Mit der Logo-Komponente können Sie Ihr Logo im Homepage-Baukasten bequem integrieren und verwalten. Der Vorteil: Wenn Sie z.B. ein neues Logo einführen, müssen Sie nicht mehrere Bild-Komponenten austauschen. Stattdessen genügt es, wenn Sie das Logo über die allgemeinen Homepage-Einstellungen einmalig neu einfügen.
Schritt 1 - Logo in den Homepage-Einstellungen hinzufügen
- Öffnen Sie den Homepage-Baukasten im Checkdomain-Kundencenter.
- Klicken Sie auf das Menü-Button oben rechts.
- Nun erscheint das Menü. Rufen Sie die Einstellungen auf.
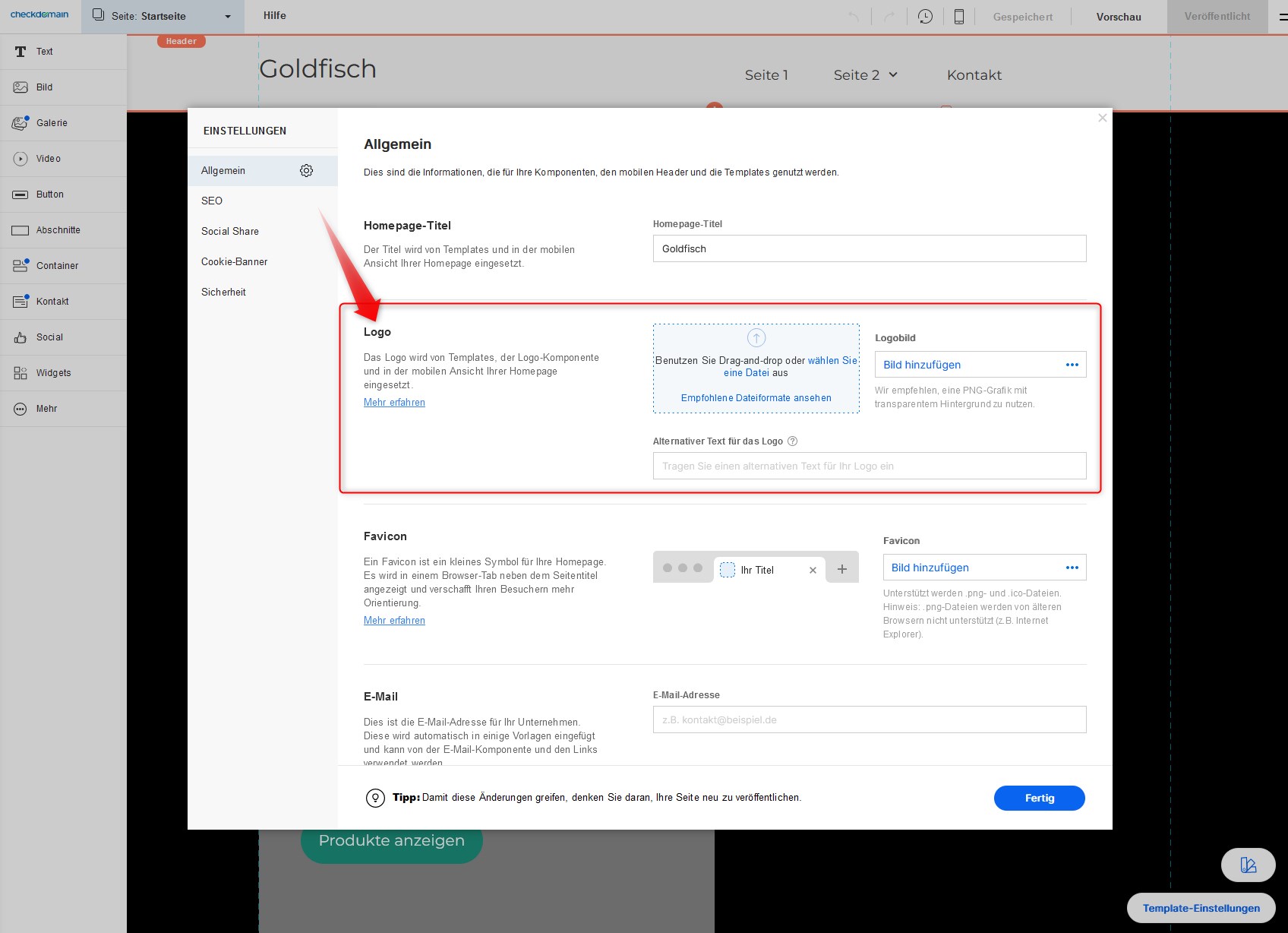
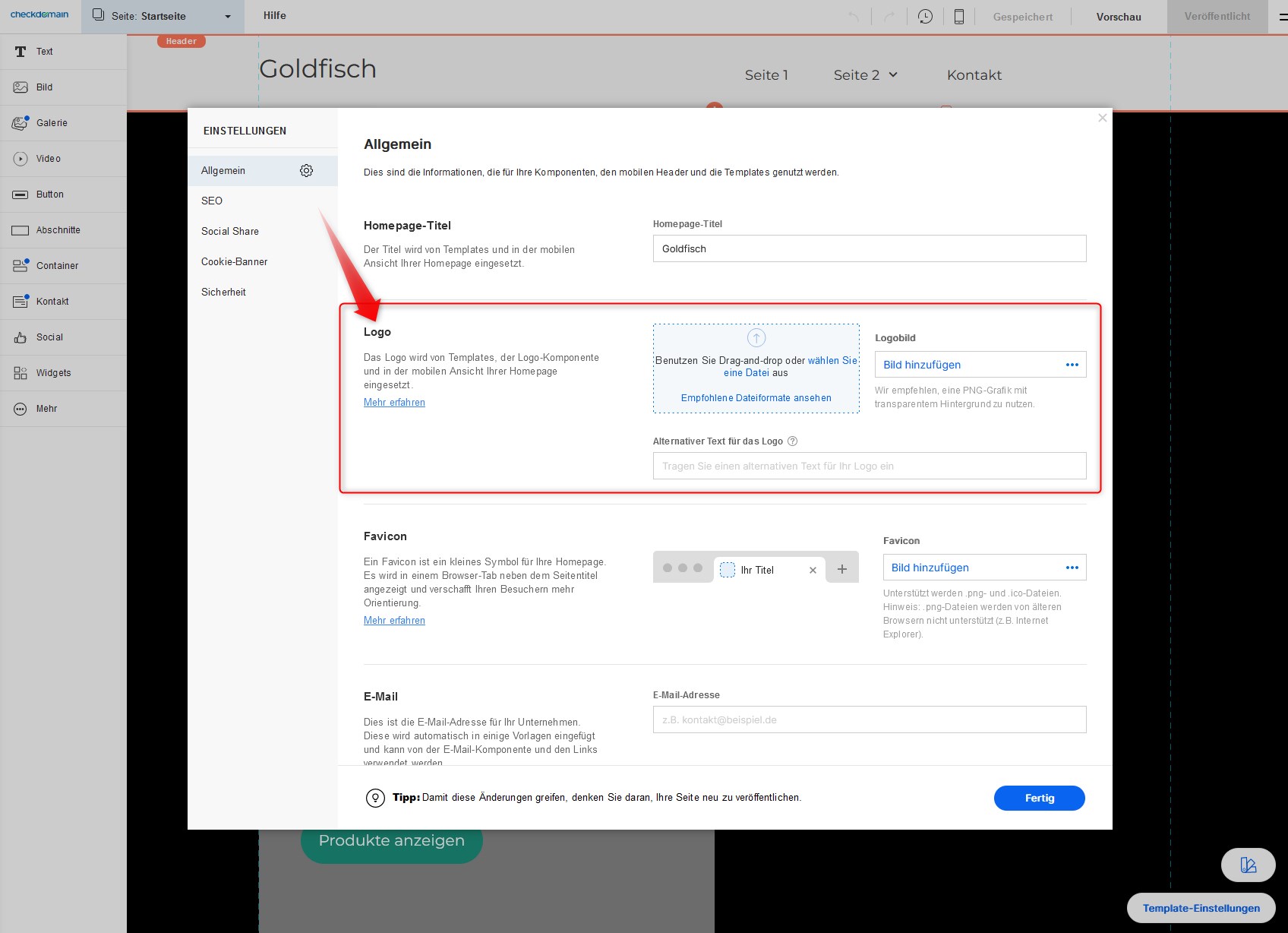
- Klicken Sie unter Logo auf das Bildfeld und wählen Sie ein Bild als Logo aus. Sie können .jpg-, .png- und .svg-Dateien auswählen. svg-Dateien können jedoch nicht im Online-Editor bearbeitet werden.
- Tragen Sie einen alternativen Text ein, der angezeigt wird, wenn das Bild nicht angezeigt werden kann.
- Speichern Sie die Einstellungen per Klick auf Fertig.
Hinweis: Sollten Sie keine Grafik auswählen, wird stattdessen Ihr Homepage-Titel dargestellt. Diesen können Sie ebenfalls in den Homepage-Einstellungen hinzufügen, direkt über dem Logo-Abschnitt.

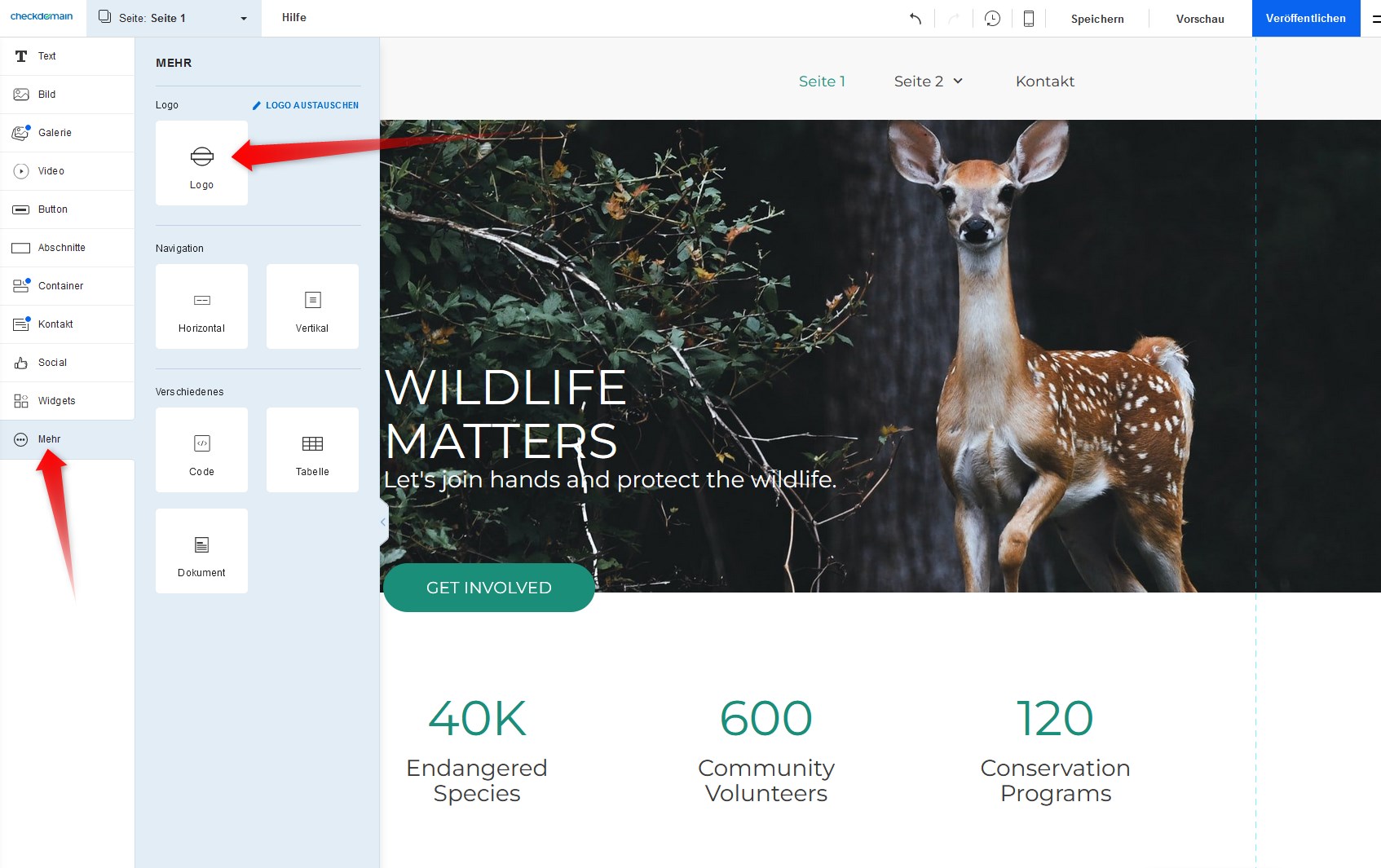
Schritt 2 - Logo-Komponente einfügen
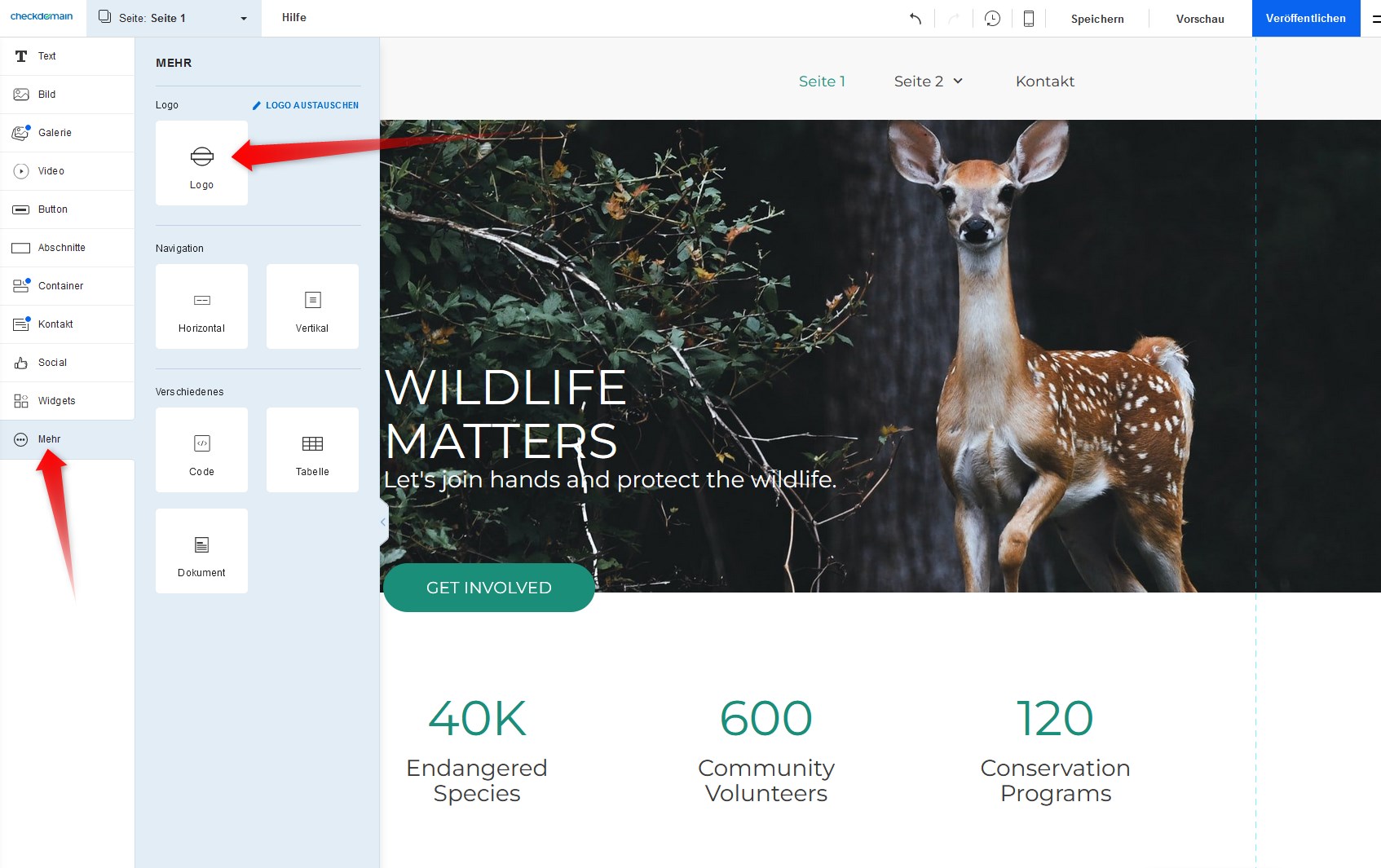
Ziehen Sie nun die Logo-Komponente von der linken Seitenleiste auf die gewünschte Stelle auf Ihrer Homepage.

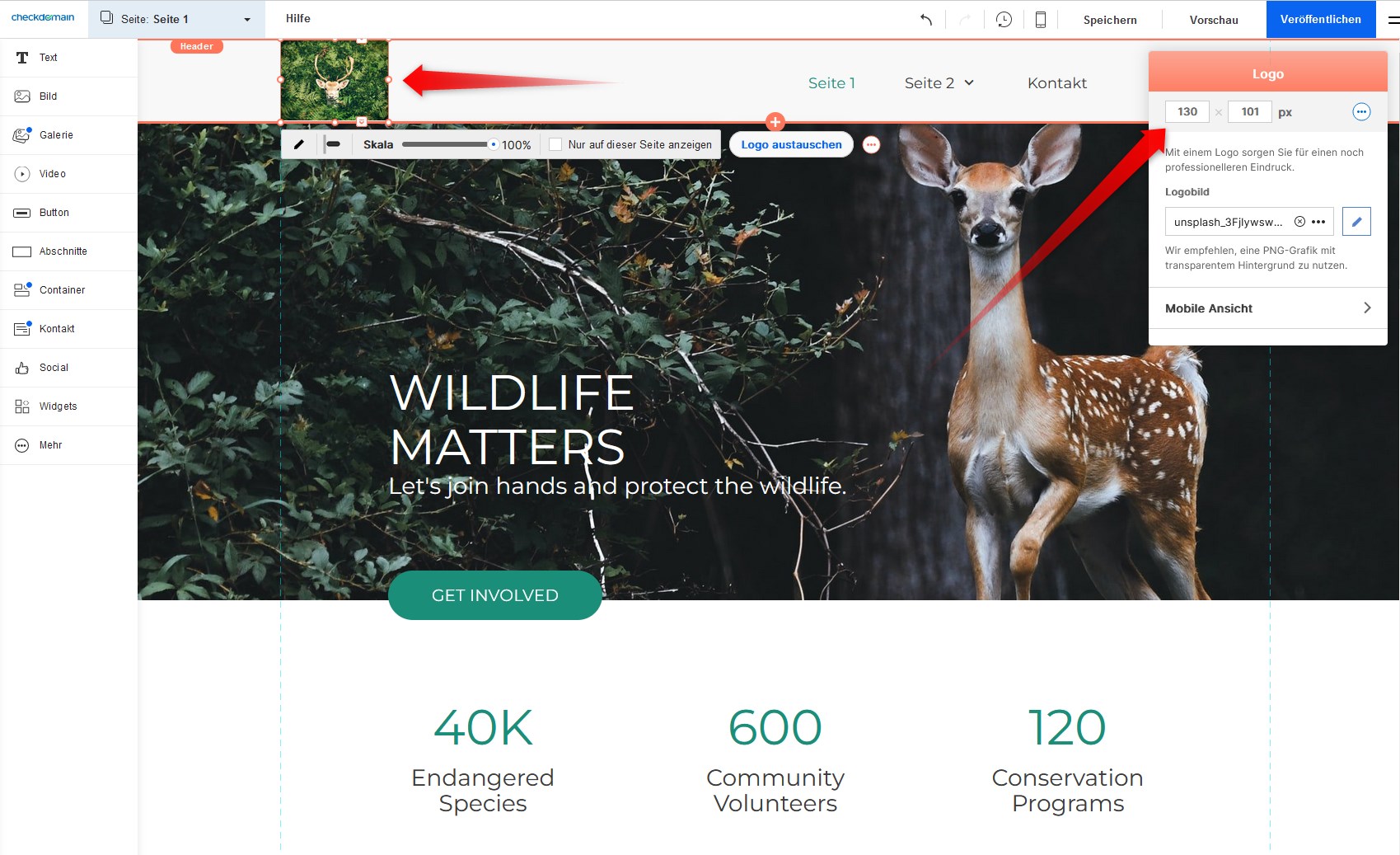
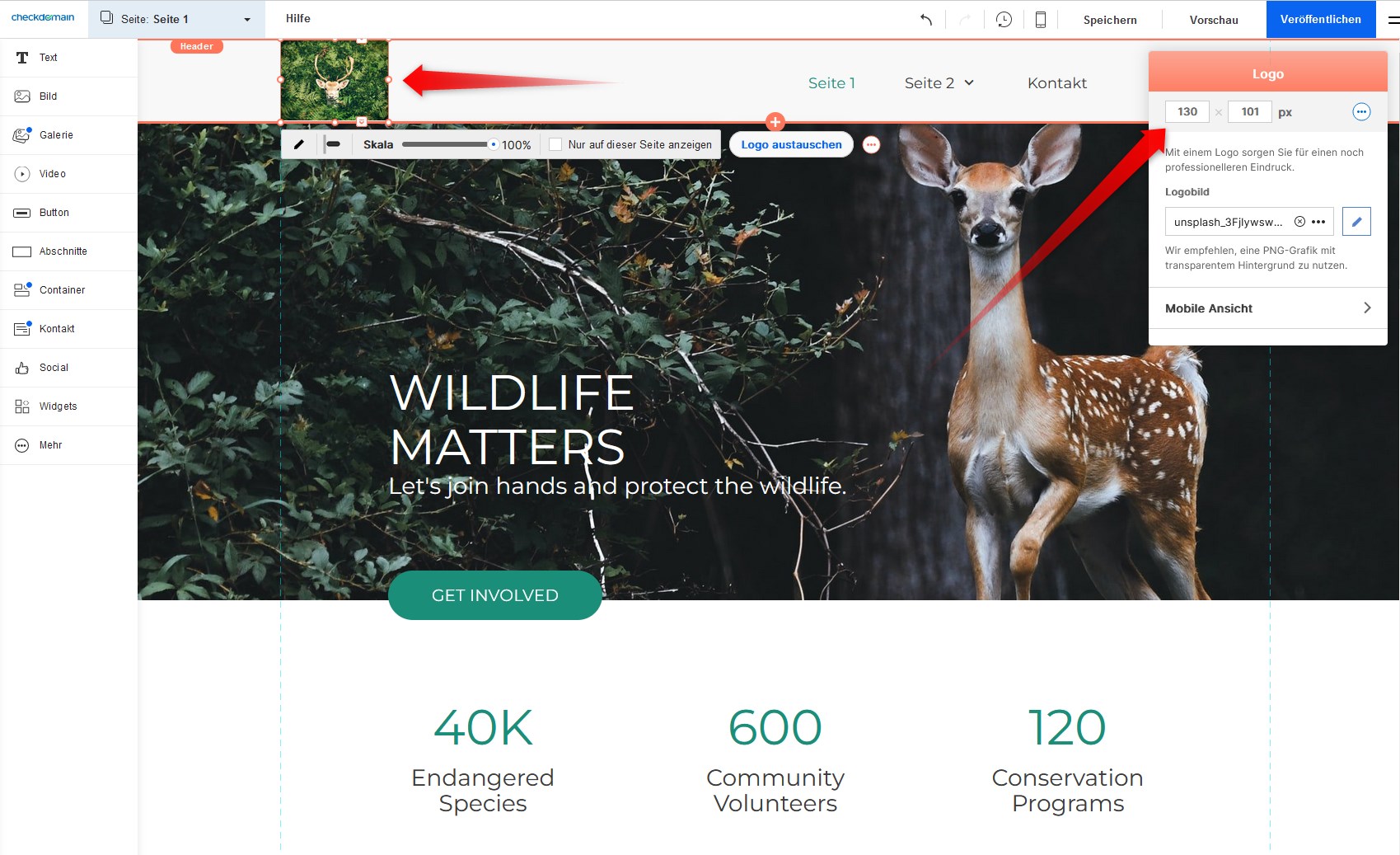
- Per Klick auf Einstellungen können Sie beispielsweise die Ausrichtung oder die Größe über die Skala anpassen.
- Klicken Sie auf Speichern und Veröffentlichen, damit die Änderungen auf Ihrer Homepage greifen.

Tipp: Sie können auf Ihrer Homepage mehrere Logo-Komponenten einsetzen. Wenn Sie das Logo oder den Homepage-Titel über die Homepage-Einstellungen austauschen, greift dies seitenweit.