Diese Anleitung zeigt Ihnen, wie Sie ein Kontaktformular in Ihre Homepage-Baukasten-Website einfügen.
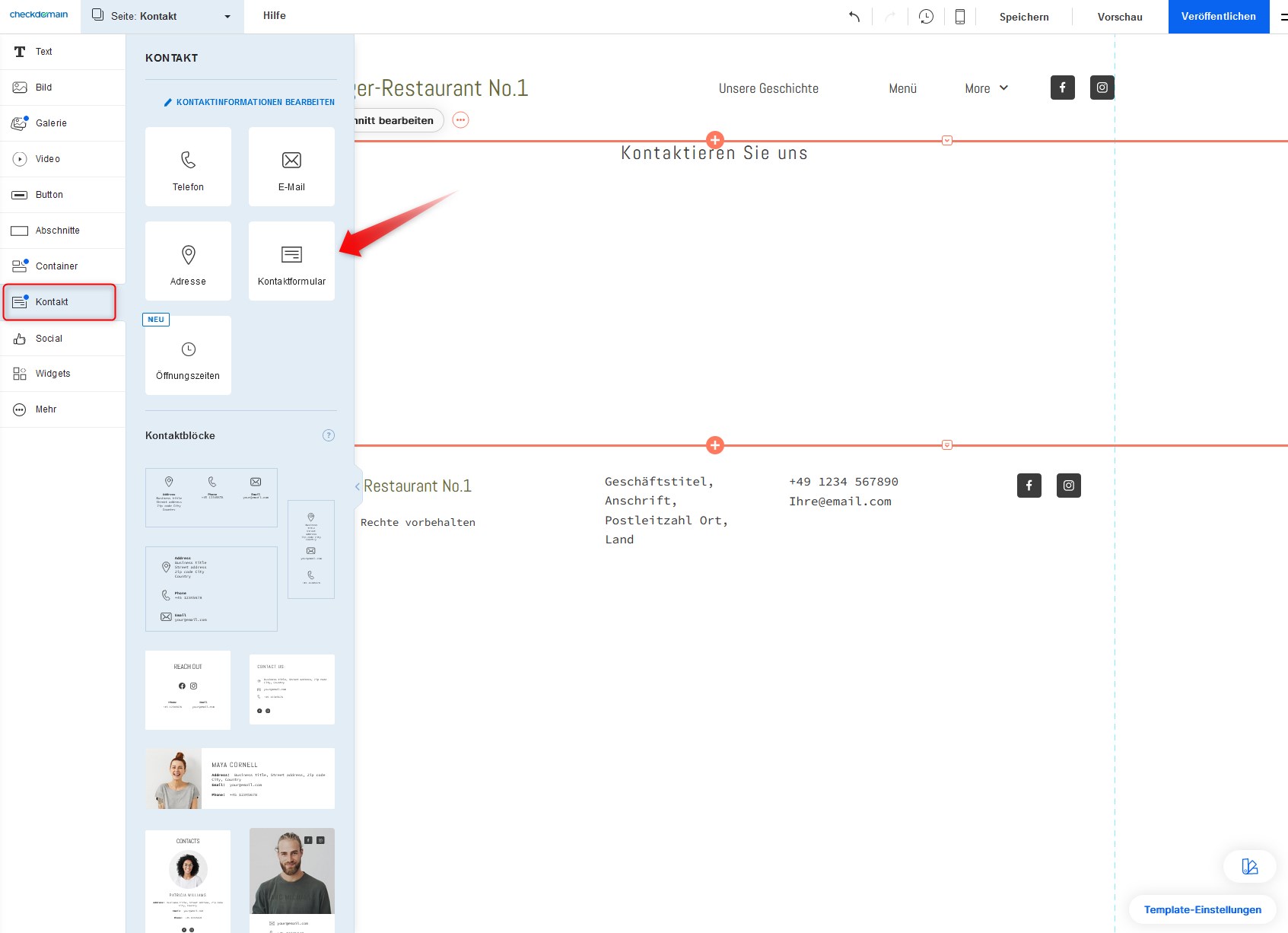
Hinweis: Sie können nur ein Kontaktformular pro Seite haben. Wenn die Komponente ausgegraut ist, bedeutet dies, dass Sie bereits ein Kontaktformular auf der ausgewählten Seite haben.

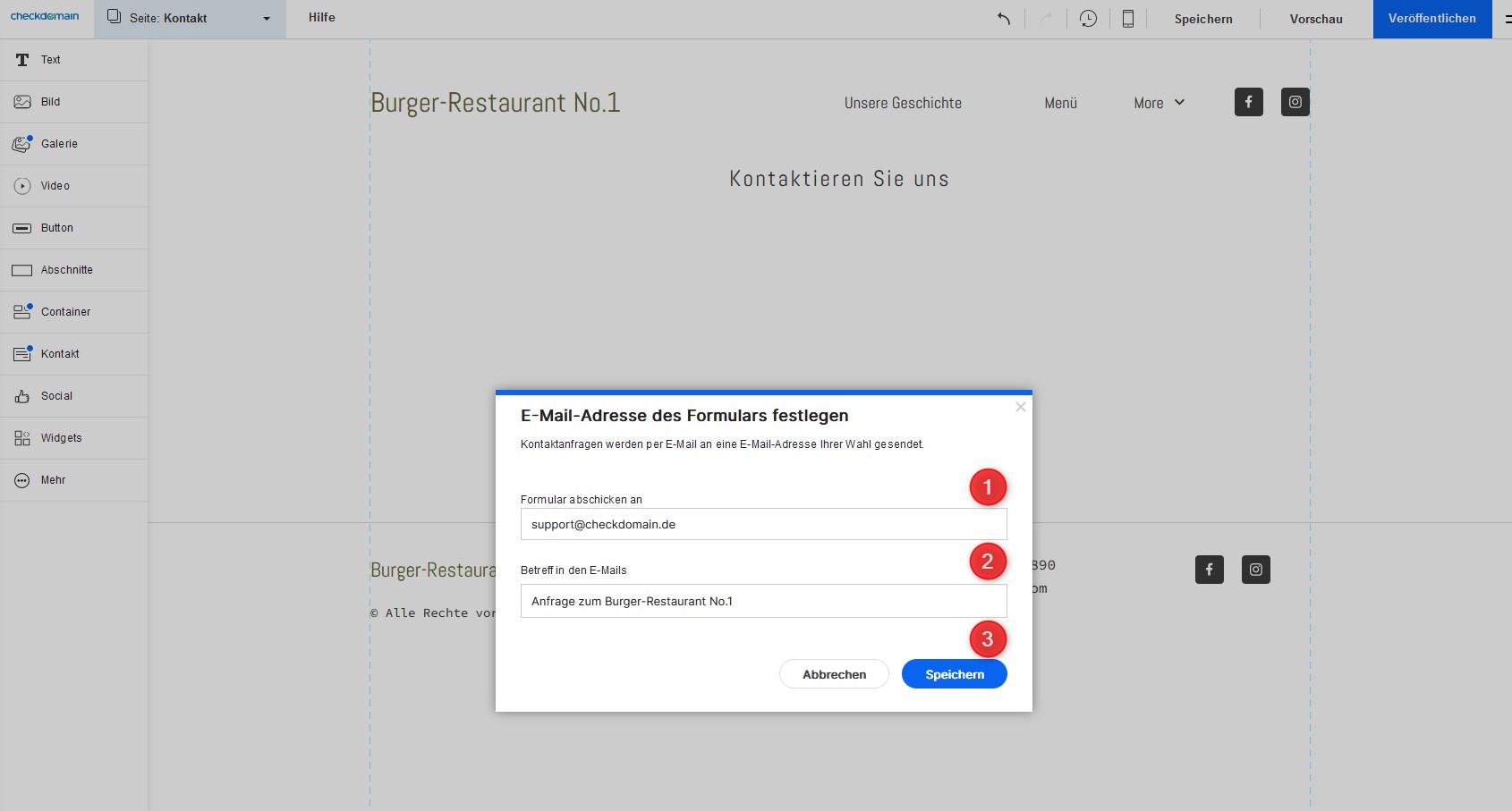
Wichtig: Die Mailadresse muss auf Ihrer Domain erstellt werden. Wenn Sie also beispielsweise die Domain "beispiel.com" haben, muss es sich um eine "@beispiel.com"-Adresse handeln. Wenn Sie einen externen E-Mail-Anbieter verwenden, müssen Sie trotzdem das E-Mail-Konto bei uns im Kundencenter erstellen!

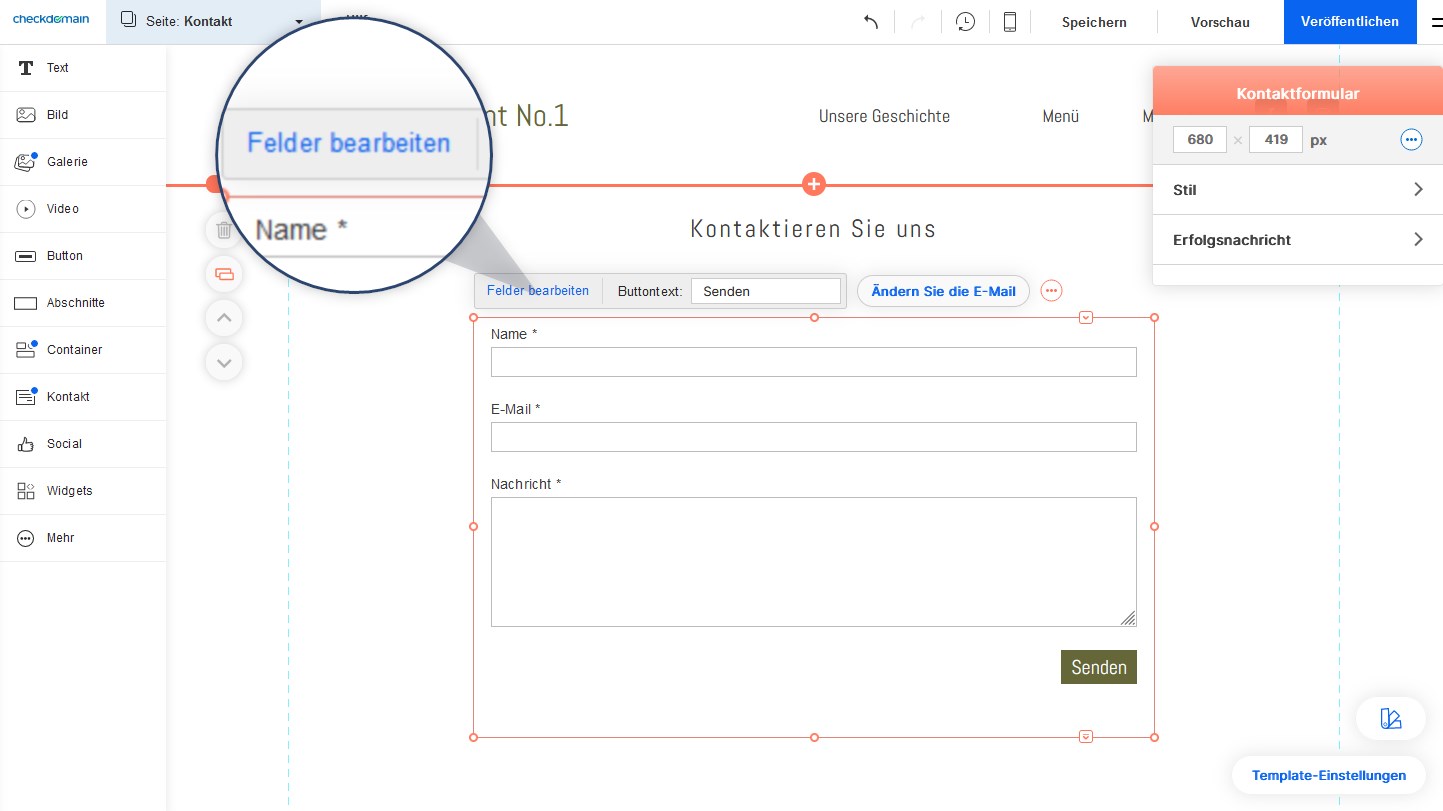
Standardmäßig enthält ein Kontaktformular einen „Senden“-Button sowie drei Felder: „Name“, „E-Mail“ und „Nachricht“.
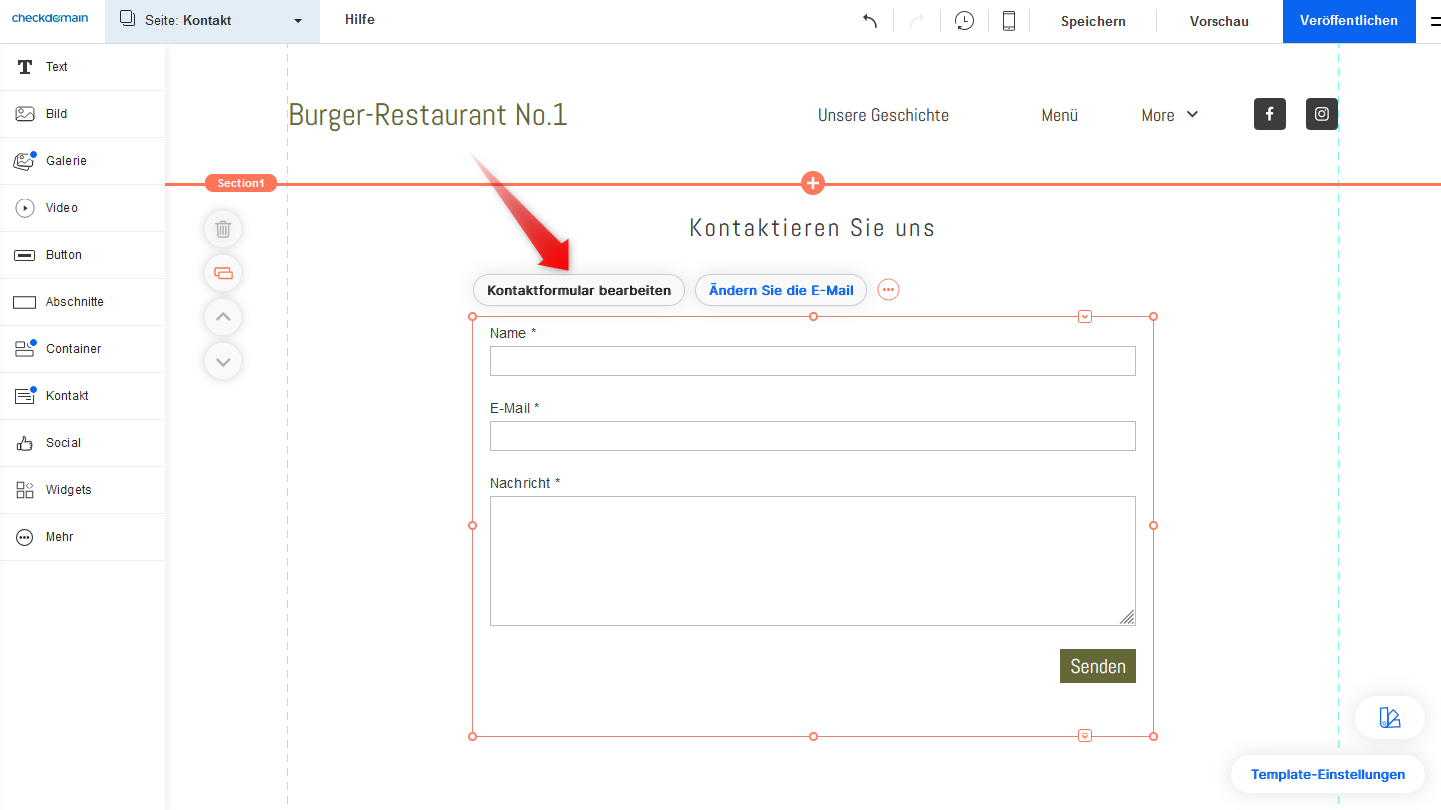
Klicken Sie auf Kontaktformular bearbeiten, um Felder hinzuzufügen oder zu bearbeiten.

Klicken Sie auf Felder bearbeiten, um die Standardfeldeinstellungen zu ändern.
Tipp: Sie können den Standard-Button-Text nach Belieben ändern. Klicken Sie einfach auf das Textfeld für den Button und beginnen Sie mit der Eingabe.

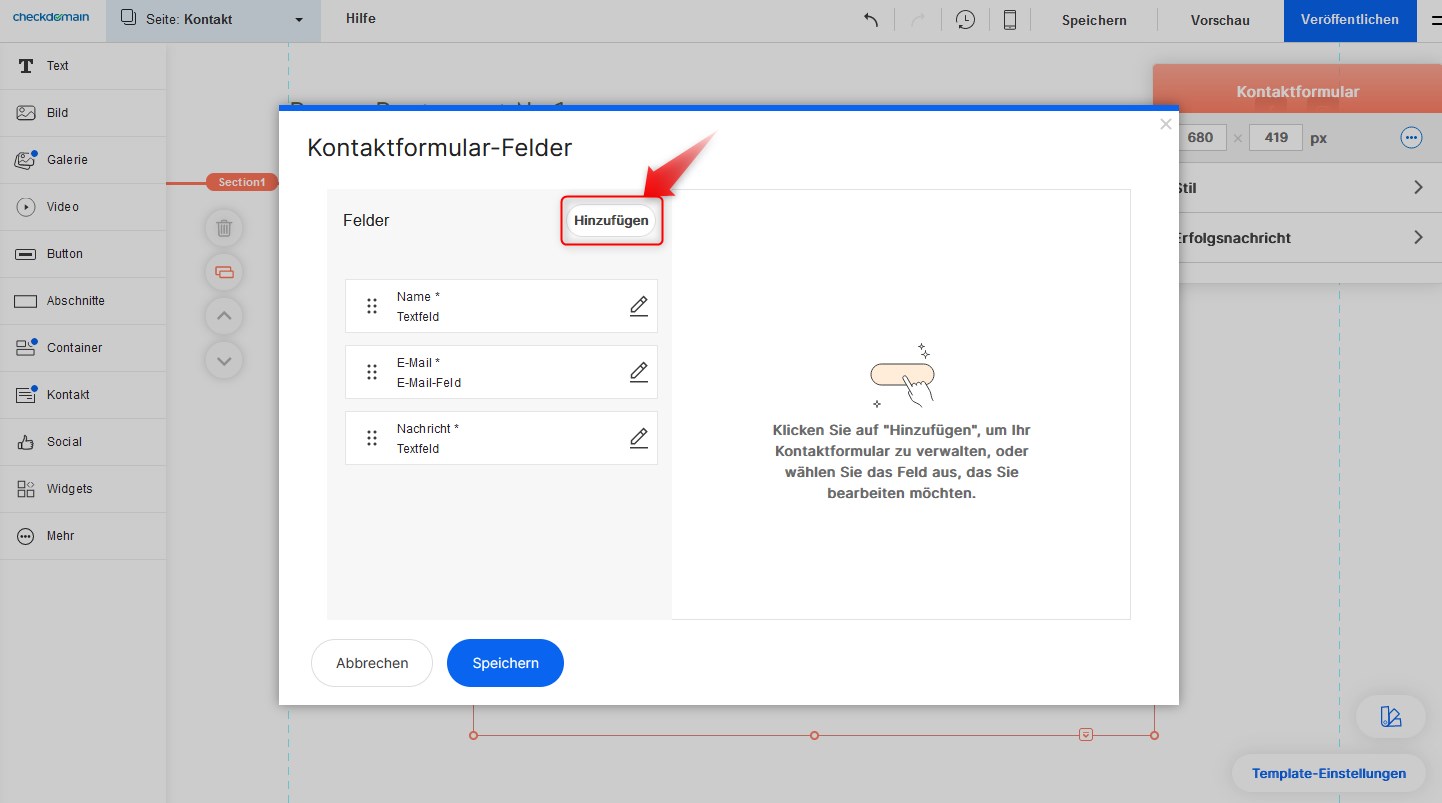
Hier können Sie die Einstellungen für bestehende Formularfelder bearbeiten und neue Felder mit unterschiedlichen Optionen löschen und hinzufügen. Sie können beliebig viele Felder hinzufügen, indem Sie oben rechts auf den Button Hinzufügen klicken.
In dieser Anleitung fügen wir eine Checkbox für Besucher hinzu mit der man sich für z. B. einen Newsletter anmelden kann. Sie können die Checkbox allerdings auch anderweitig nutzen.

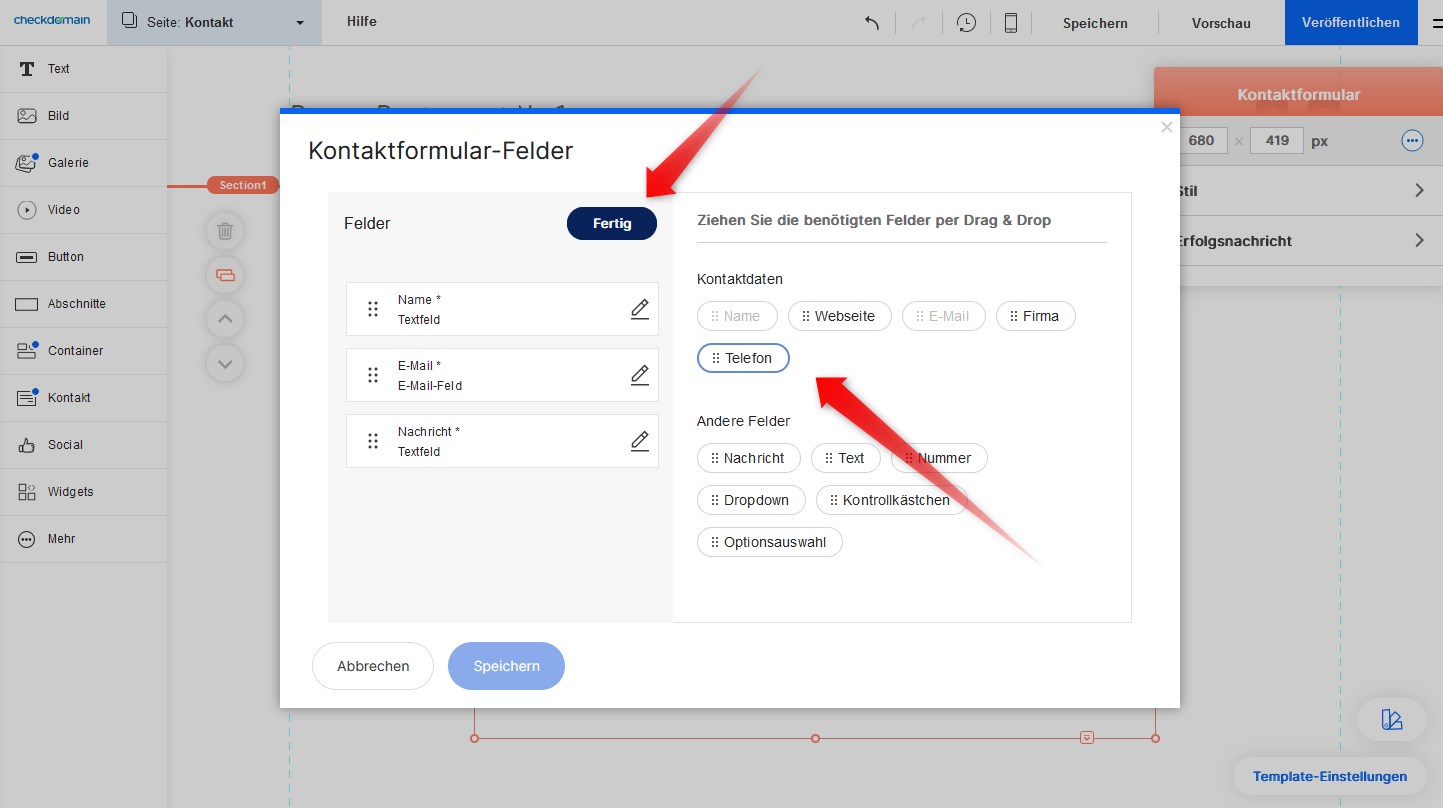
Sie können verschiedene Feld-Typen zu Ihrem Kontaktformular hinzufügen. In dieser Anleitung, fügen wir Checkboxen hinzu.
Wählen Sie das Feld aus, das Sie hinzufügen möchten, und klicken Sie auf Fertig.

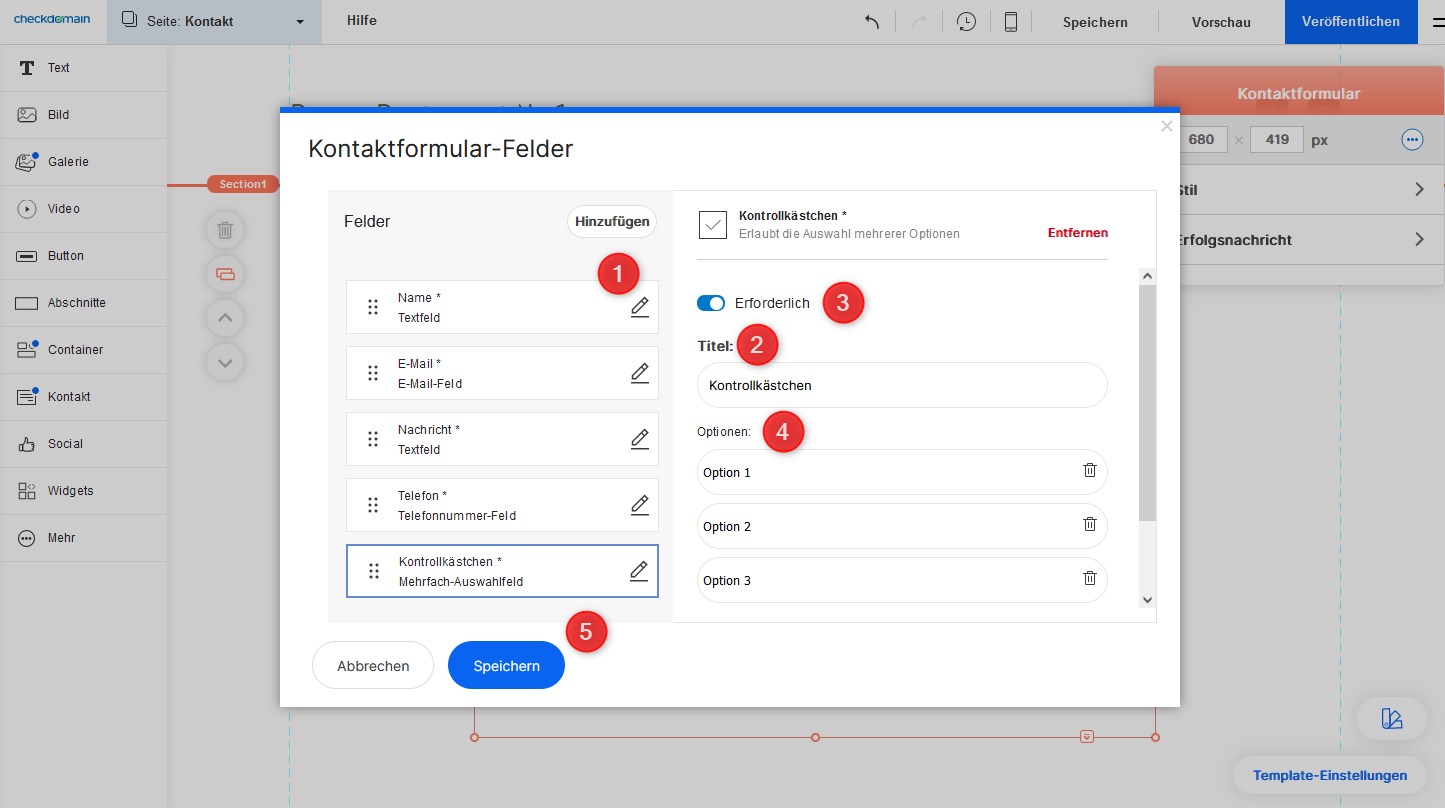
Jeder Feld-Typ hat unterschiedliche Einstellungen, die Sie anpassen können.

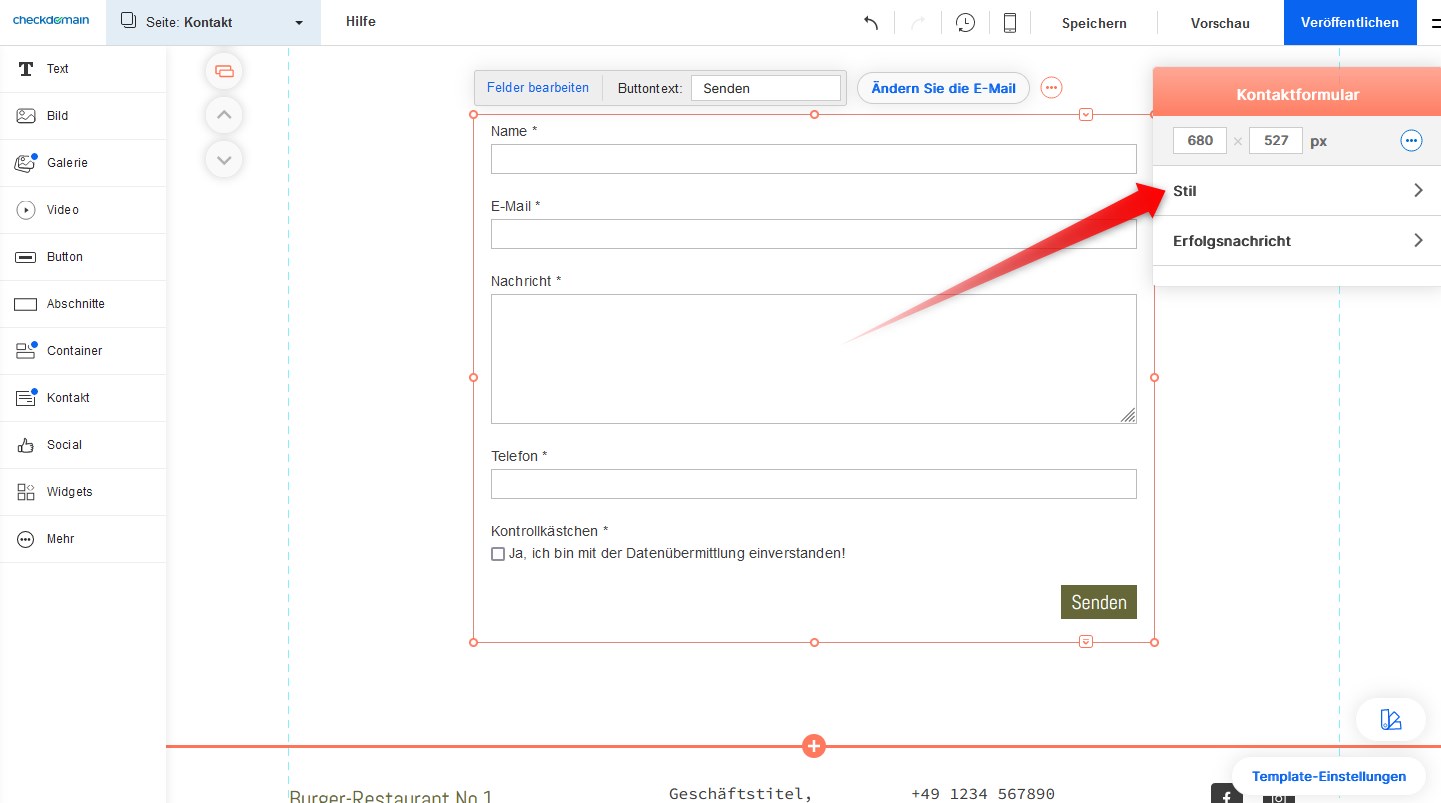
Standardmäßig wird das Kontaktformular den Template-Stil verwenden, aber Sie können es Ihren Wünschen nach anpassen.
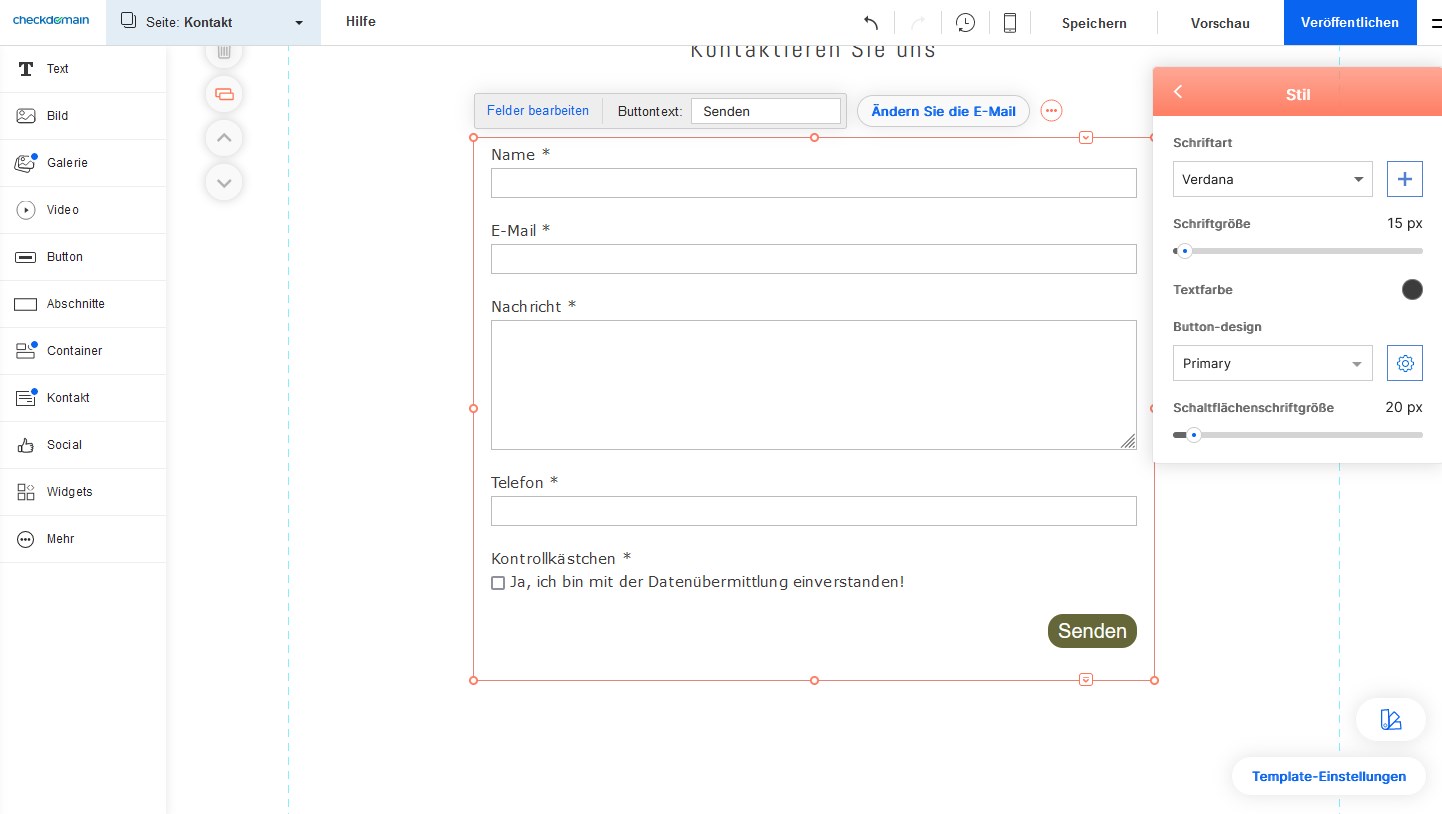
Klicken Sie im verschiebbaren Menü auf Stil.

Sie können die Einstellungen für die Schrift und den Senden-Button ändern.

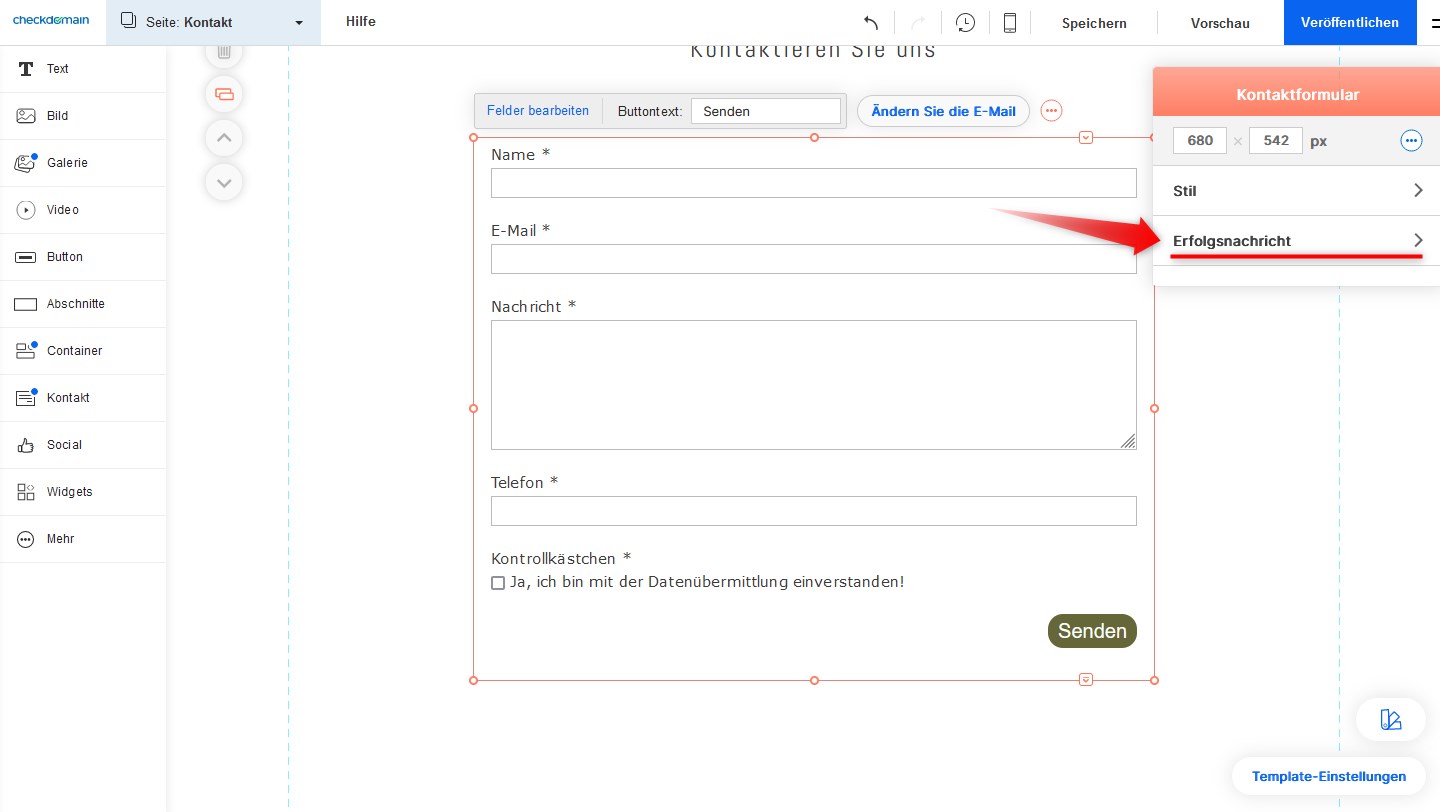
Wenn ein Kontaktformular erfolgreich gesendet wurde, sehen Ihre Besucher eine Bestätigungsnachricht.
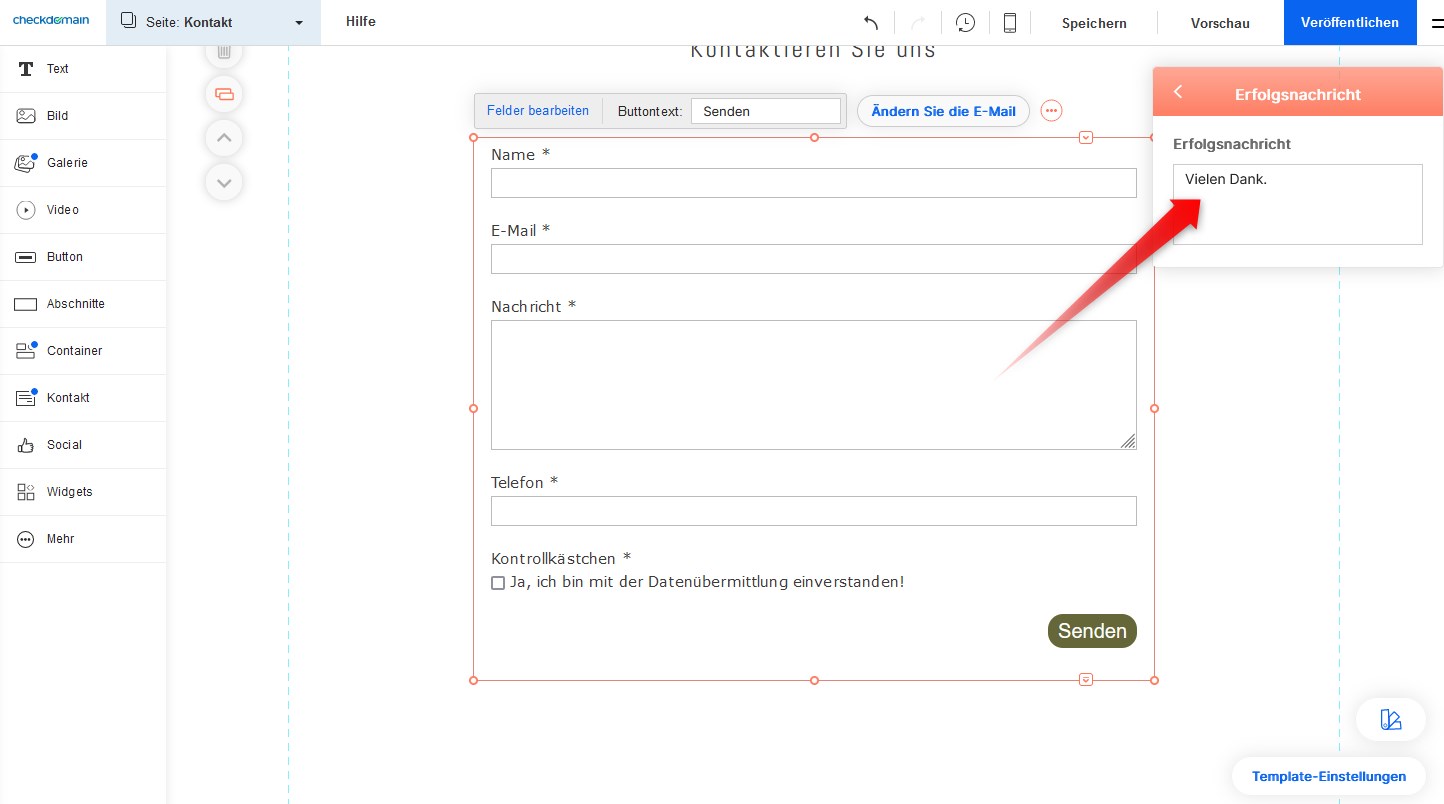
Klicken Sie im verschiebbaren Menü auf Erfolgsnachricht, um die Standardnachricht zu bearbeiten. Die Nachricht wird automatisch gespeichert, sobald Sie sie in das Feld eingeben.

Standardmäßig wird das Kontaktformular die folgende Nachricht verwenden: "Vielen Dank." Sie können auch Ihren eigenen Text verwenden.

Jetzt, da das Formular ausgefüllt ist, ist es an der Zeit, seine Platzierung und Größe anzupassen. Klicken Sie auf Speichern und Veröffentlichen, um das Formular online verfügbar zu machen.