Dieser Artikel zeigt, wie Sie das X-Widget ganz einfach zu Ihrer Homepage-Baukasten-Website hinzufügen können.
Hinweis: Diese Funktion ist in den Homepage-Baukasten-Stufen Premium und Business + E-Commerce verfügbar.
Schritt 1 - Das X-Widget auswählen
- Greifen Sie über das Checkdomain Kundencenter auf Ihren Homepage-Baukasten zu. Wählen Sie im Dashboard Website bearbeiten aus.
- Gehen Sie zu dem Abschnitt Ihrer Website, wo Sie das X-Widget hinzufügen möchten.
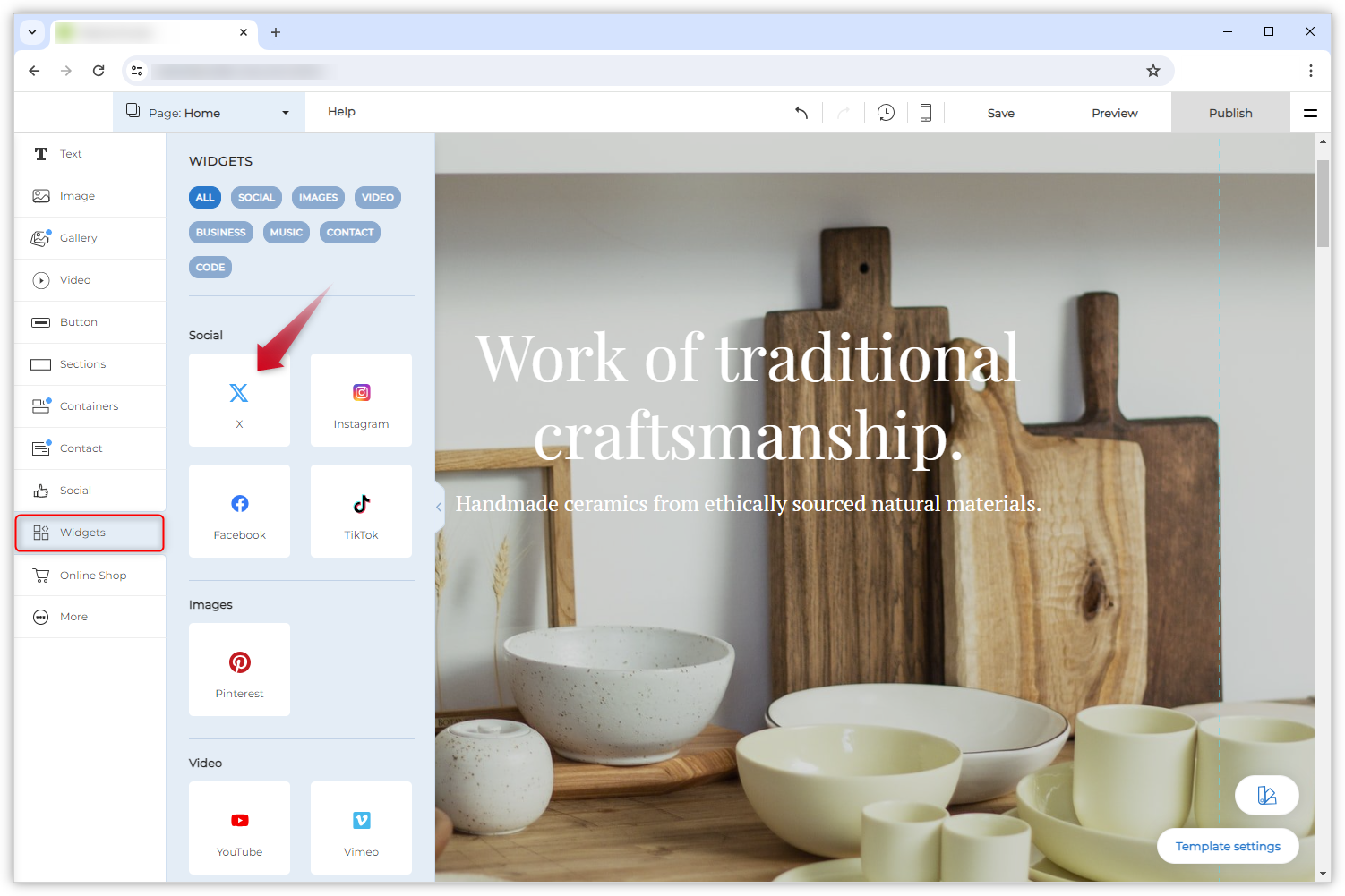
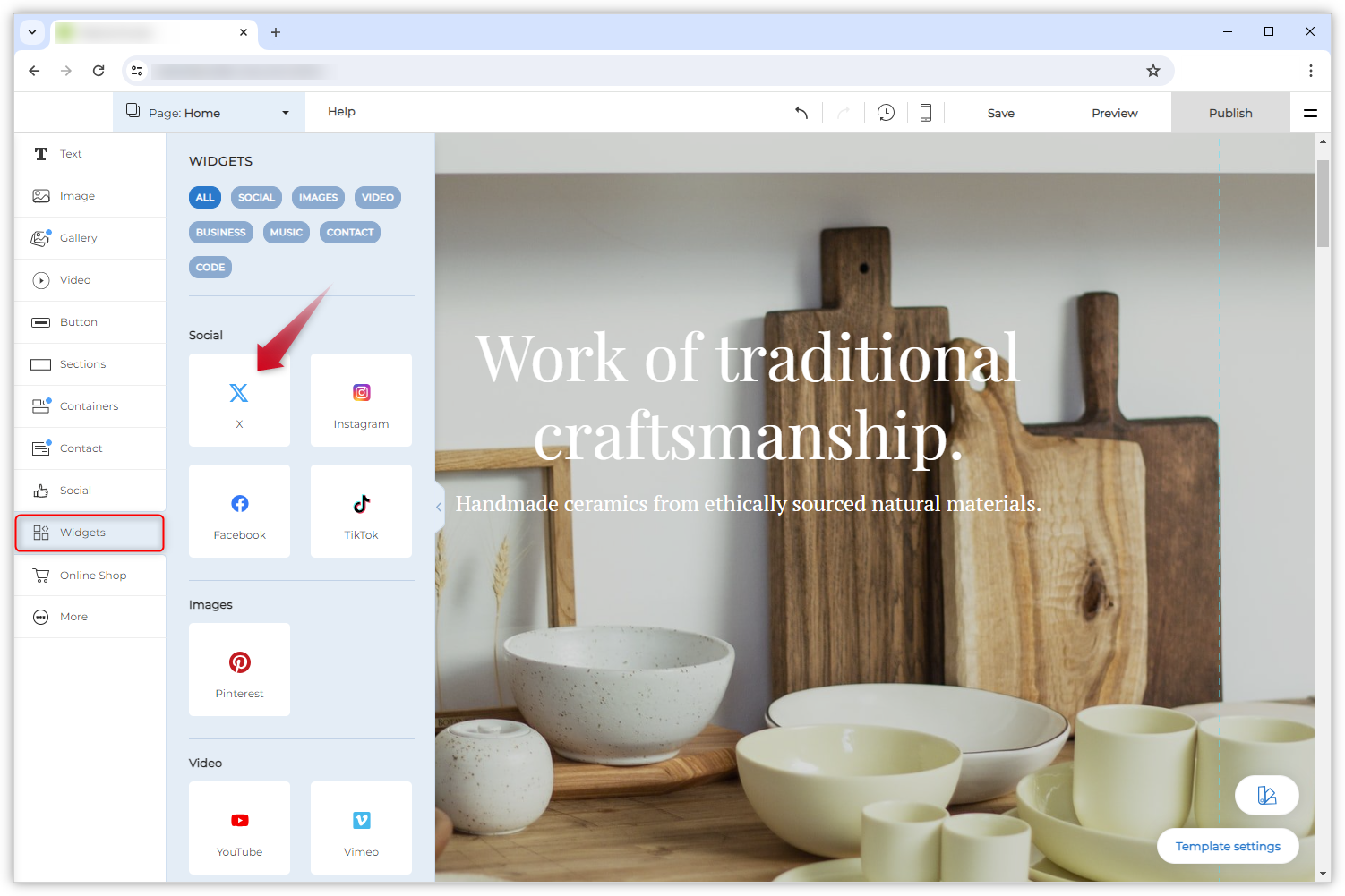
- Wählen Sie im Menü links Widgets aus.
- Wählen Sie unter „Social“ nun X aus.

Schritt 2 - Einen Post hinzufügen
-
Gehen Sie zu X und suchen Sie den Post, den Sie zu Ihrer Homepage-Baukasten-Website hinzufügen möchten.
- Klicken Sie auf das Symbol mit den drei Punkten ('...') > Post einbetten und dann auf der sich öffnenden Seite auf Code kopieren.
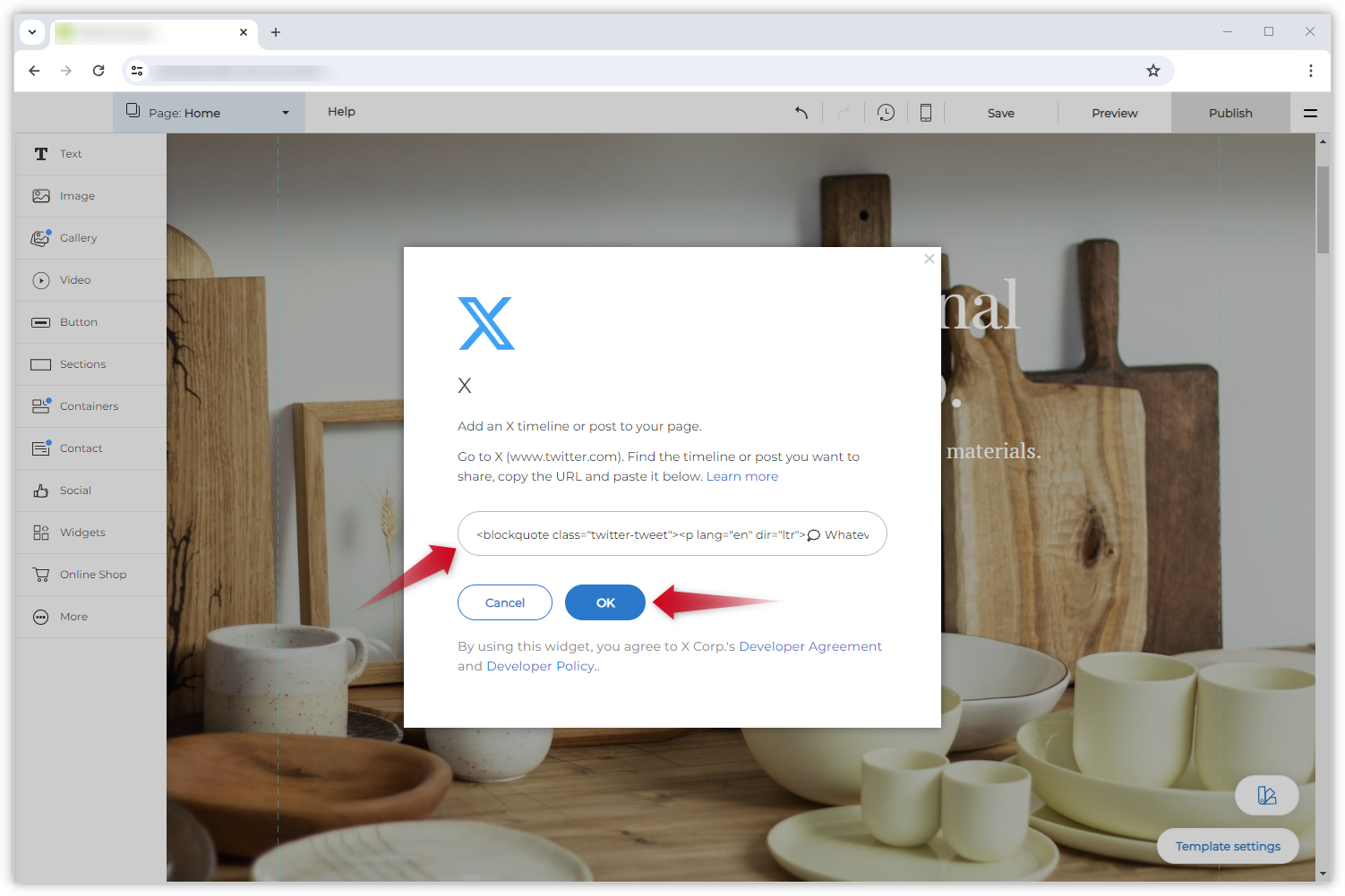
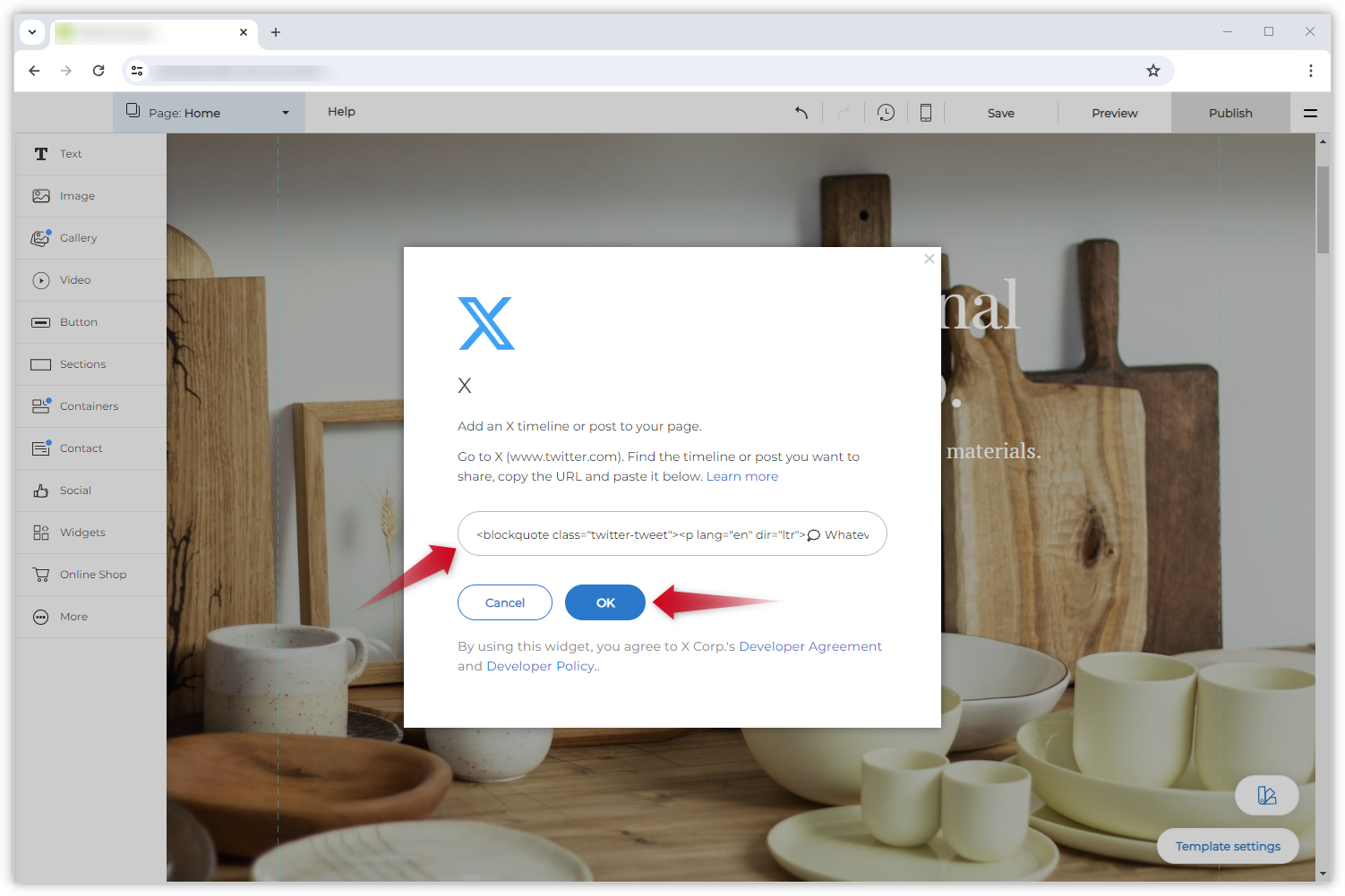
- Fügen Sie den Einbettungscode in das Popup im Homepage-Baukasten ein.
- Klicken Sie auf OK, um es Ihrer Website hinzuzufügen.

Hinweis: Das X-Widget wird nur auf Ihrer Live-Website angezeigt, wenn Sie die Änderungen speichern und Ihre aktualisierte Website veröffentlichen.
Das X-Widget bearbeiten
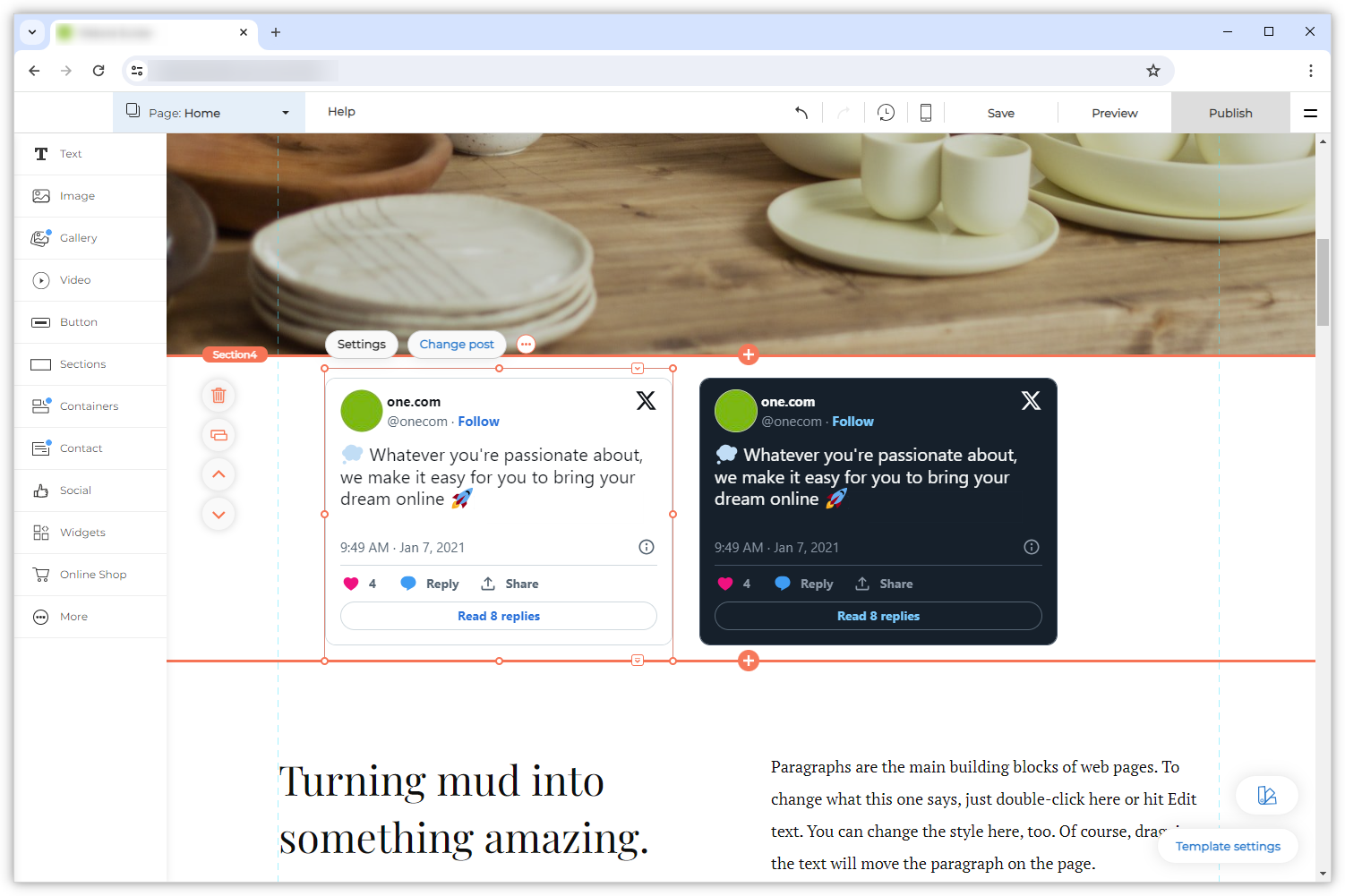
Wie bei anderen Komponenten können Sie die Größe des X-Widgets ändern, indem Sie seine Ränder so verschieben, dass es die Größe hat, die es auf Ihrer Website haben soll. Wenn Sie außerdem einmal auf das Widget klicken, erhalten Sie zwei Optionen:
-
Post ändern: Hier können Sie den angezeigten Beitrag ändern, ohne das gesamte Widget zu löschen.
-
Einstellungen: Wählen Sie zwischen einem hellen oder einem dunklen Theme für das Widget – je nachdem, was am besten zum Design Ihrer Website passt.
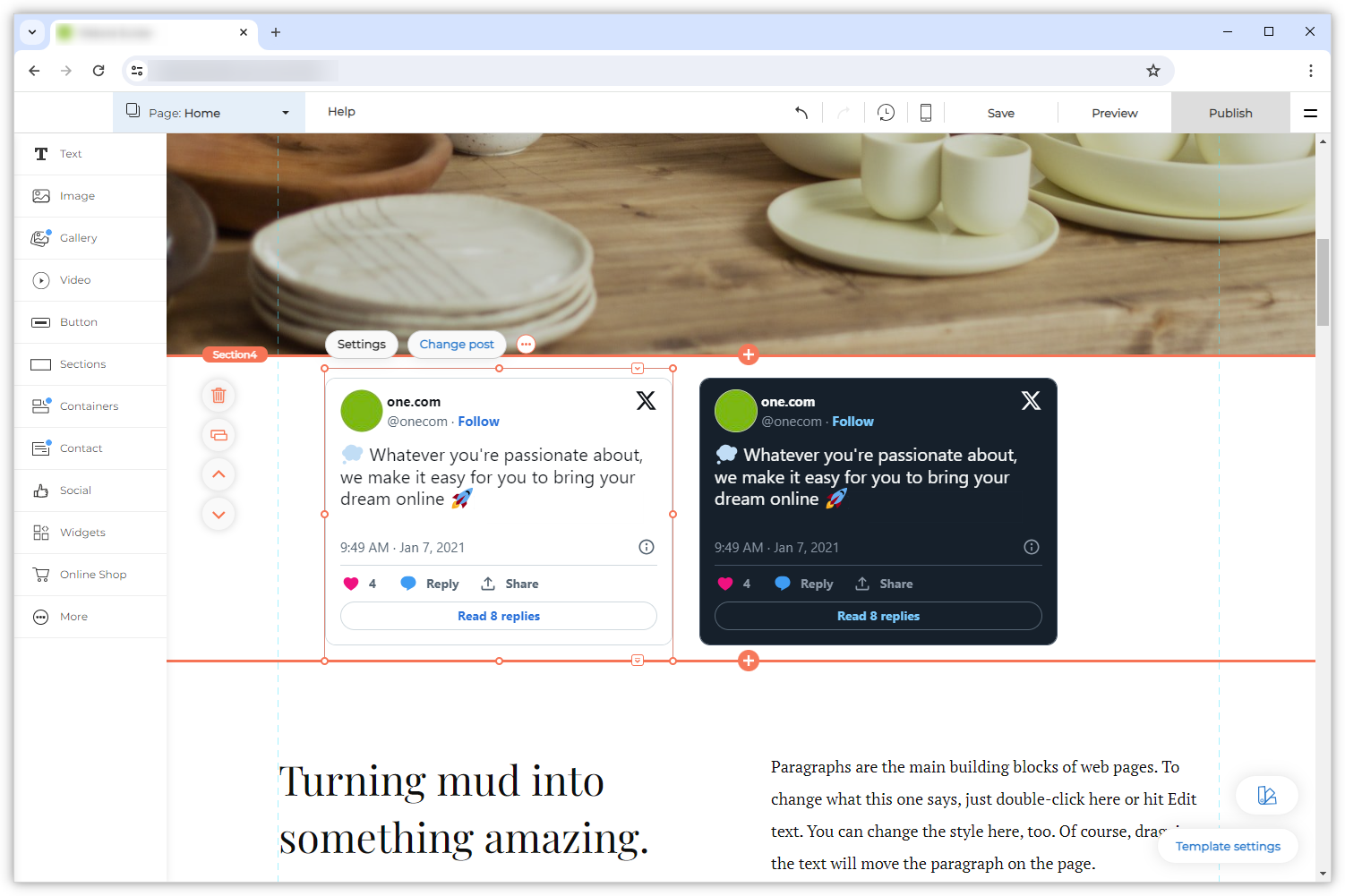
Der Screenshot unten zeigt ein Widget mit einem hellen Theme und eines mit einem dunklen Theme.