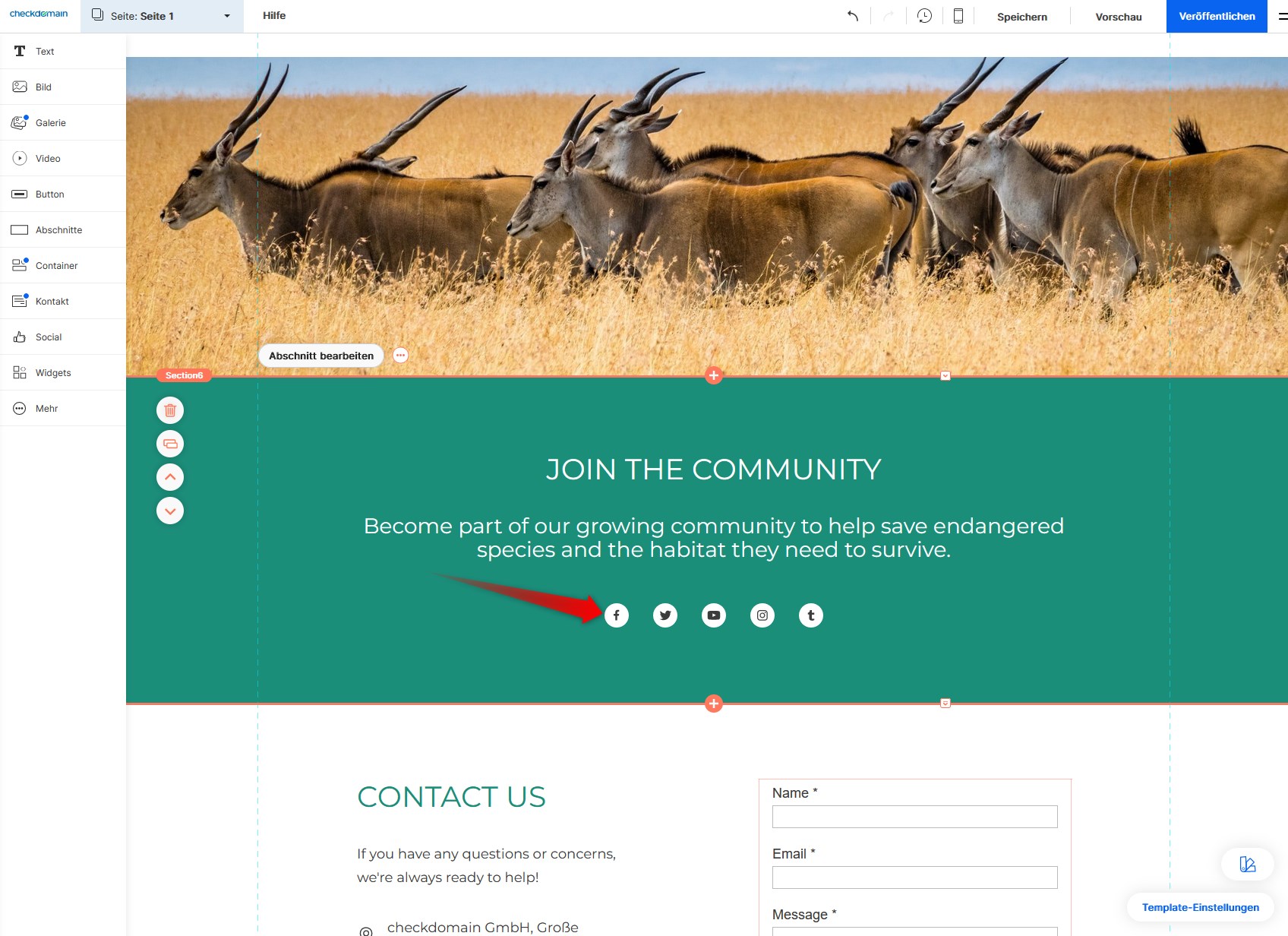
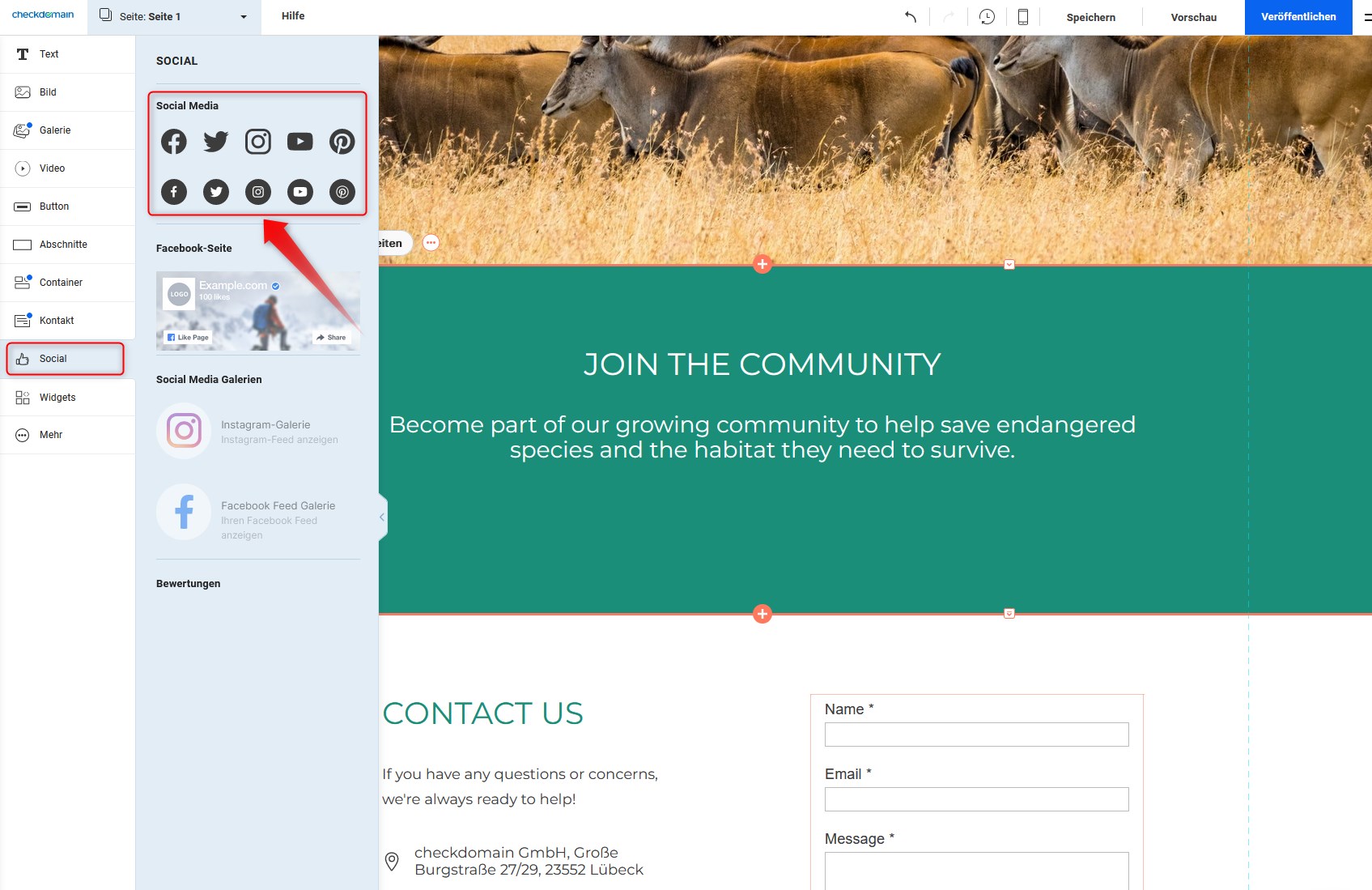
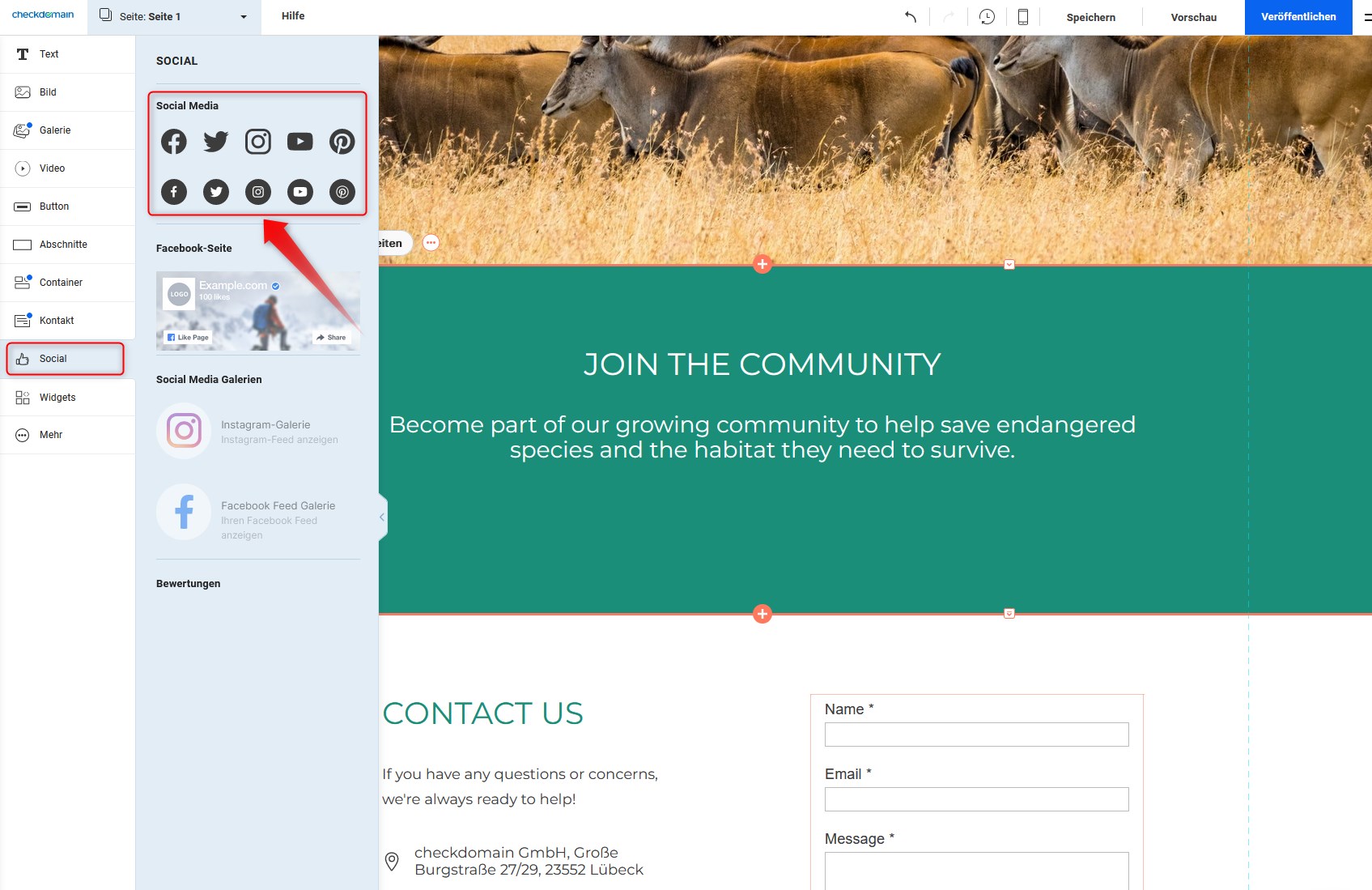
- Klicken Sie im Menü auf der linken Seite auf Social und ziehen Sie eine der Komponentenoptionen auf Ihre Arbeitsfläche im Homepage-Baukasten.

Schritt 2 - Fügen Sie Links zu Ihren Social-Media-Profilen hinzu
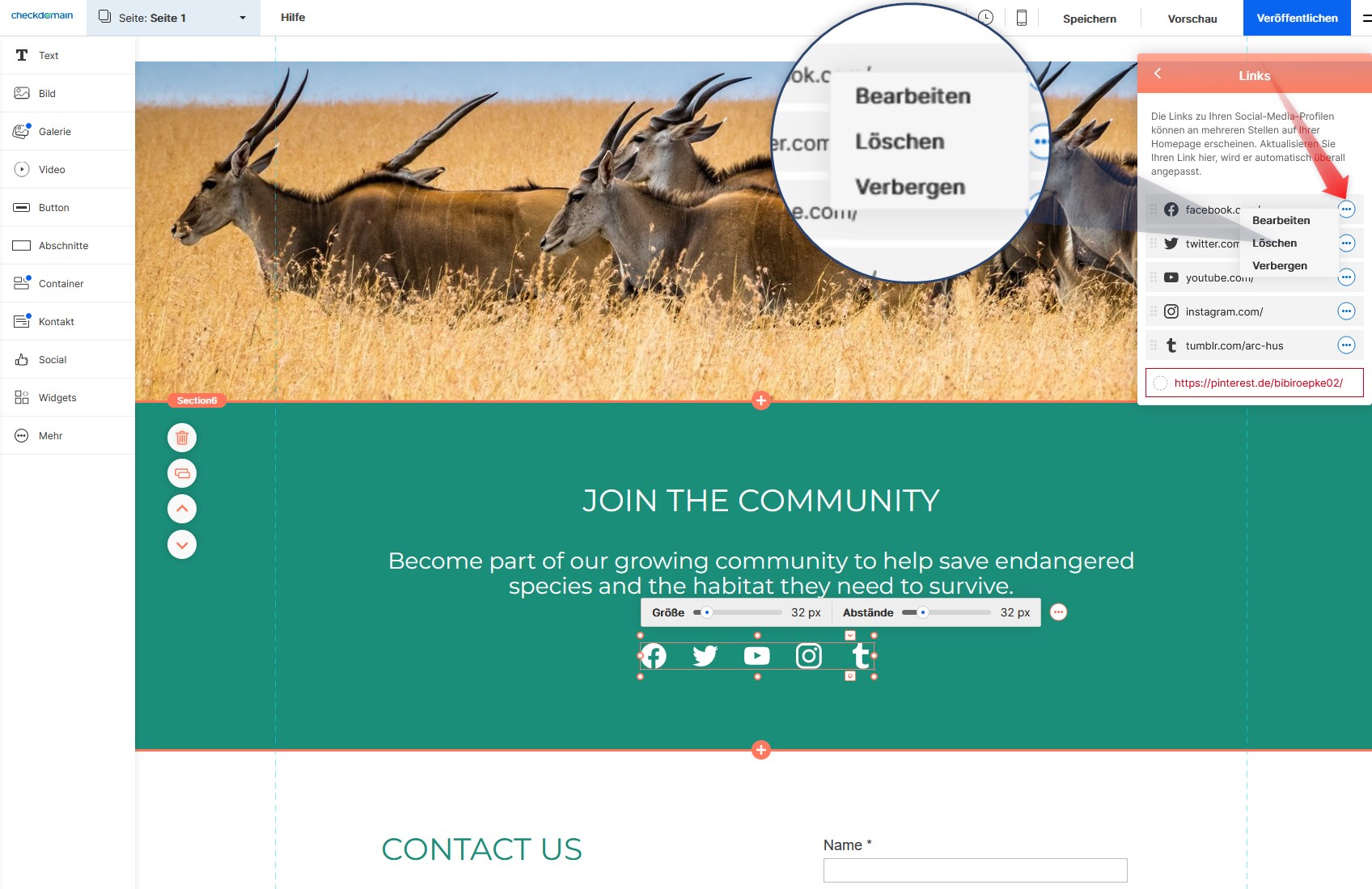
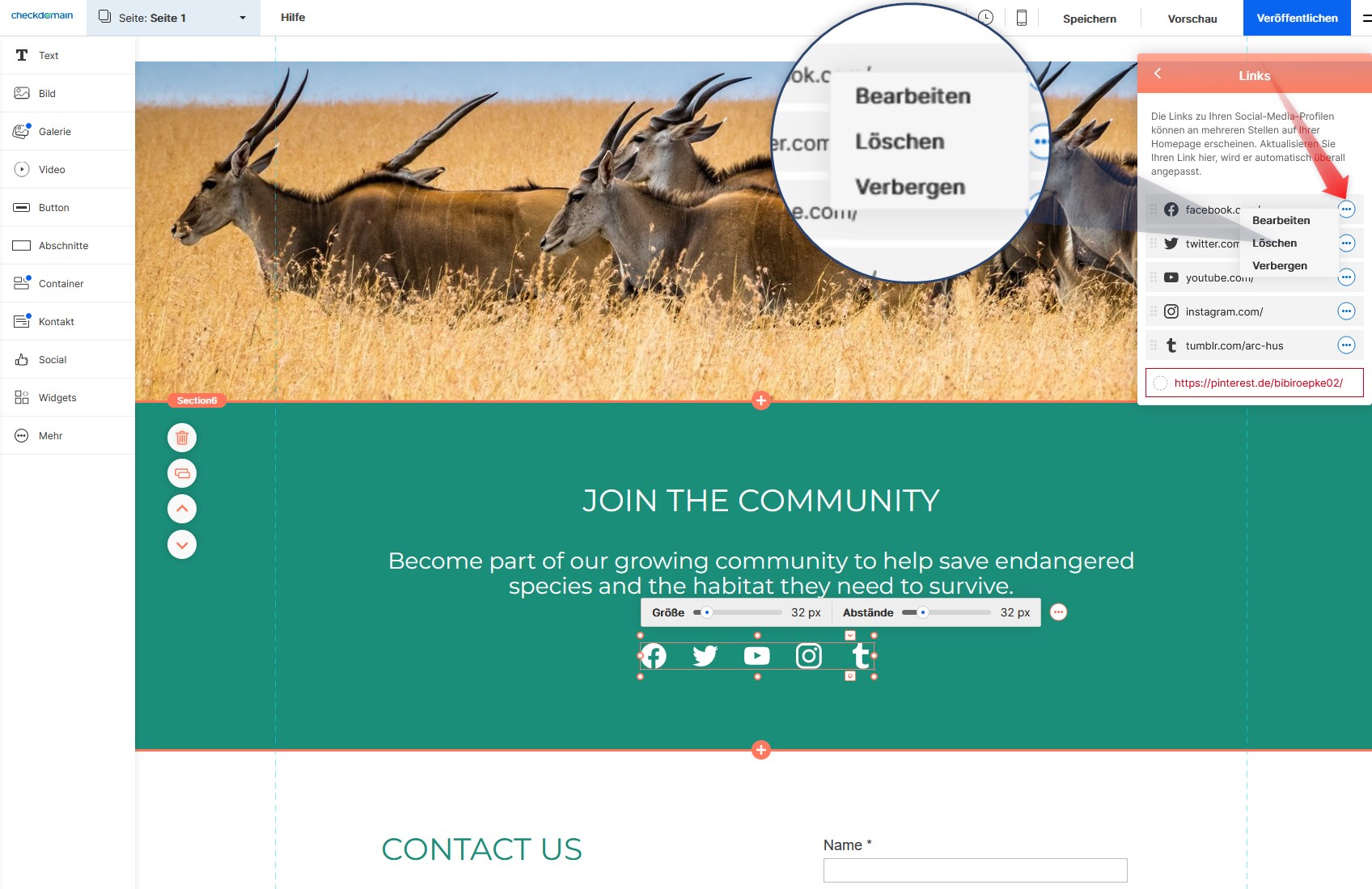
Setzen Sie die Links so, dass sie zu Ihren eigenen Social Media-Seiten führen. Dazu wählen Sie die Komponente aus und klicken auf
Icons bearbeiten >
Links.
-
- Klicken Sie auf das Symbol mit den drei Punkten, um ein Social Media Icon zu bearbeiten, auszublenden oder zu löschen. Das Ausblenden eines Links wirkt sich nur auf diese spezielle Social Media-Komponente aus, während das Löschen alle anderen Social Media-Komponenten auf Ihrer Website betrifft.
- Ändern Sie die Reihenfolge der Icons, indem Sie auf einen Link klicken und ihn mit gedrückter Maustaste nach oben oder unten ziehen.
- Geben Sie eine E-Mail oder eine URL zu einer Ihrer Social Media-Seiten ein, um ein neues Icon hinzuzufügen. Sie können Links zu Facebook, Instagram, Twitter, Pinterest, LinkedIn, YouTube, E-Mail, Yelp, Vimeo, Snapchat, Reddit, Tumblr, Tripadvisor und Foursquare hinzufügen.

Schritt 3 - Passen Sie das Aussehen Ihrer Icons an
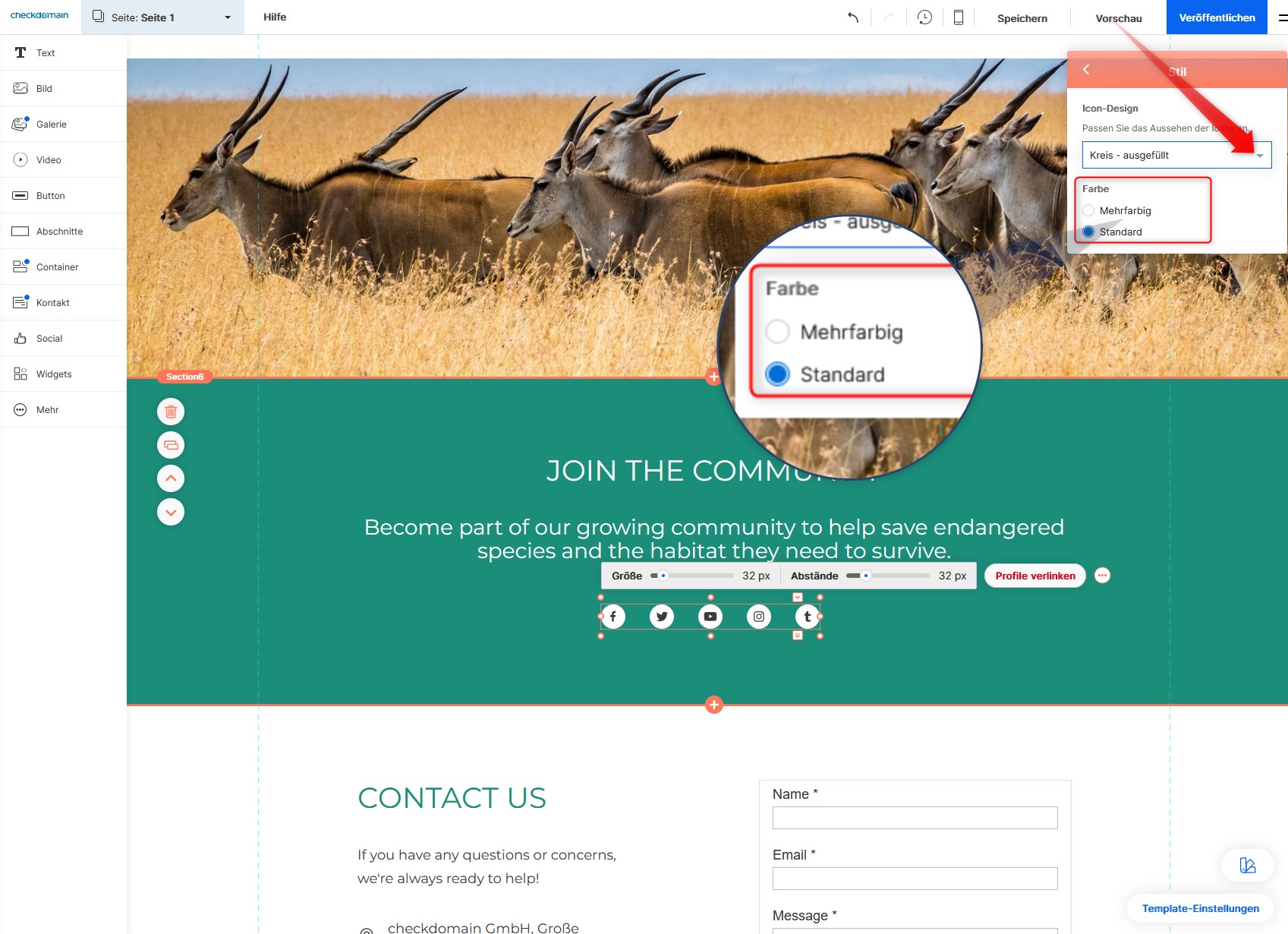
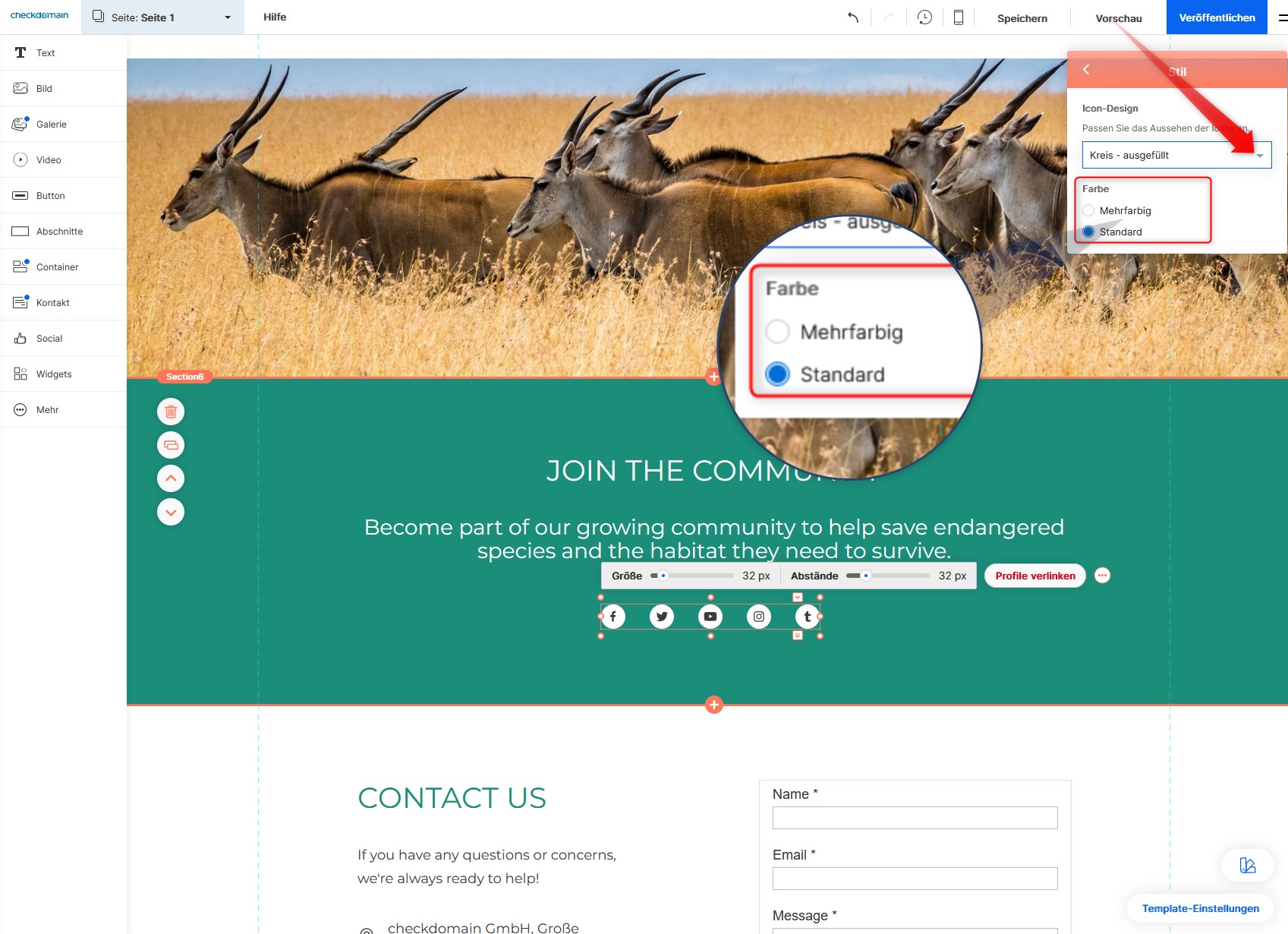
Passen Sie das Aussehen der Icons unter Icons bearbeiten > Stil an.
- Ändern Sie die Form der Icons; Sie können zwischen Normal (Standard), Kreis, Quadrat oder Abgerundet wählen.
- Sie können zwischen einem ausgefüllten oder einem transparenten Icon wählen, welches Ihren Hintergrund zeigt.
- Wählen Sie unter Farbe die Option Mehrfarbig, um die Standardfarben der Social-Media-Icons anzuzeigen, oder Standard. Hierbei ändert sich das Aussehen der Icons in Abhängigkeit der Hintergrundfarbe.
Passen Sie die Größe und den Abstand der Icons nach Ihrem Geschmack an und wählen Sie, wo Sie diese auf Ihrer Website platzieren möchten. Platzieren Sie die Komponente in Ihrer Kopf- oder Fußzeile, wenn die Icons auf allen Seiten sichtbar sein sollen.

Schritt 4 - Veröffentlichen Sie Ihre Änderungen
Klicken Sie auf Speichern und Veröffentlichen, um die Änderungen auf Ihrer Website online sichtbar zu machen.
Tipp: Wenn Sie die Social-Media-Icons vertikal anzeigen möchten, können Sie dies tun, indem Sie für jedes Icon eine eigene Komponente hinzufügen und alle bis auf eines ausblenden. Diese können Sie dann untereinander platzieren.