Es ist praktisch Elemente im Menü zu haben, die direkt auf eine bestimmte Stelle einer Seite verlinken, anstatt auf eine neue Seite. Auf diese Weise kann Ihr Publikum direkt zum gesuchten Ort springen.
In diesem Artikel zeigen wir Ihnen, wie Sie im Checkdomain Homepage-Baukasten Ankerlinks erstellen und diese dem Menü hinzufügen können. Sie können diese Methode auch verwenden, um eine One-Page-Website zu erstellen.
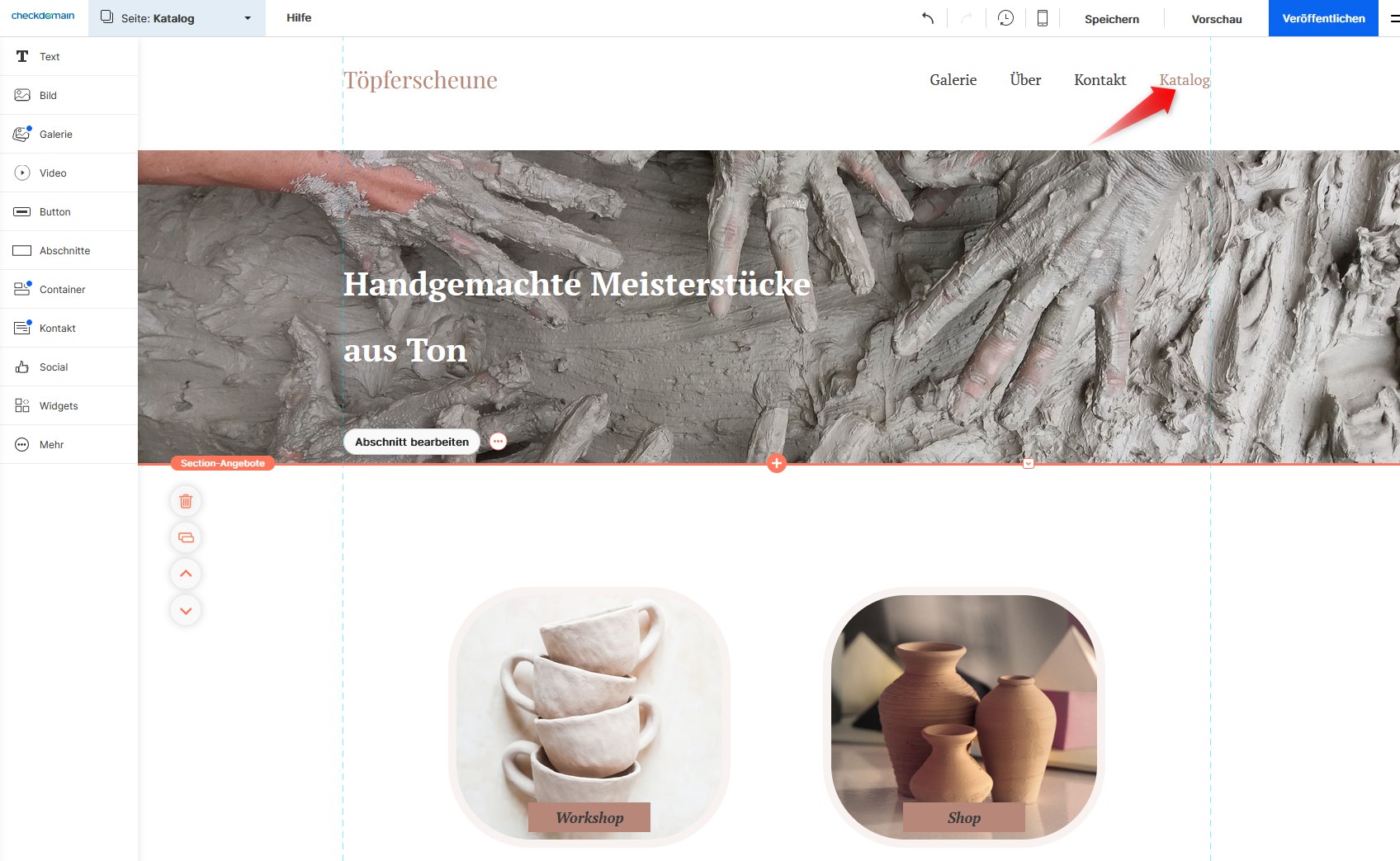
In diesem Beispiel möchten wir Ankerlinks auf der Katalogseite hinzufügen, die die verschiedenen Arten von Töpferwaren auflisten, die wir anbieten. Die Abschnitte sollen zu Unterabschnitten der Katalogseite im Menü werden. Daher müssen Sie zunächst auf der Seite Abschnitte einrichten und die Komponenten, auf die Sie verlinken möchten, dort platzieren.
Tipp: Wenn Sie Ihren Abschnitt eindeutige Namen geben, können Sie diese leicht erkennen. Zum Umbenennen eines Abschnitts, klicken Sie diesen an, gehen Sie zu Abschnitt bearbeiten und ändern Sie den Abschnittstitel im Menü.

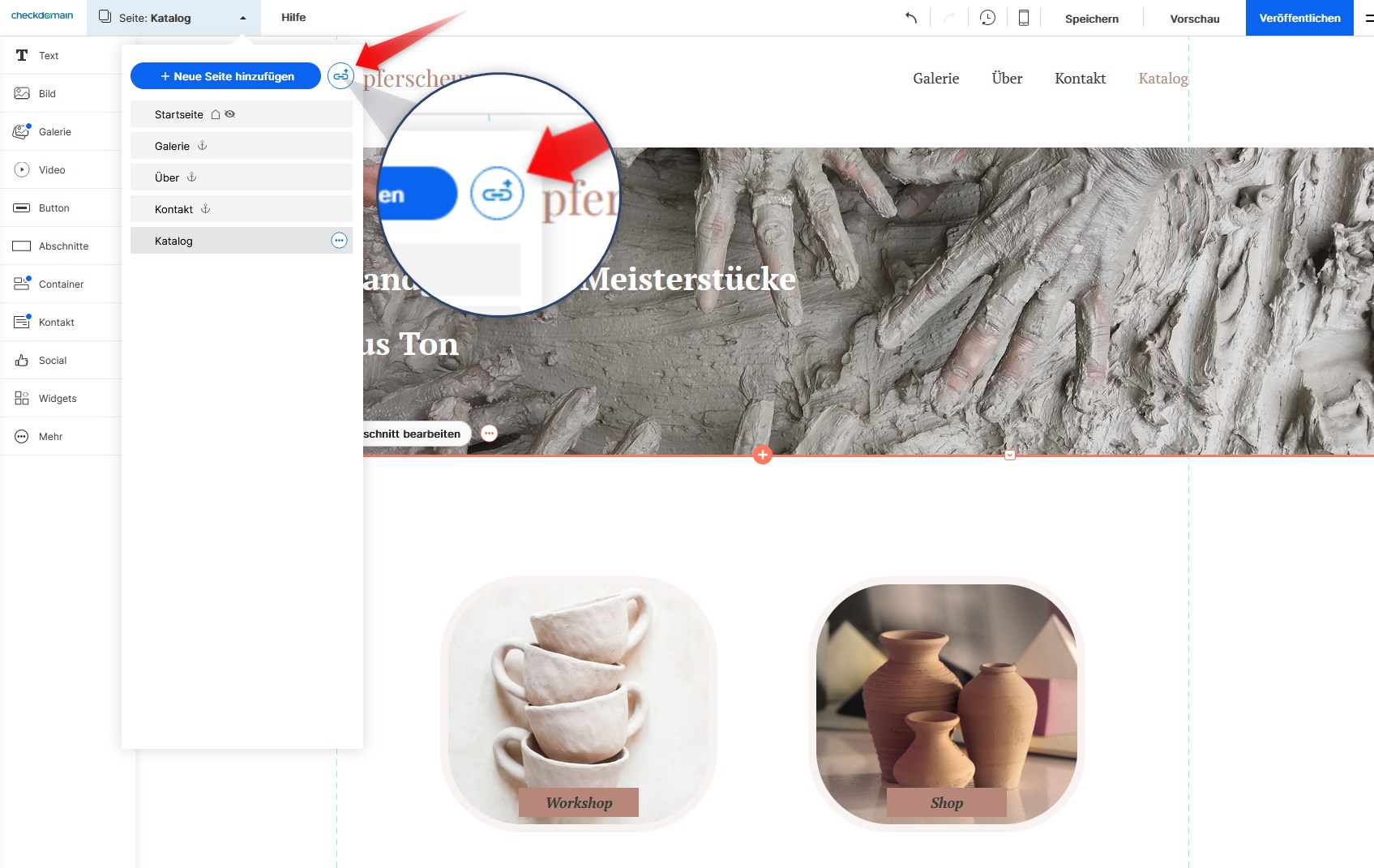
1 .Klicken Sie auf das Menü Seiten in der hellblauen Leiste oben auf Ihrem Bildschirm.
2. Klicken Sie auf den weißen Button mit der Kette, um einen Ankerlink hinzuzufügen.

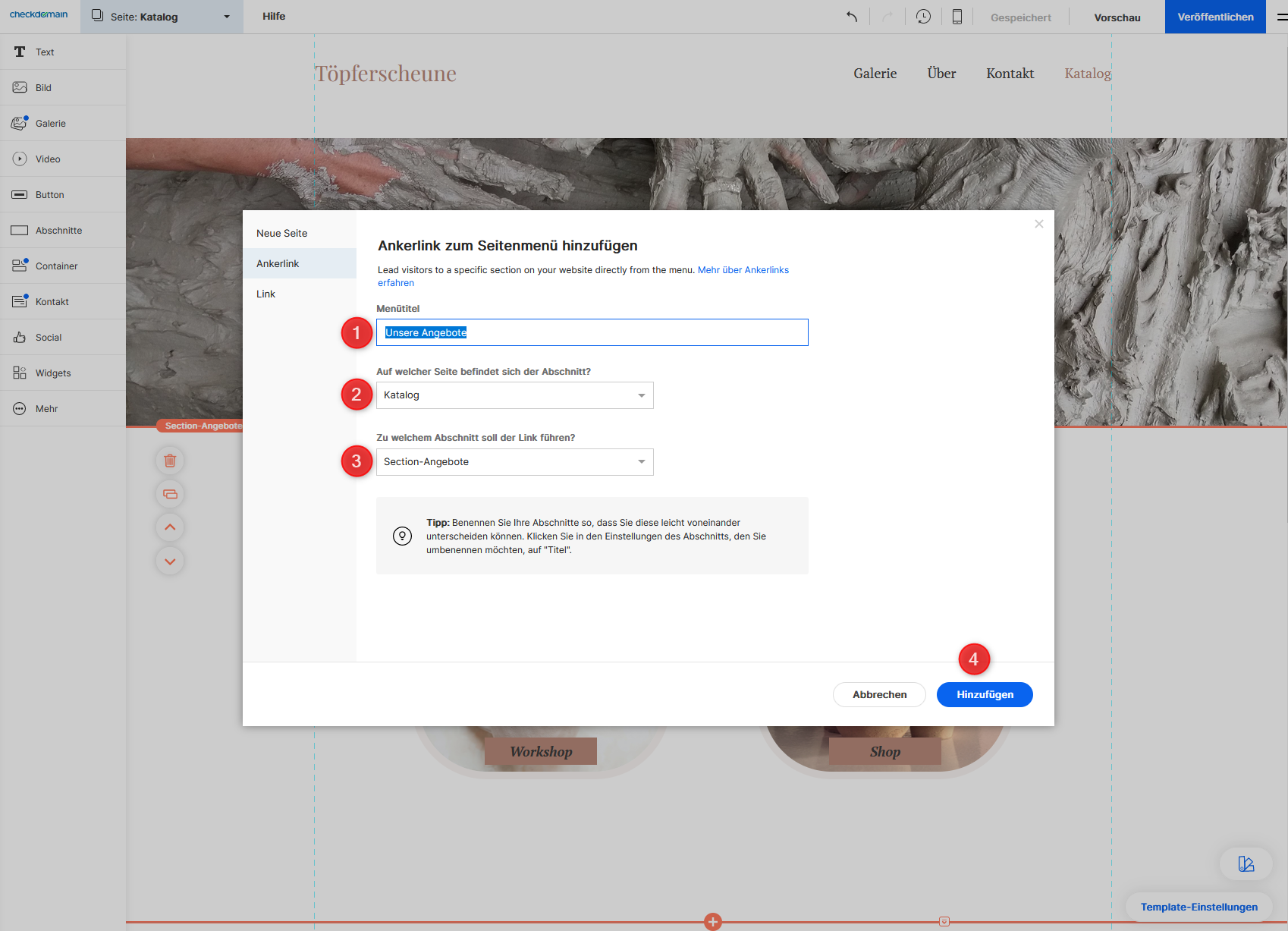
1. Geben Sie einen Titel für den Ankerlink ein; damit er im Menü sichtbar wird.
2. Wählen Sie die Seite, auf der sich der Abschnitt befindet.
3. Wählen Sie den Abschnitt, zu dem der Link führen soll.
4. Klicken Sie auf Hinzufügen, um Ihre Einstellungen zu speichern.
Wiederholen Sie diesen Vorgang für jeden Abschnitt, den Sie dem Menü hinzufügen möchten.
Hinweis: Die Starter-Version des Homepage-Baukastens ist auf 5 Seiten und 5 Abschnittslinks begrenzt. Wenn Sie mehr Links oder Seiten benötigen, müssen Sie ein Upgrade auf Homepage-Baukasten Premium durchführen.

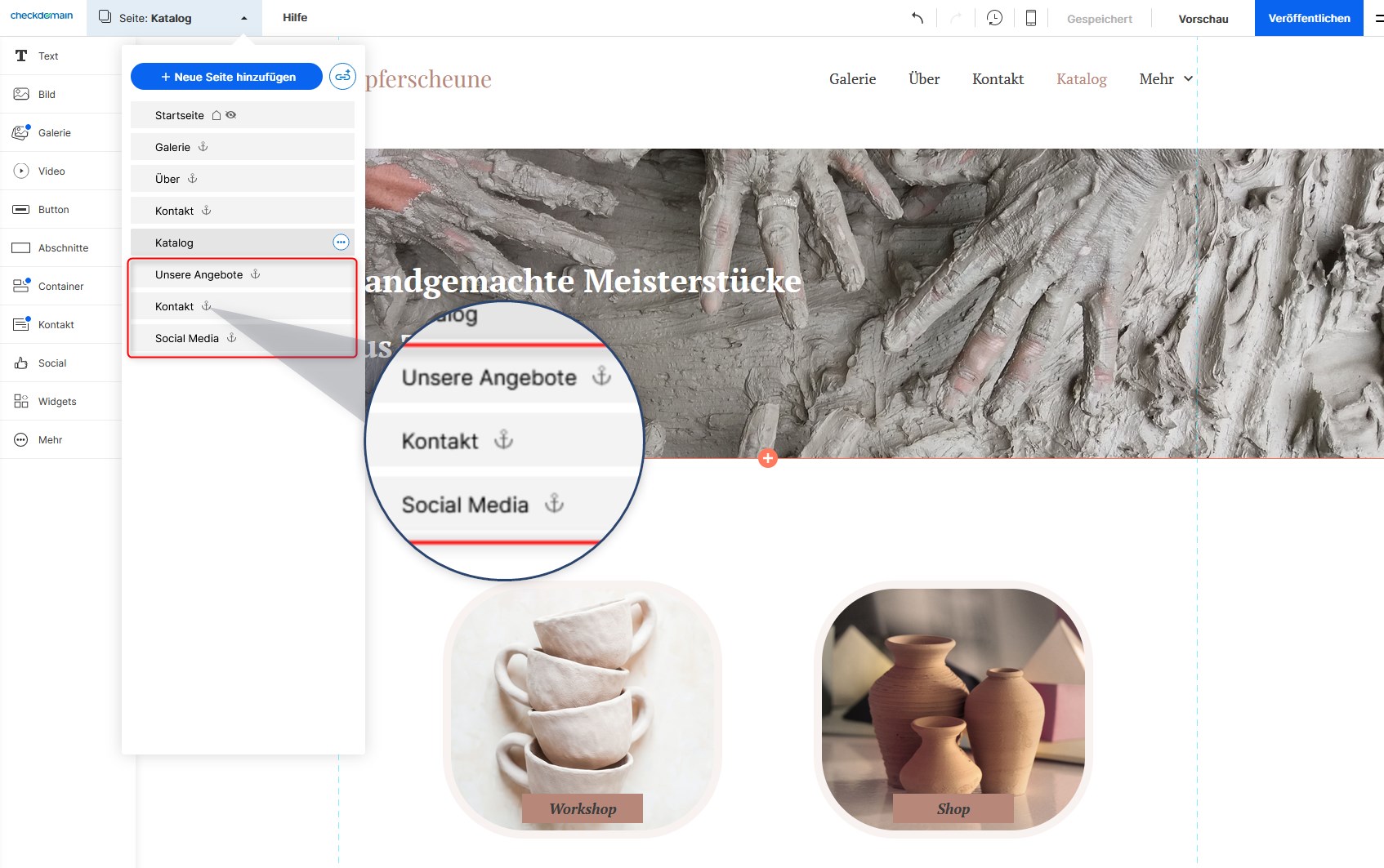
Die Abschnitte werden am Ende der Liste im Seitenmenü hinzugefügt. Sie erkennen sie an dem Ankersymbol.

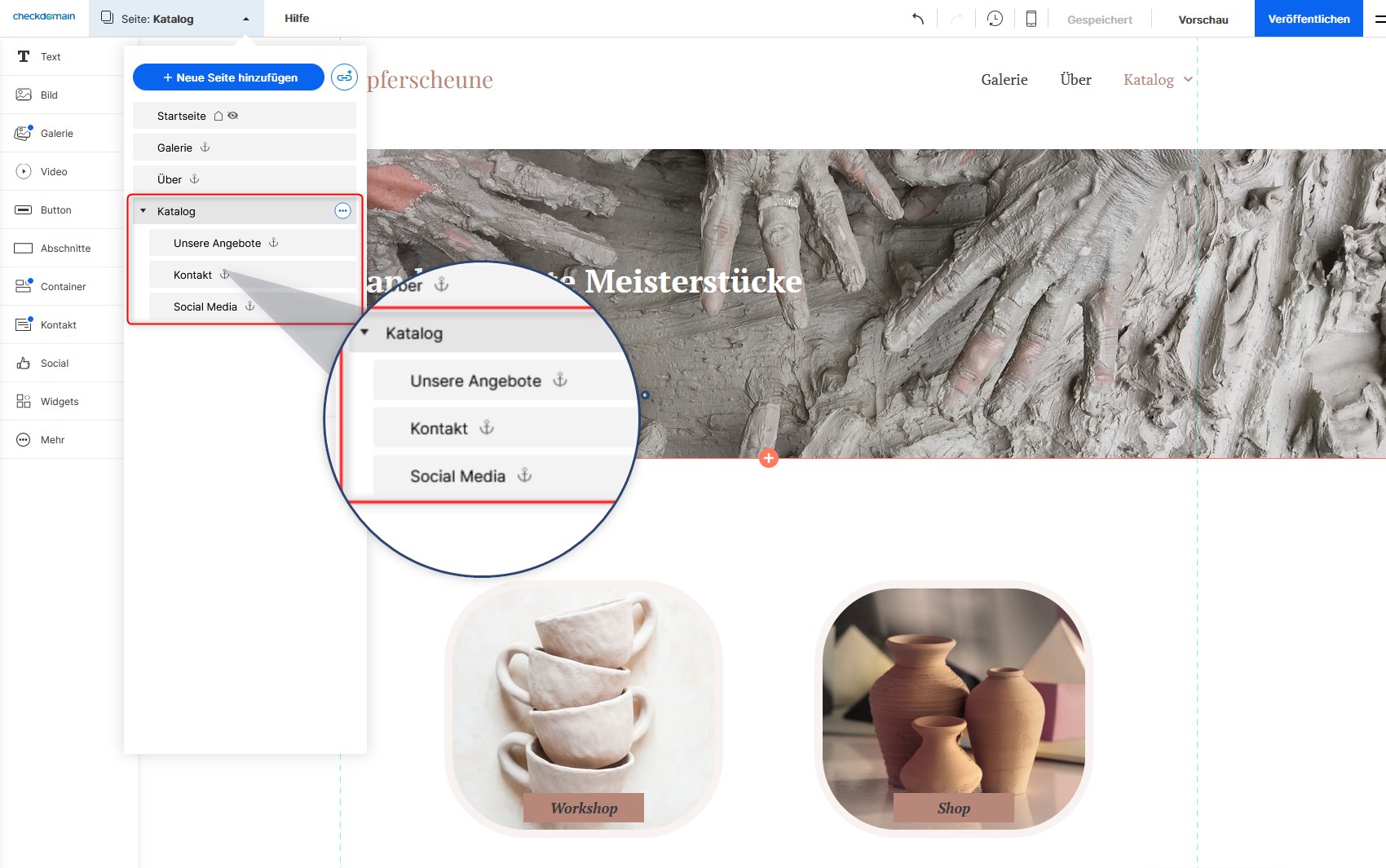
Um die Links zu Unterabschnitten der Katalogseite zu machen, ziehen Sie einen Abschnitt über die Katalogseite und lassen ihn los, wenn Sie einen blauen Rahmen um ihn herum sehen.

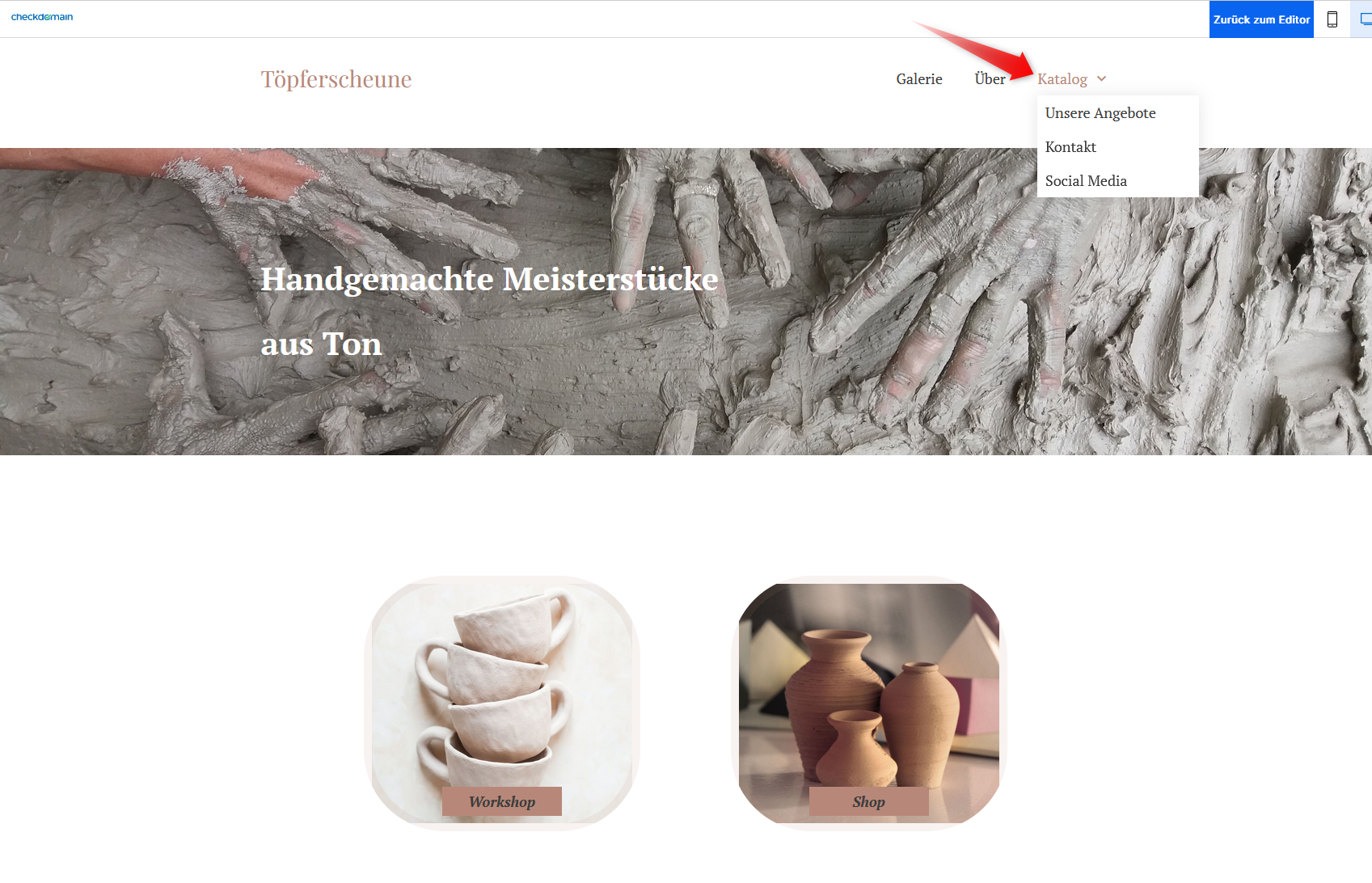
Die verschiedenen Abschnitte auf Ihrer Seite sind jetzt im Menü unter Katalog aufgeführt. Klicken Sie auf einen Abschnitt, um direkt dorthin zu springen.