Machen Sie Ihre Website mit einem Videohintergrund zu einem echten Hingucker! Diese Anleitung zeigt Ihnen, wie Sie ein Video als Hintergrund zu einem Seitenabschnitt im Homepage-Baukasten hinzufügen.
Hinweis: Diese Funktion ist nur in den Homepage-Baukasten-Versionen Premium und Business + Ecommerce verfügbar.
Schritt 1 - Gehen Sie zu dem Bereich, zu dem Sie das Video hinzufügen möchten
- Rufen Sie den Homepage-Baukasten-Editor über das Checkdomain Kundencenter auf.
- Gehen Sie zu dem Bereich auf Ihrer Website (oder fügen Sie ihn hinzu), in den Sie den Videohintergrund einfügen möchten.
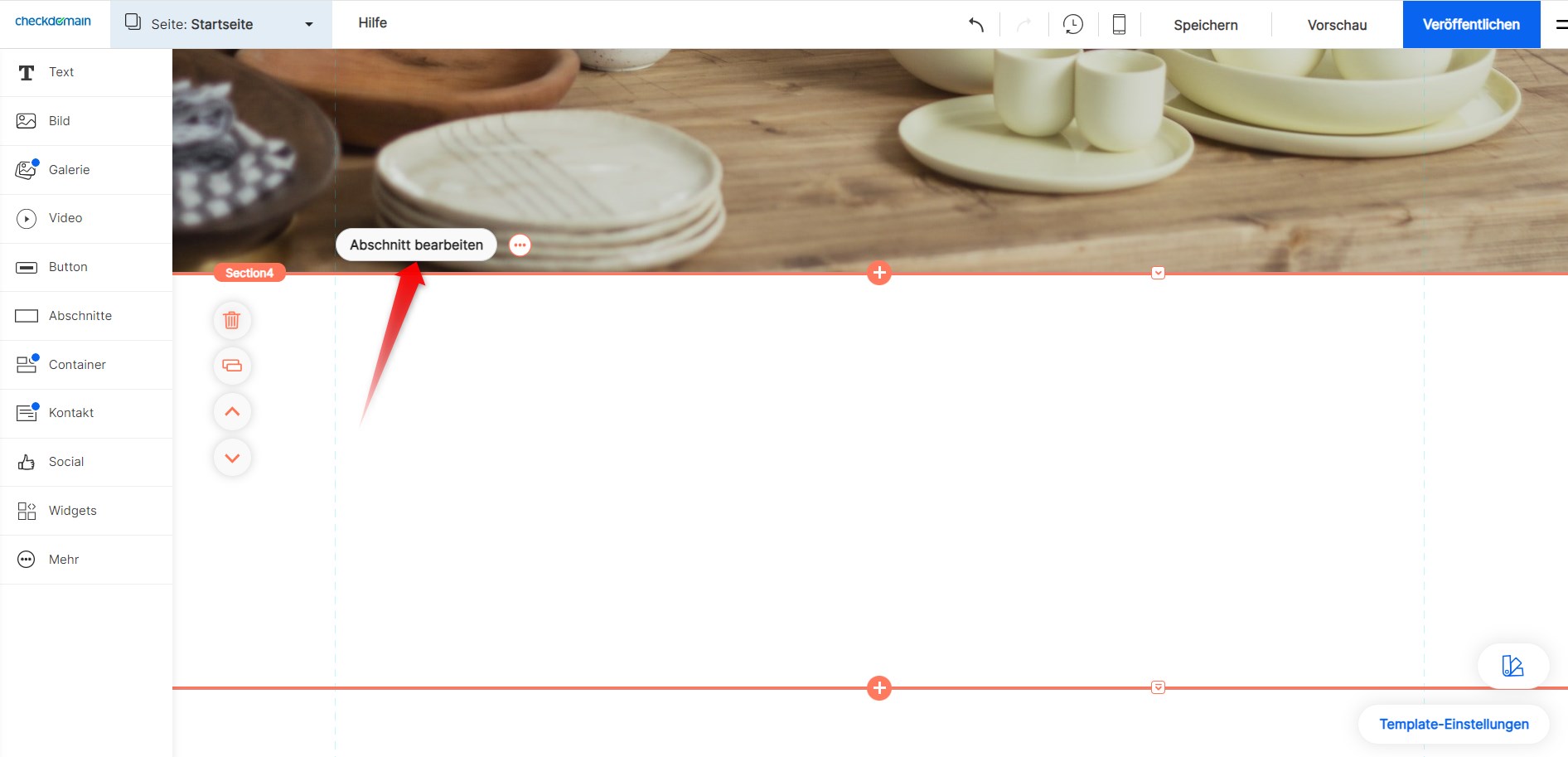
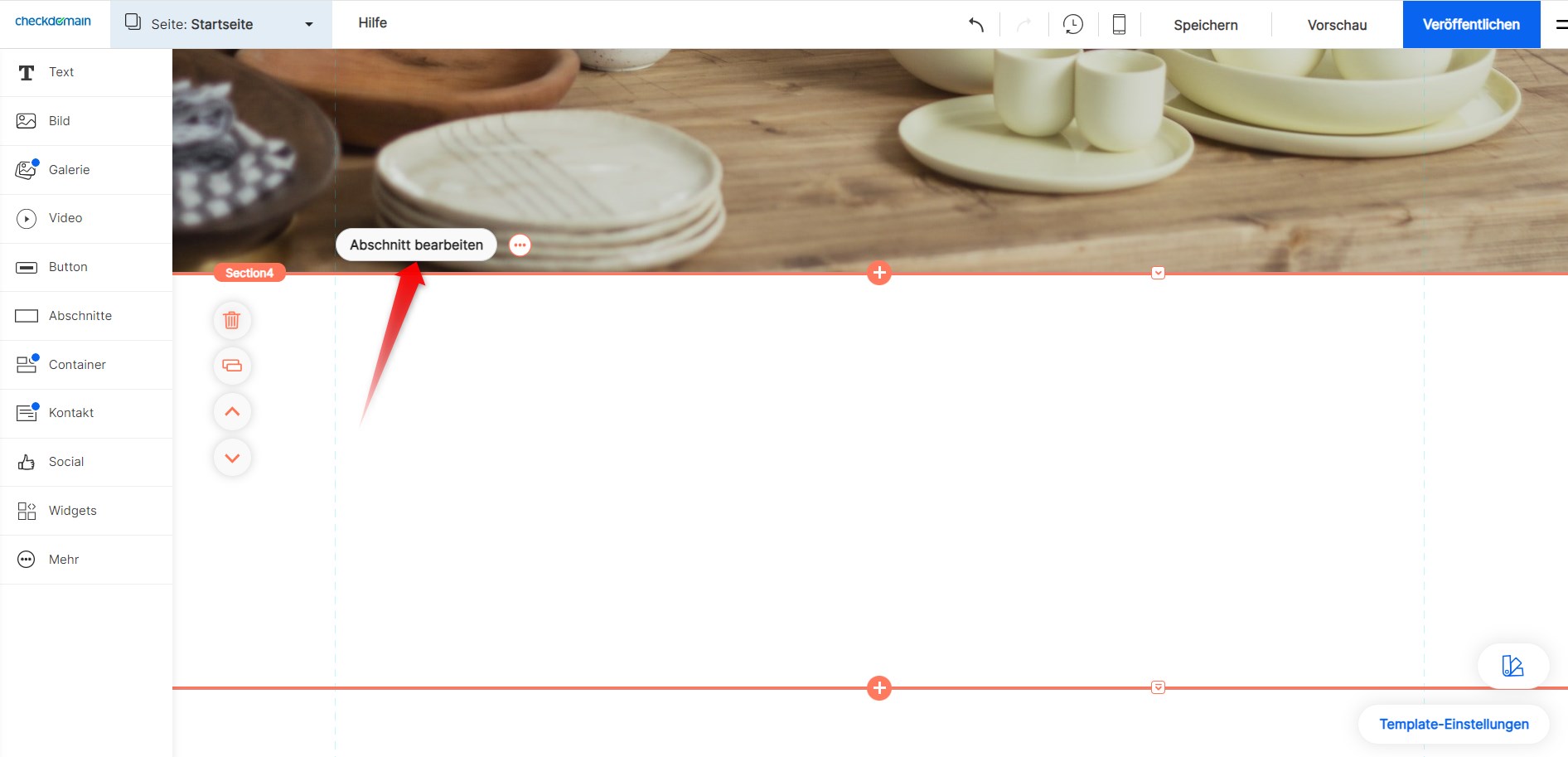
- Wählen Sie den Abschnitt und klicken Sie auf die Registerkarte Abschnitt bearbeiten, die über oder unter dem Abschnitt erscheint.

Schritt 2 - Ein Video hinzufügen
- Gehen Sie in dem angezeigten schwebenden Menü auf Hintergrund.
- Klicken Sie auf Video hinzufügen.
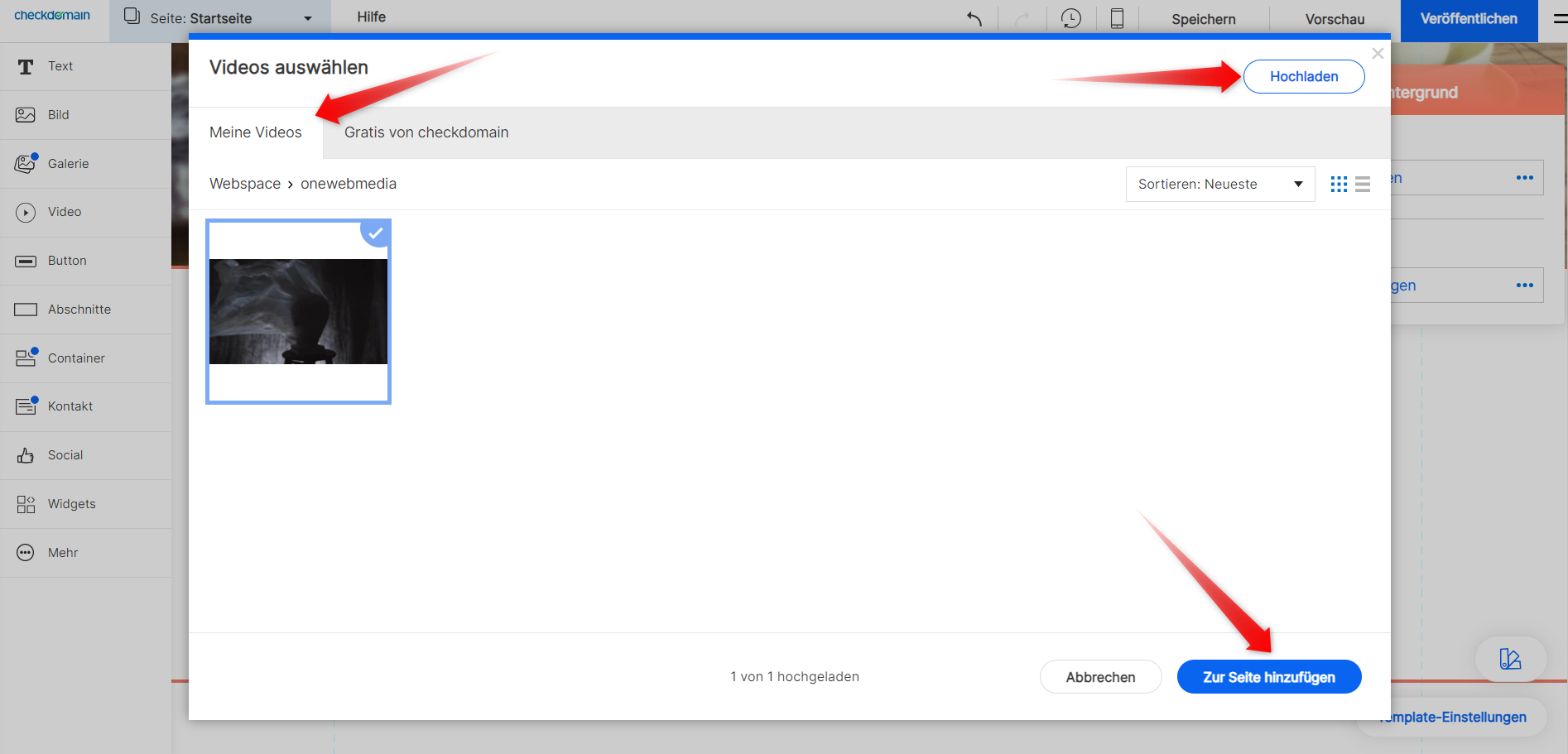
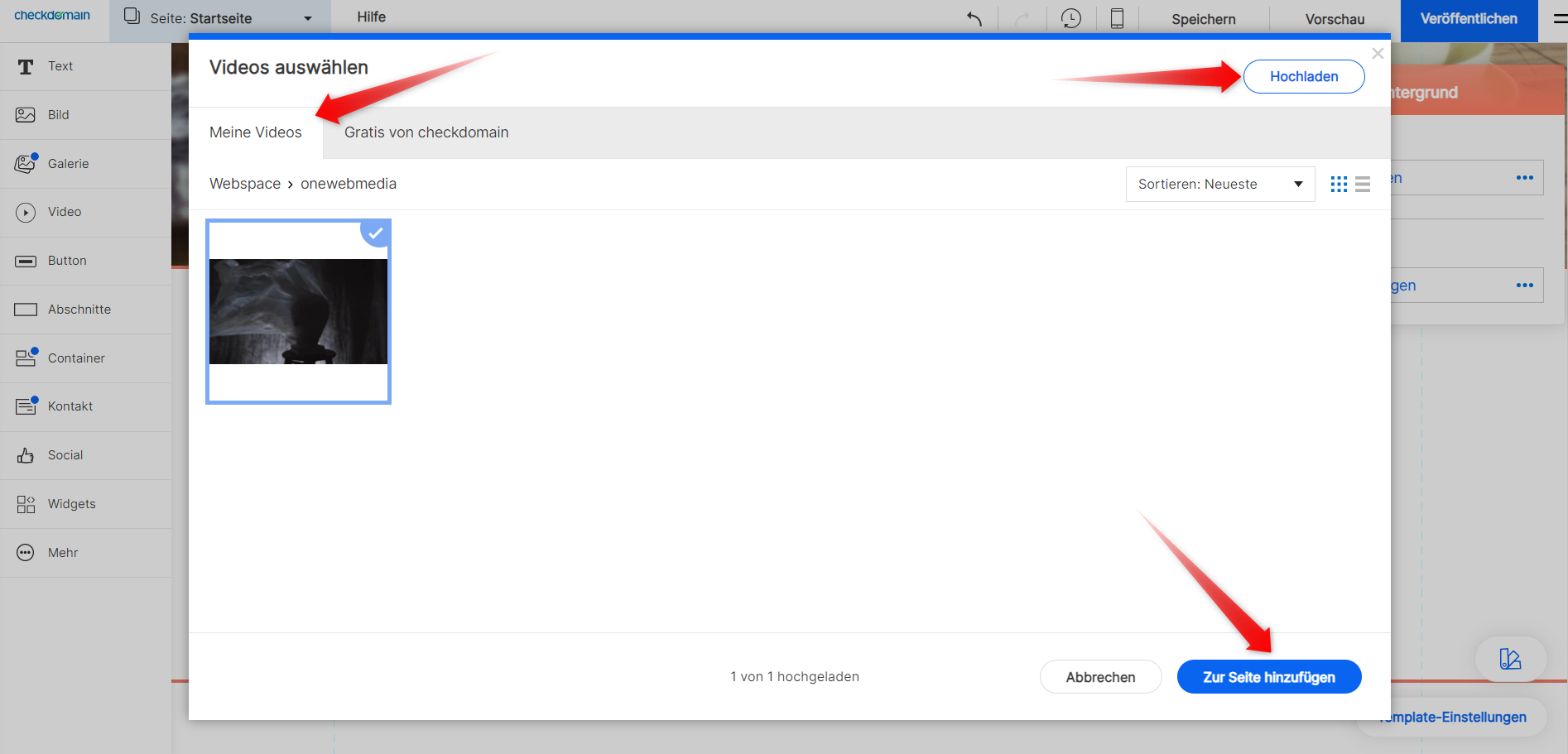
- Wählen Sie das Video, das Sie verwenden möchten. Sie können aus einem der zehn kostenlosen generischen Videos wählen, die wir anbieten. Diese finden Sie unter der Registerkarte Gratis von checkdomain. Sie können auch Ihr eigenes Video hochladen und verwenden, indem Sie auf den Button Hochladen in der oberen rechten Ecke klicken. Wenn Sie Ihr eigenes Video hinzufügen, muss es im MP4-Format vorliegen und darf nicht größer als 2 GB sein.
- Klicken Sie auf Zur Seite hinzufügen, sobald Sie Ihr Video ausgewählt haben.
Tipp: Sie können die Farbe für die Überlagerung und die Opazität des Videos einstellen, um es besser an den Rest des Inhalts Ihrer Website anzupassen.

Schritt 3 - Speichern und veröffentlichen
Und das war's! Speichern und veröffentlichen Sie Ihre Website, damit die Änderungen auf Ihrer Live-Website sichtbar werden.
Hinweis: Das Video wird zunächst nicht abgespielt, wenn Sie es hinzufügen, aber Sie können es in der Vorschau in Aktion sehen.