Wenn Sie eine Geschäftsadresse haben, empfehlen wir Ihnen, diese auf Ihrer Website anzugeben, damit Ihre Kund:innen Sie leichter finden können. In dieser Anleitung zeigen wir Ihnen, wie Sie das Google Maps-Widget verwenden, um Ihre Adresse ganz einfach in Ihre Homepage-Baukasten-Website einzufügen.
- Schritt 1 - Wählen Sie das Google Maps-Widget
- Schritt 2 - Fügen Sie Ihre Adresse hinzu
- Schritt 3 - Das Widget bearbeiten und veröffentlichen
Schritt 1 - Wählen Sie das Google Maps-Widget
- Greifen Sie auf Ihren Homepage-Baukasten im Checkdomain Kundencenter zu. Wählen Sie in Ihrem Homepage-Baukasten Dashboard Website bearbeiten.
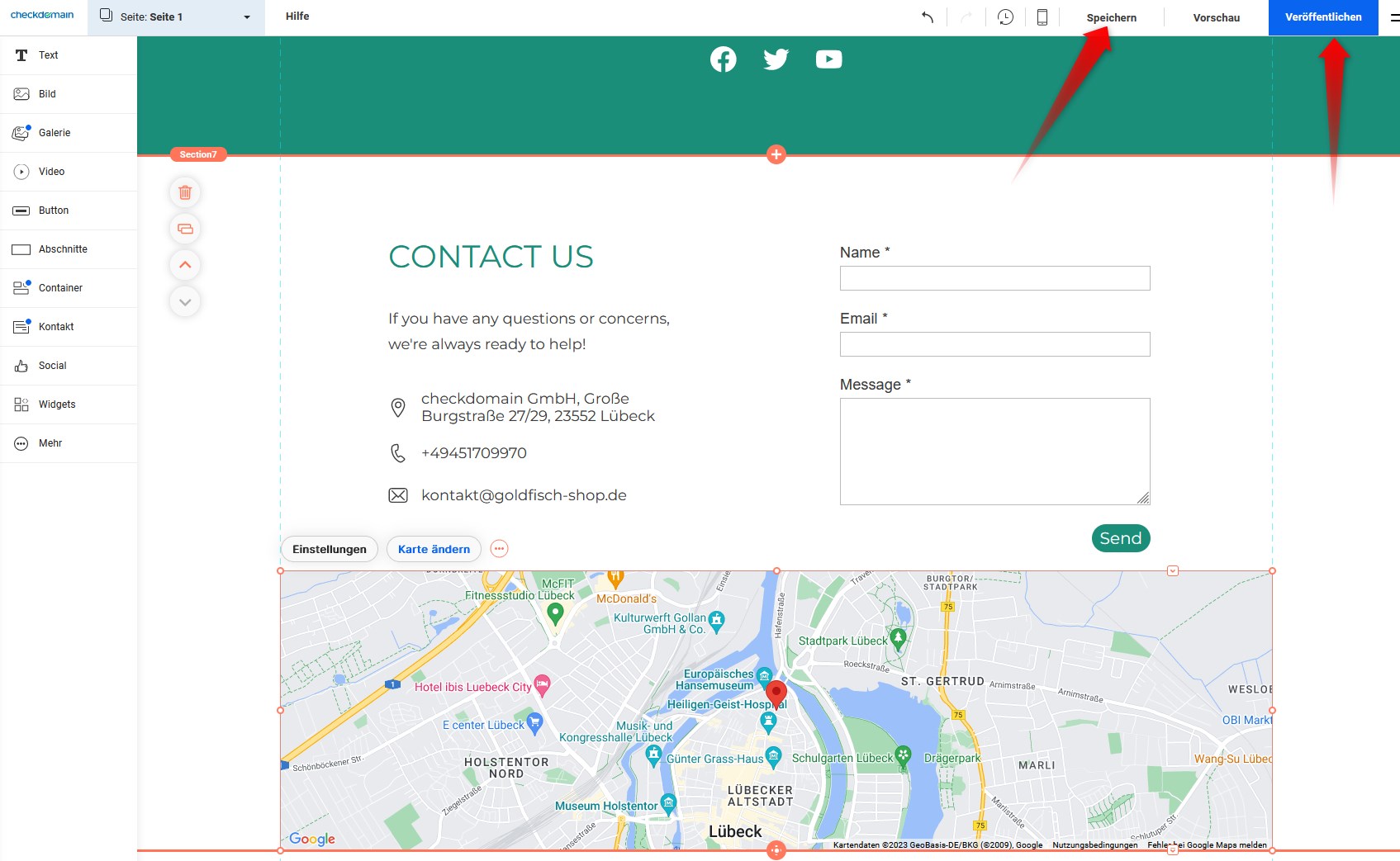
- Gehen Sie zu dem Bereich Ihrer Website, wo Sie das Google Maps-Widget hinzufügen möchten.
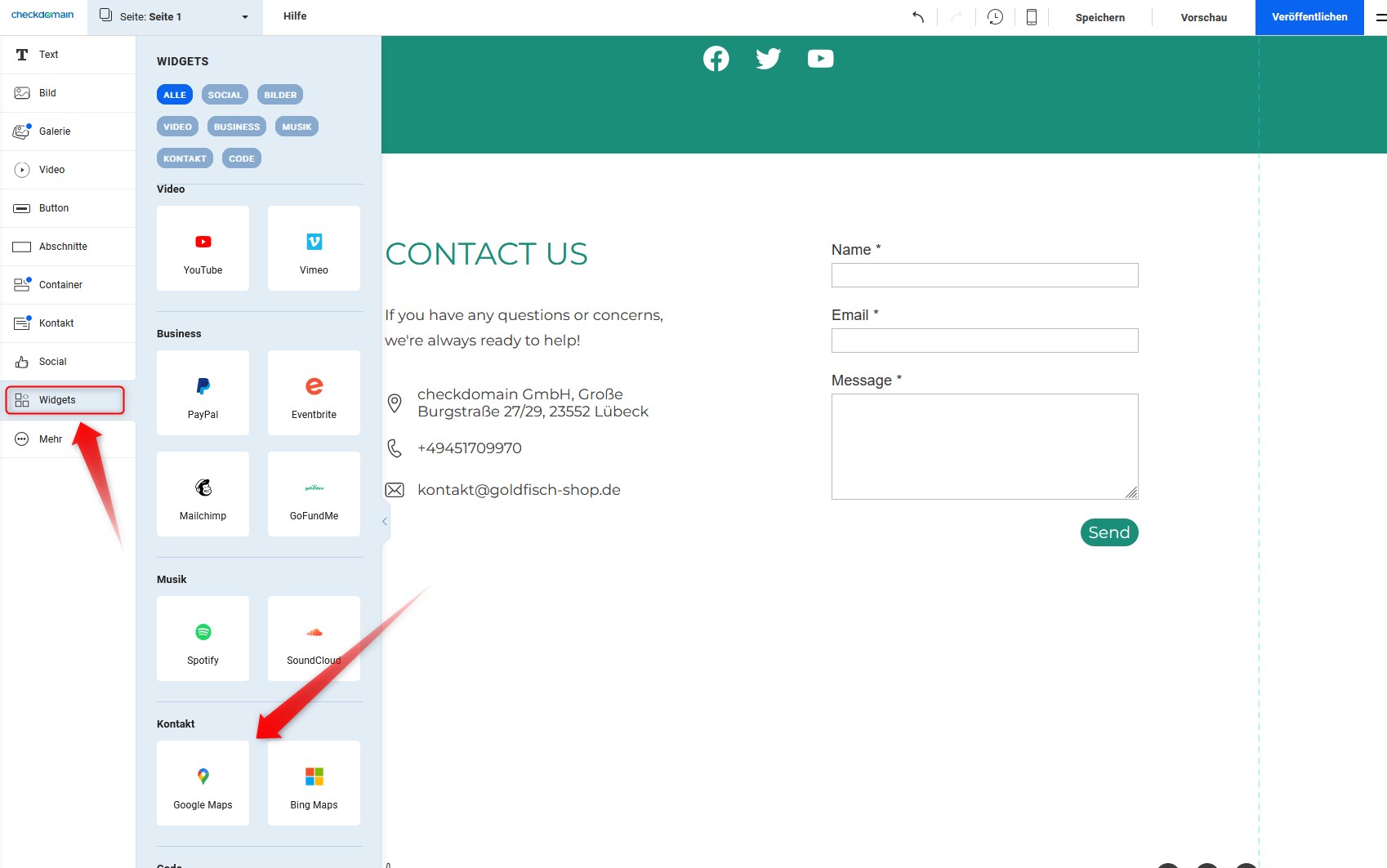
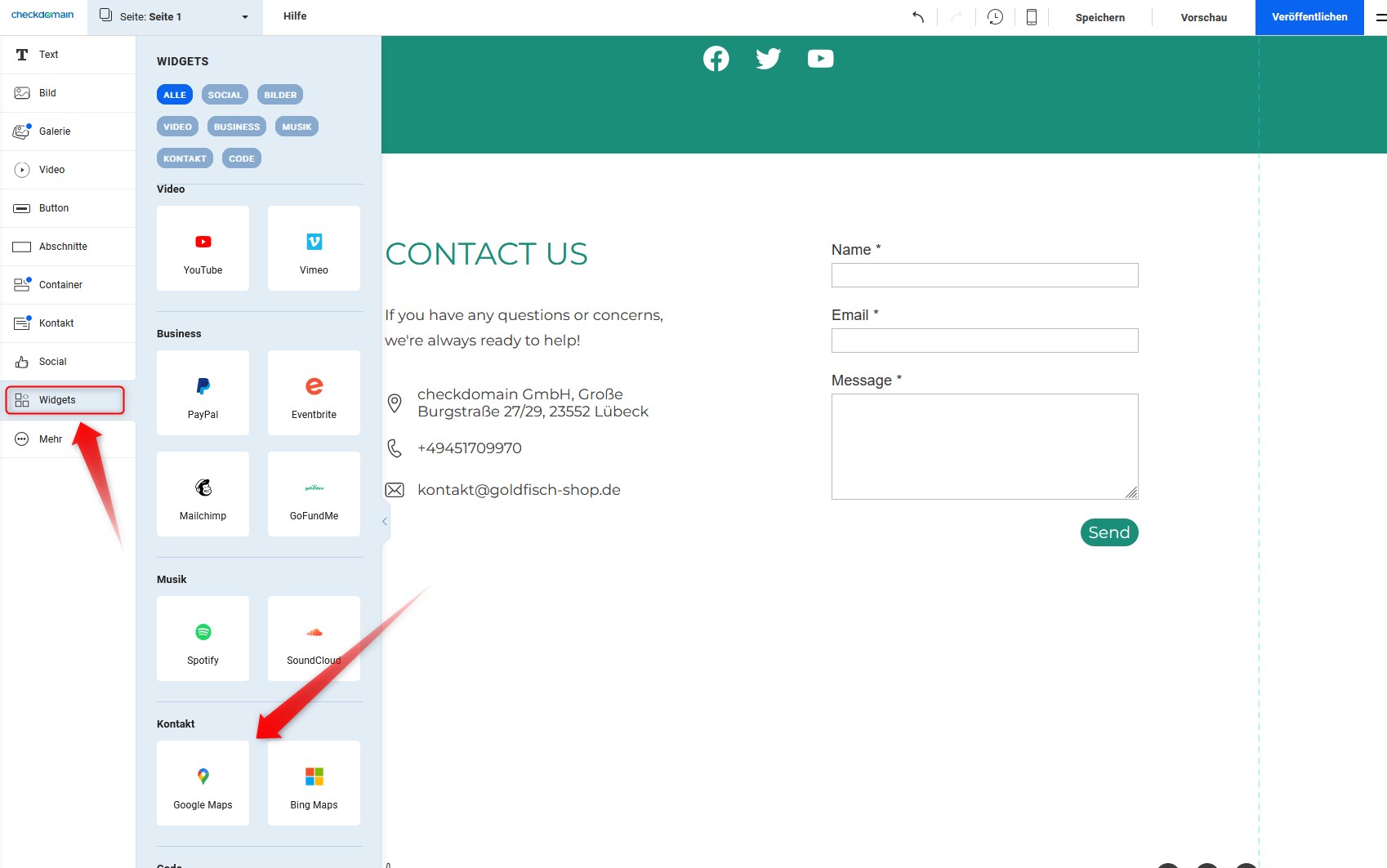
- Wählen Sie Widgets im Menü auf der linken Seite.
- Wählen Sie unter Kontakt die Option Google Maps.

Schritt 2 - Fügen Sie Ihre Adresse hinzu
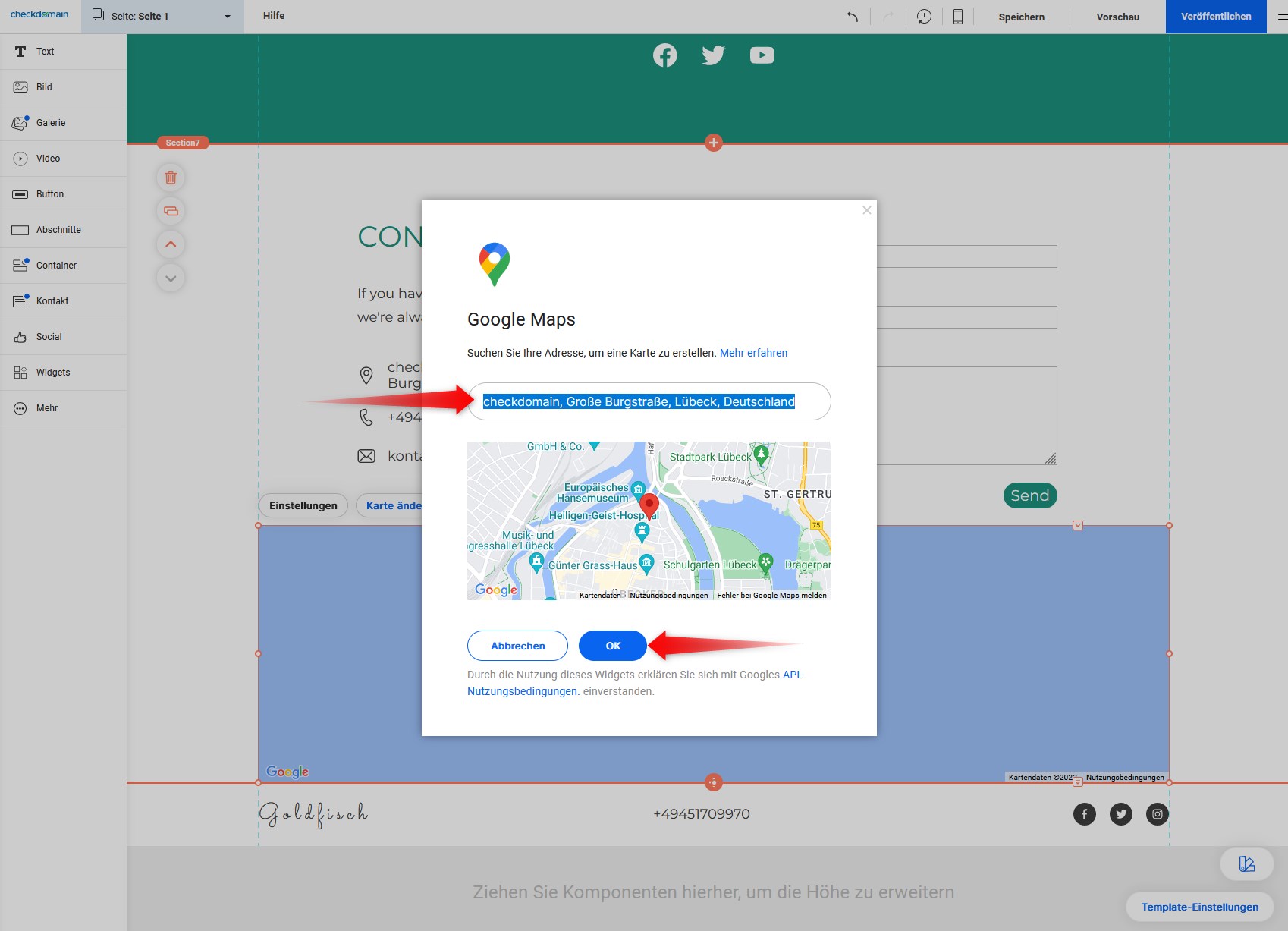
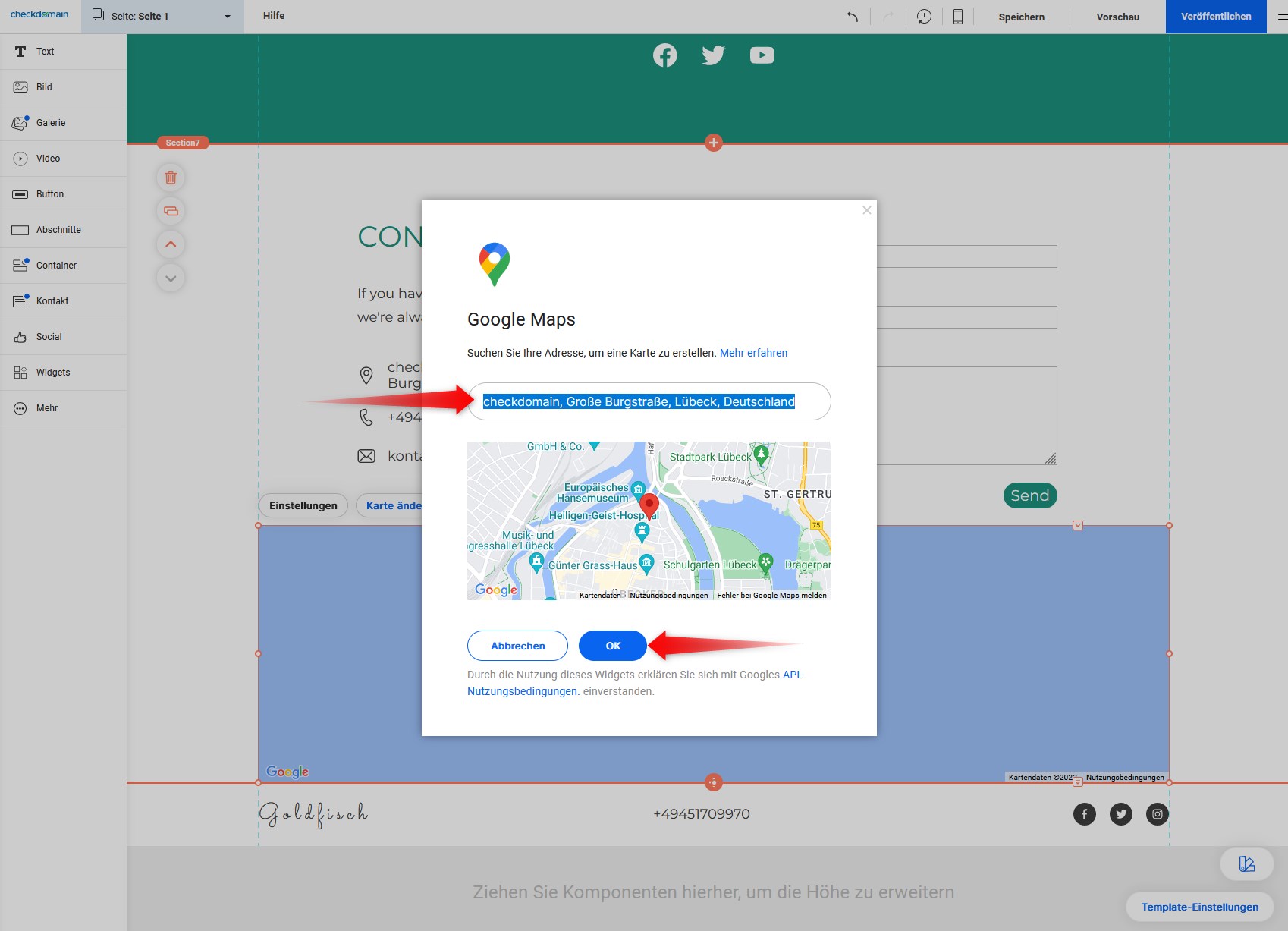
- Klicken Sie auf Karte ändern und Suchen Sie im Pop-up-Fenster nach Ihrer Adresse.
-
Wählen Sie eine Adresse aus den angezeigten Optionen aus.
- Klicken Sie auf den OK Button, um das Google Maps-Widget mit Ihrer Adresse zur Seite hinzuzufügen.
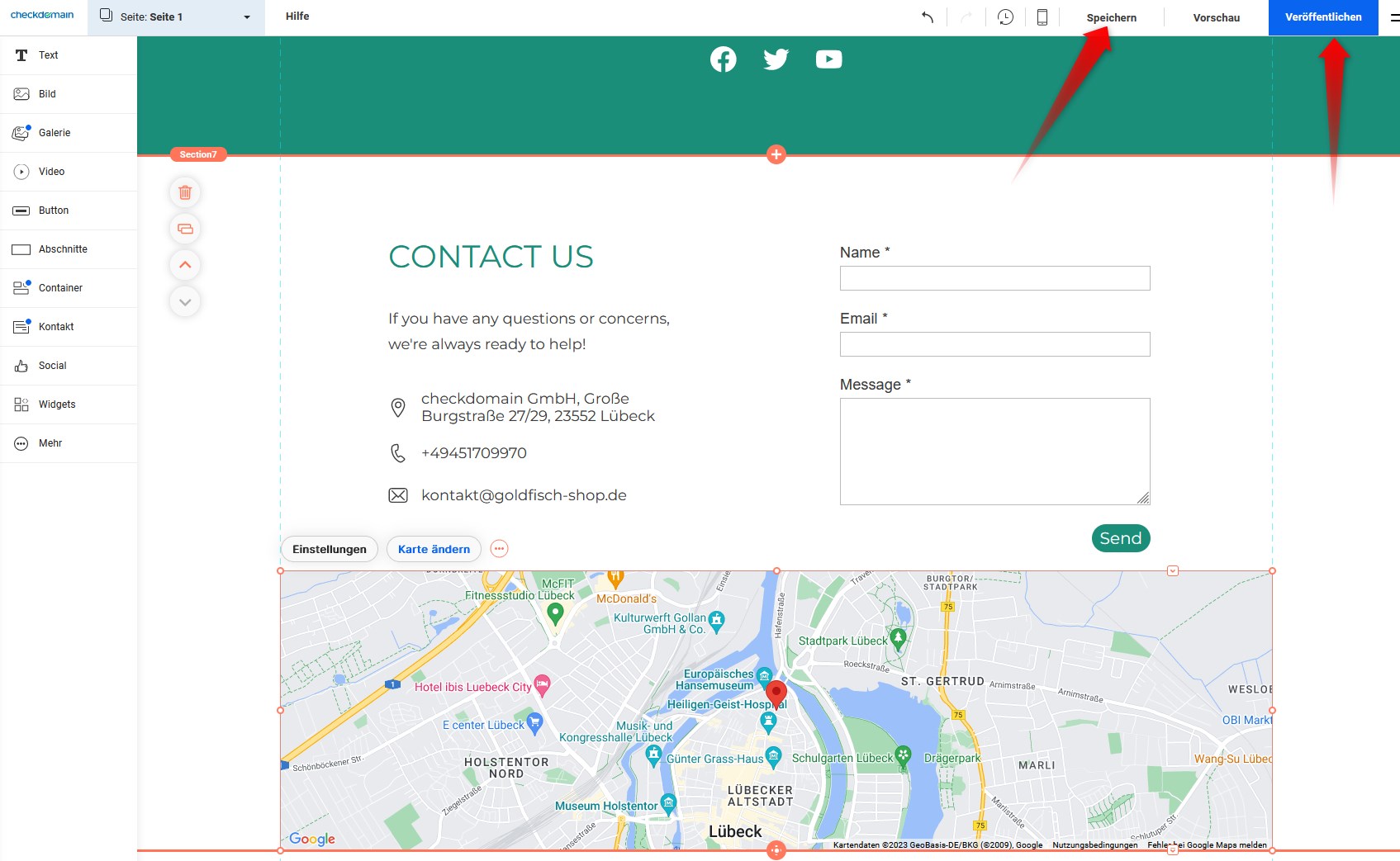
- Das war's!

Hinweis: Das Google Maps-Widget wird nur dann auf Ihrer Live-Website angezeigt, wenn Sie die Änderungen speichern und Ihre aktualisierte Website veröffentlichen.
Das Widget bearbeiten und veröffentlichen
- Wie bei anderen Komponenten können Sie die Größe des Google Maps-Widgets durch Ziehen der Ränder ändern, so dass es die Größe hat, die es auf Ihrer Website haben sollte.
- Wenn Sie fertig sind, klicken Sie auf Vorschau, um zu sehen, wie es aussehen wird.
- Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf Veröffentlichen, um die Karte auf Ihrer Website zu veröffentlichen.