In dieser Anleitung helfen wir Ihnen bei den ersten Schritten mit unserem Homepage-Baukasten. Wir führen Sie durch die grundlegenden Schritte zur Erstellung Ihrer neuen Website und deren Veröffentlichung.
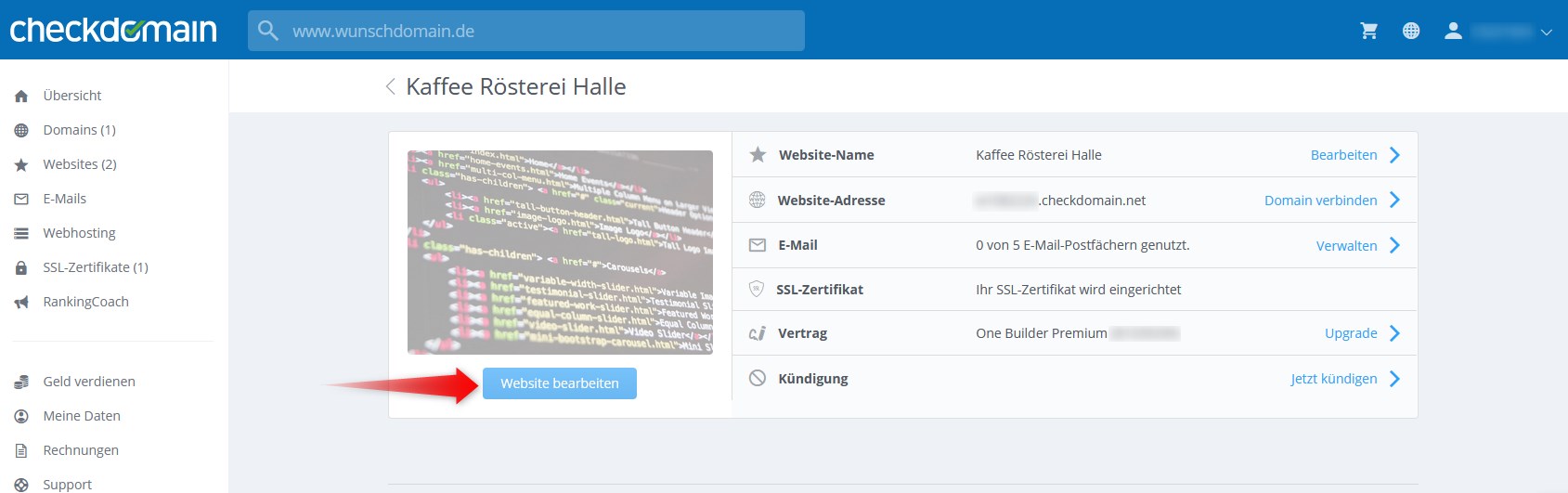
So greifen Sie auf Ihren Homepage-Baukasten zu:

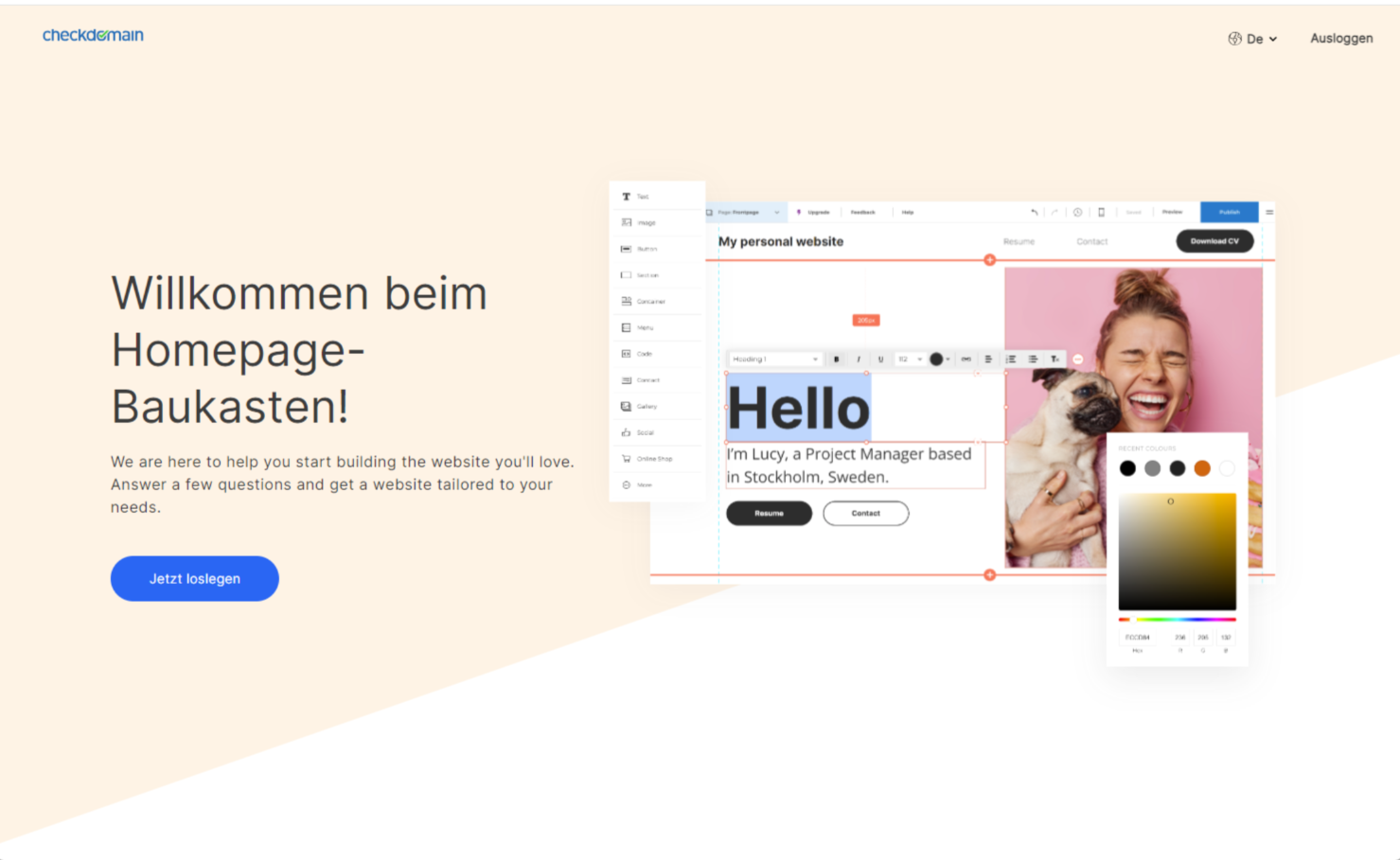
Wenn Sie noch nicht mit der Arbeit an Ihrer Homepage-Baukasten Website begonnen haben, sieht es so aus: Klicken Sie auf Jetzt loslegen, um anzufangen.

Hinweis: In diesem Leitfaden zeigen wir den Prozess, wie er sich entfaltet, wenn Sie sich für den KI-gesteuerten Ablauf entscheiden. Sie können auch einfach ein Template auswählen und es direkt anpassen, indem Sie auf den Link klicken, der besagt, dass Sie stattdessen Templates verwenden möchten. Wir empfehlen Ihnen, den KI-gesteuerten Einrichtungsablauf zu wählen, da Sie so schneller eine benutzerdefinierte Website erhalten.

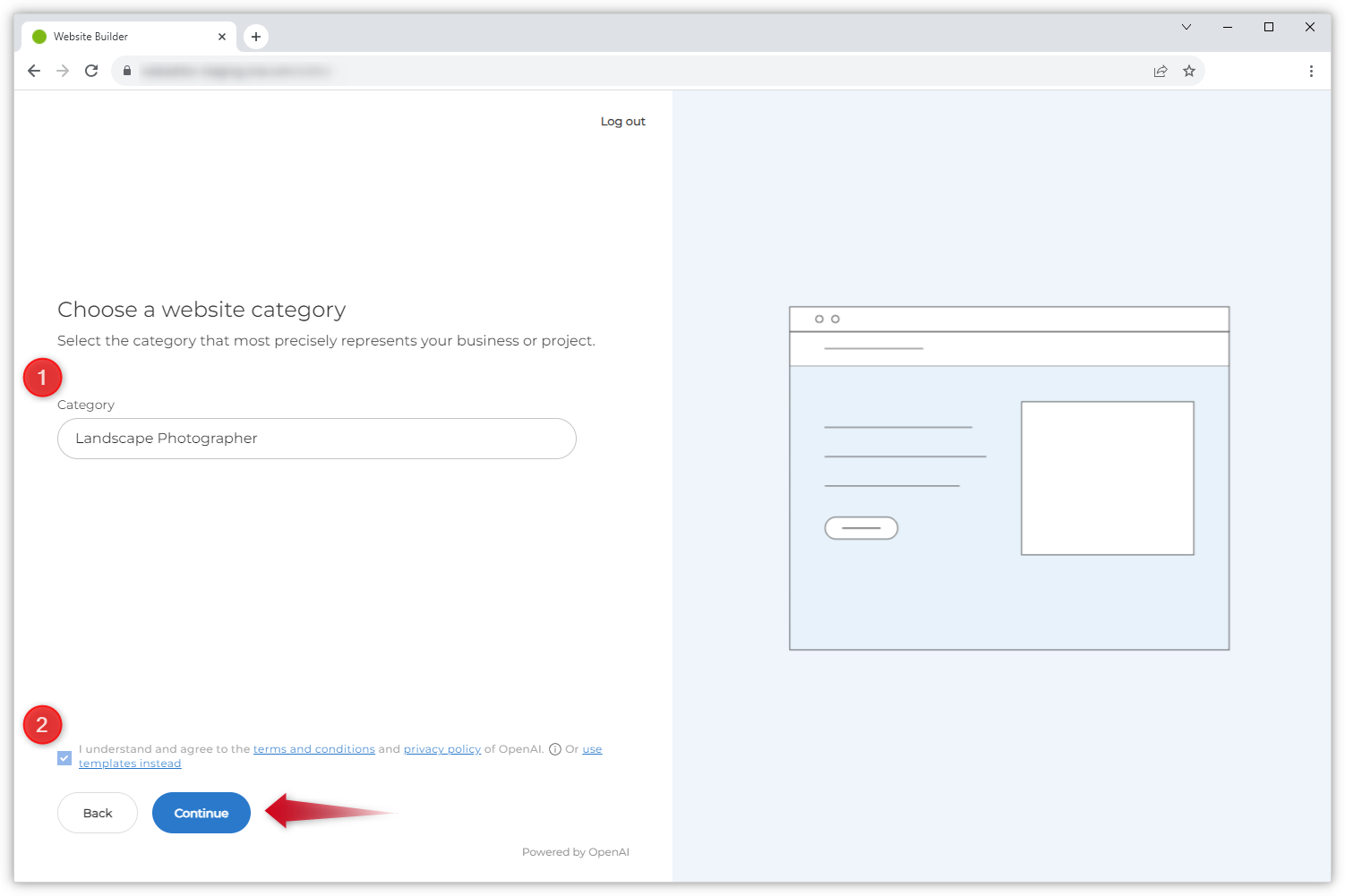
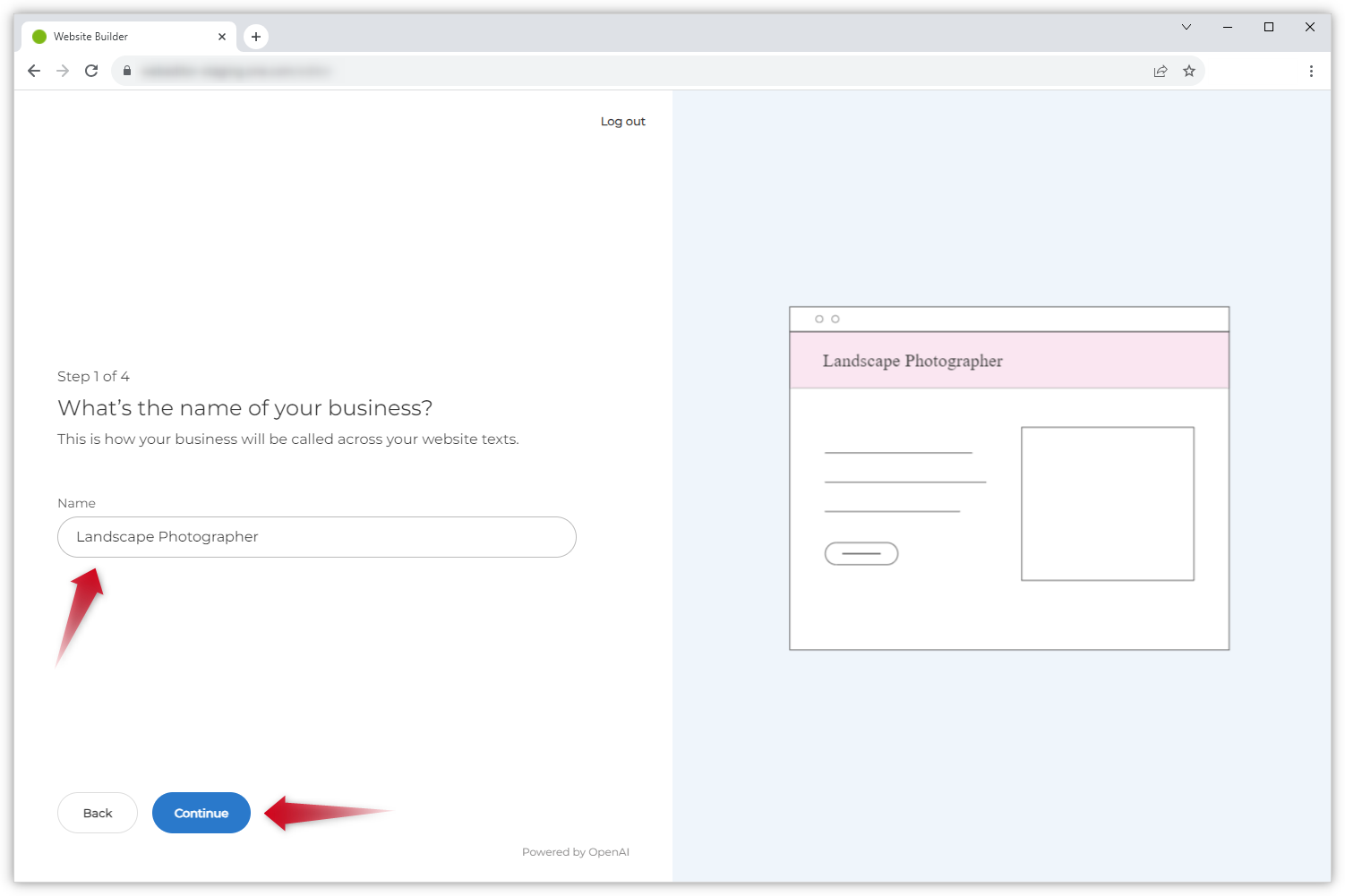
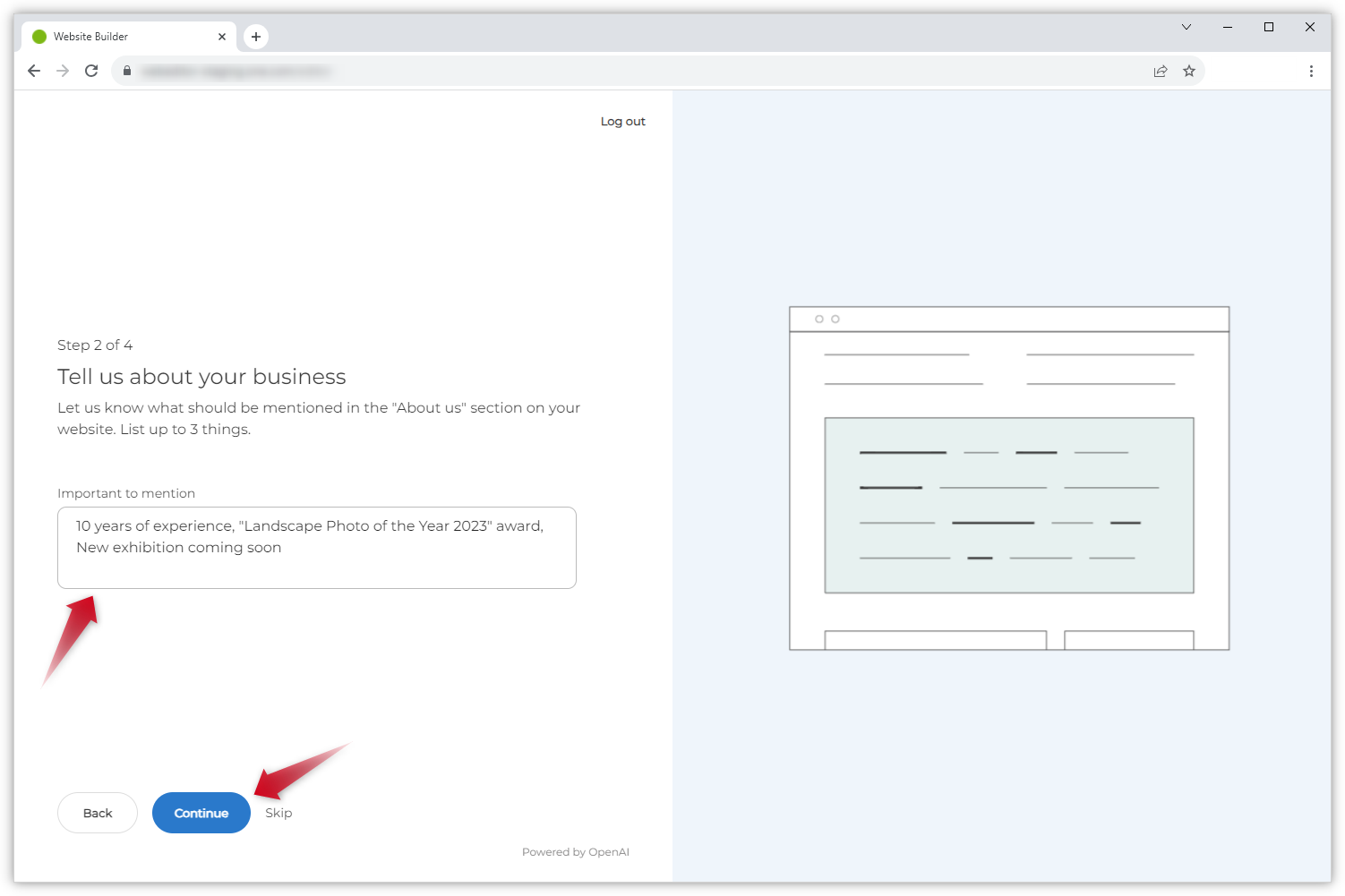
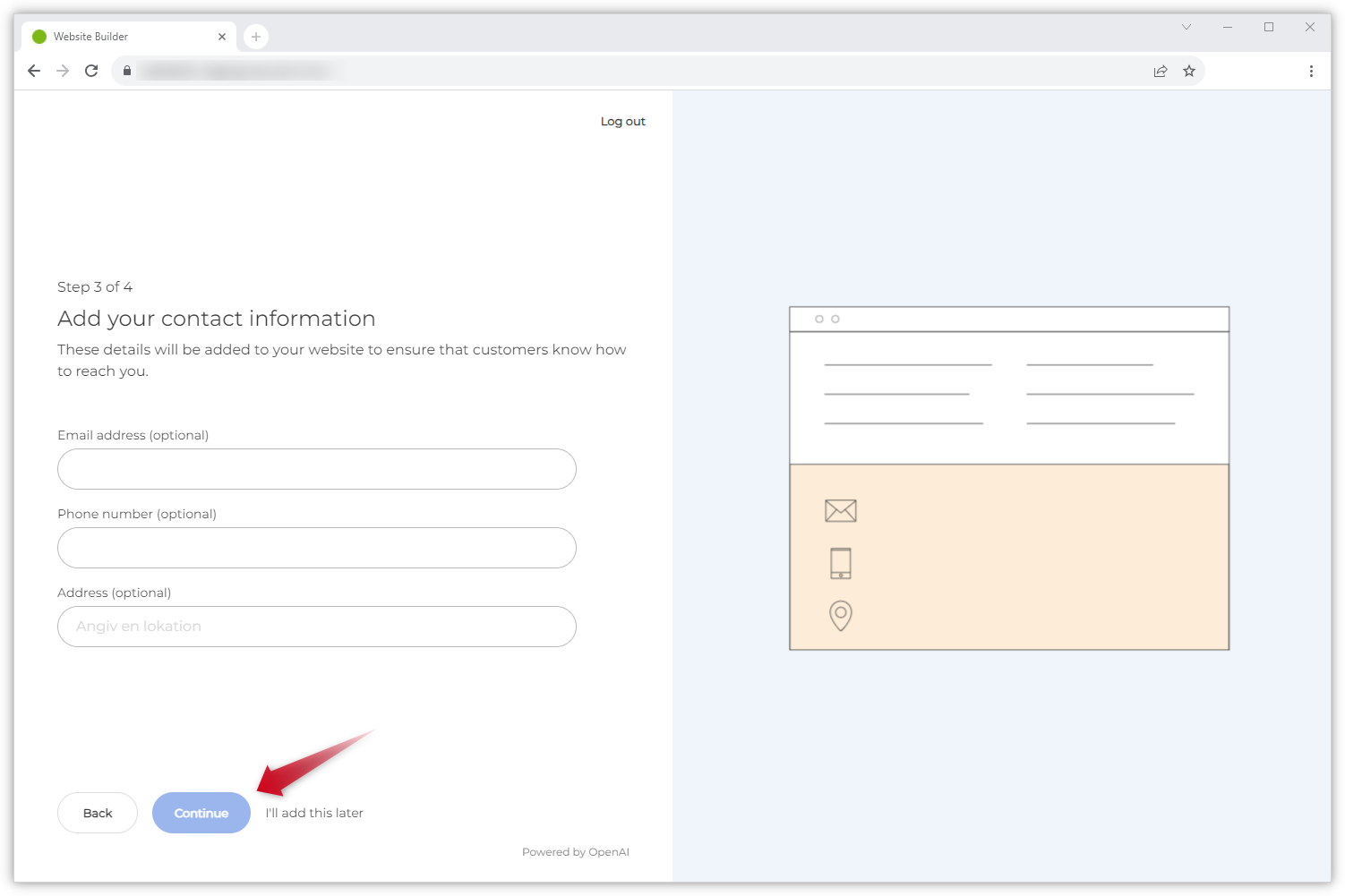
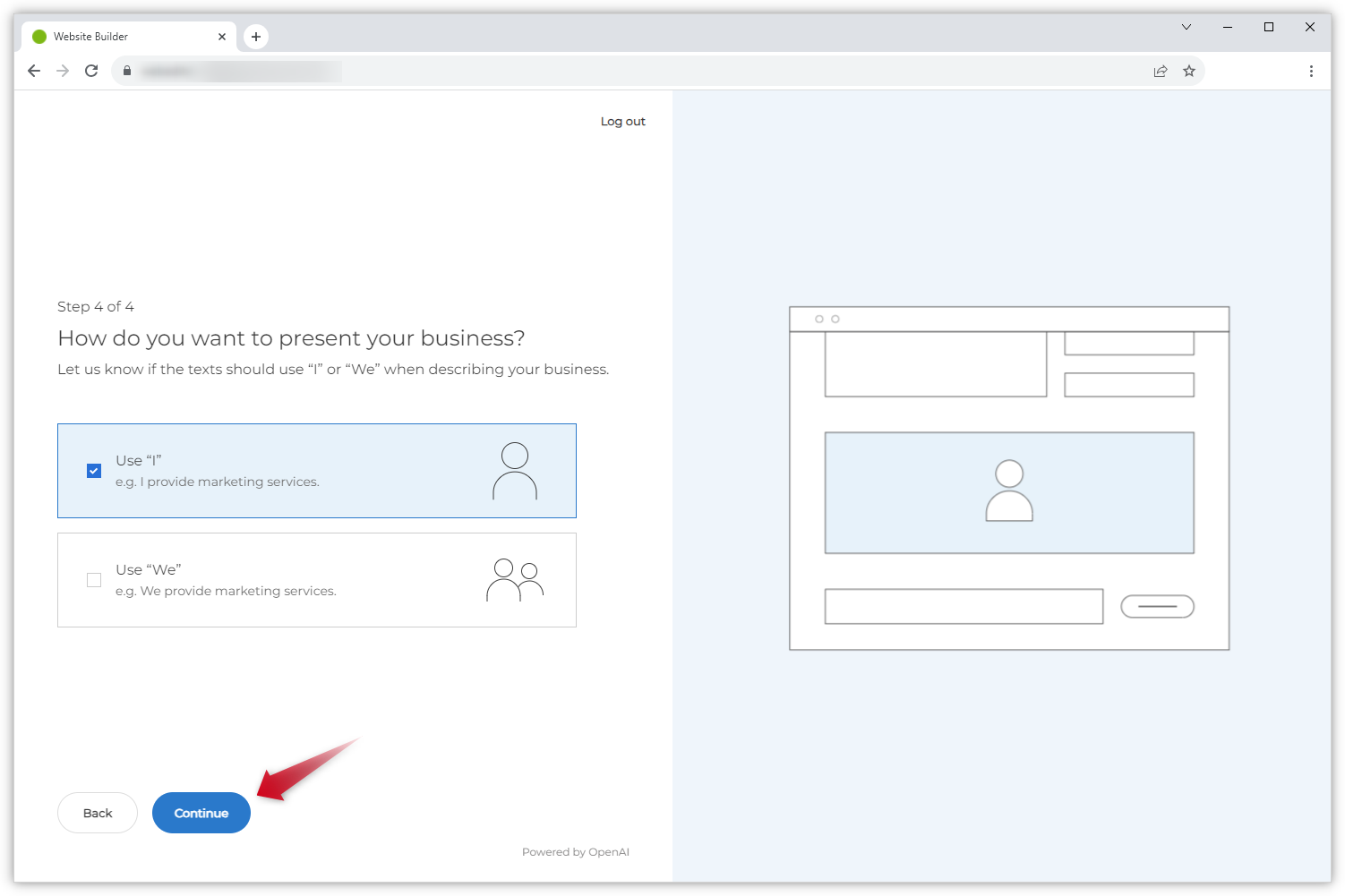
Hinweis: In diesem Leitfaden versuchen wir, eine Website für einen Landschaftsfotografen als Beispiel einzurichten. Abhängig von Ihrem Thema kann es jedoch sein, dass Sie im ersten Schritt aufgefordert werden, andere Informationen anzugeben als die hier gezeigten. Wenn Sie z. B. ein Restaurant haben, müssen Sie möglicherweise angeben, ob Sie sowohl „Zum hier Essen“ als auch „Lieferung“ und „Zum Mitnehmen“ anbieten. Oder wenn Sie ein Spielzeuggeschäft haben, müssen Sie angeben, ob Sie sowohl ein physisches Geschäft als auch einen Webshop haben.




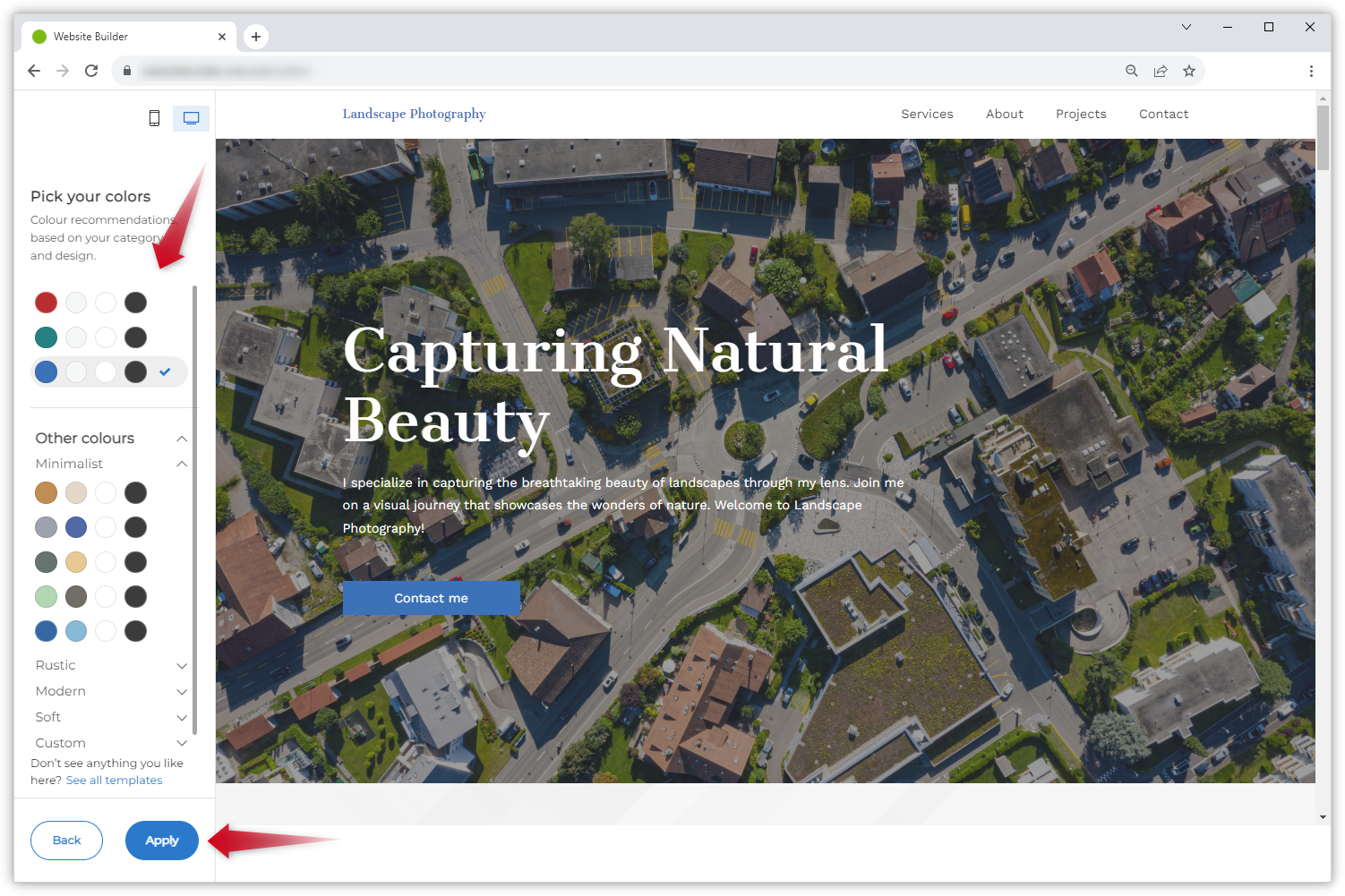
Sie sehen nun eine Vorschau eines vorgeschlagenen Templates, das auf den Informationen basiert, die Sie im vorherigen Schritt eingegeben haben. Das Template bestimmt das Gesamtdesign Ihrer Website, z. B. Layout und Schriftarten. Alle Templates sind vollständig anpassbar, sodass Sie später jederzeit Änderungen vornehmen können.
Das Template enthält auch ein vorgeschlagenes Farbthema um sicherzustellen, dass die Farben von z. B. Buttons und Hintergründen zusammenpassen und, dass auf allen Seiten Ihrer Website einheitlich die gleichen Farben verwendet werden.
Tipp: Wenn Sie einen anderen Templatevorschlag wünschen, können Sie auf Zurück klicken um den Prozess fortzusetzen und einige der eingegebenen Informationen zu ändern. Sie können auch auf den Link auf der linken Seite mit der Aufschrift Alle Templates ansehen klicken. Dadurch gelangen Sie zu einer Übersicht der vorgefertigten Templates, aus denen Sie auswählen können.

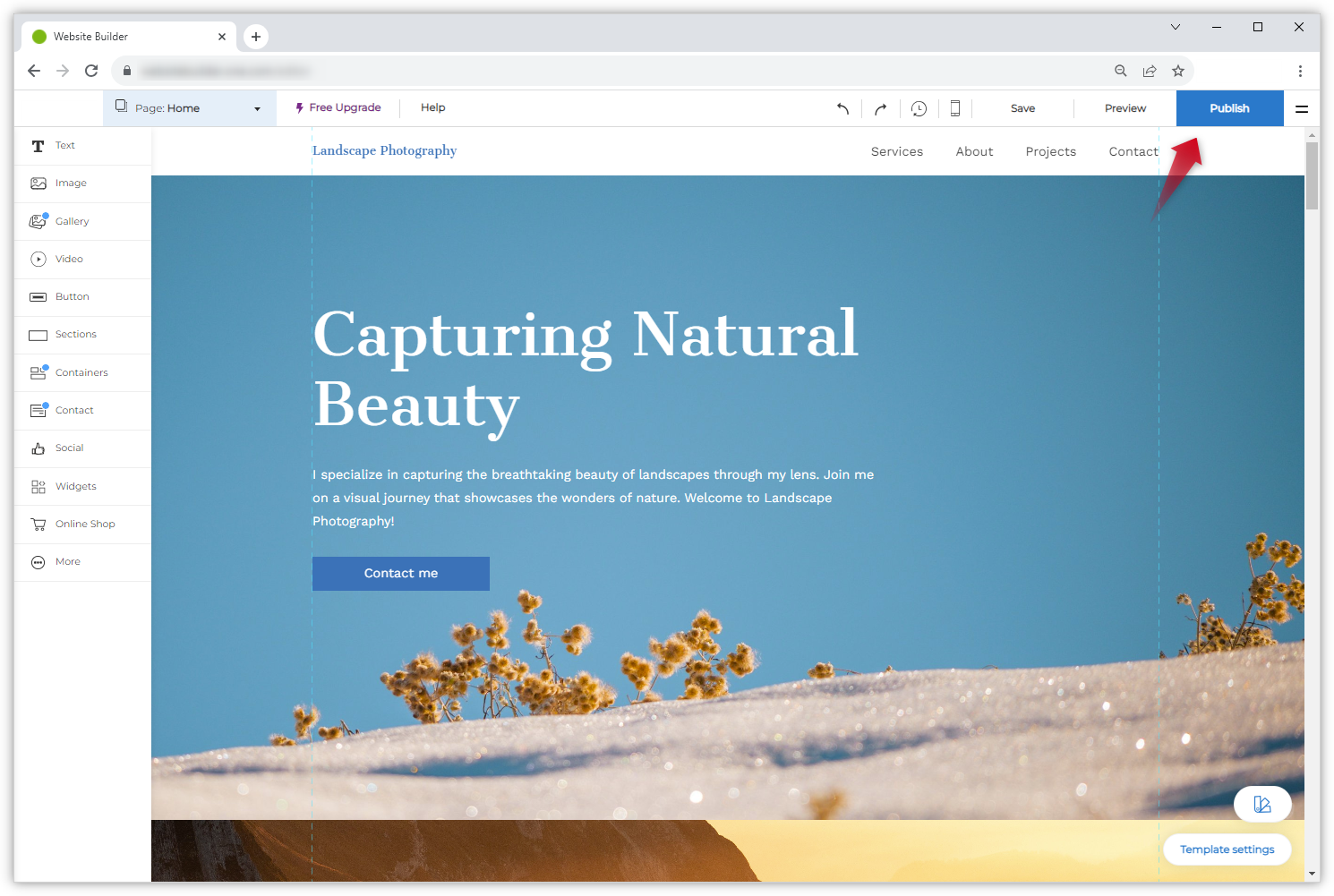
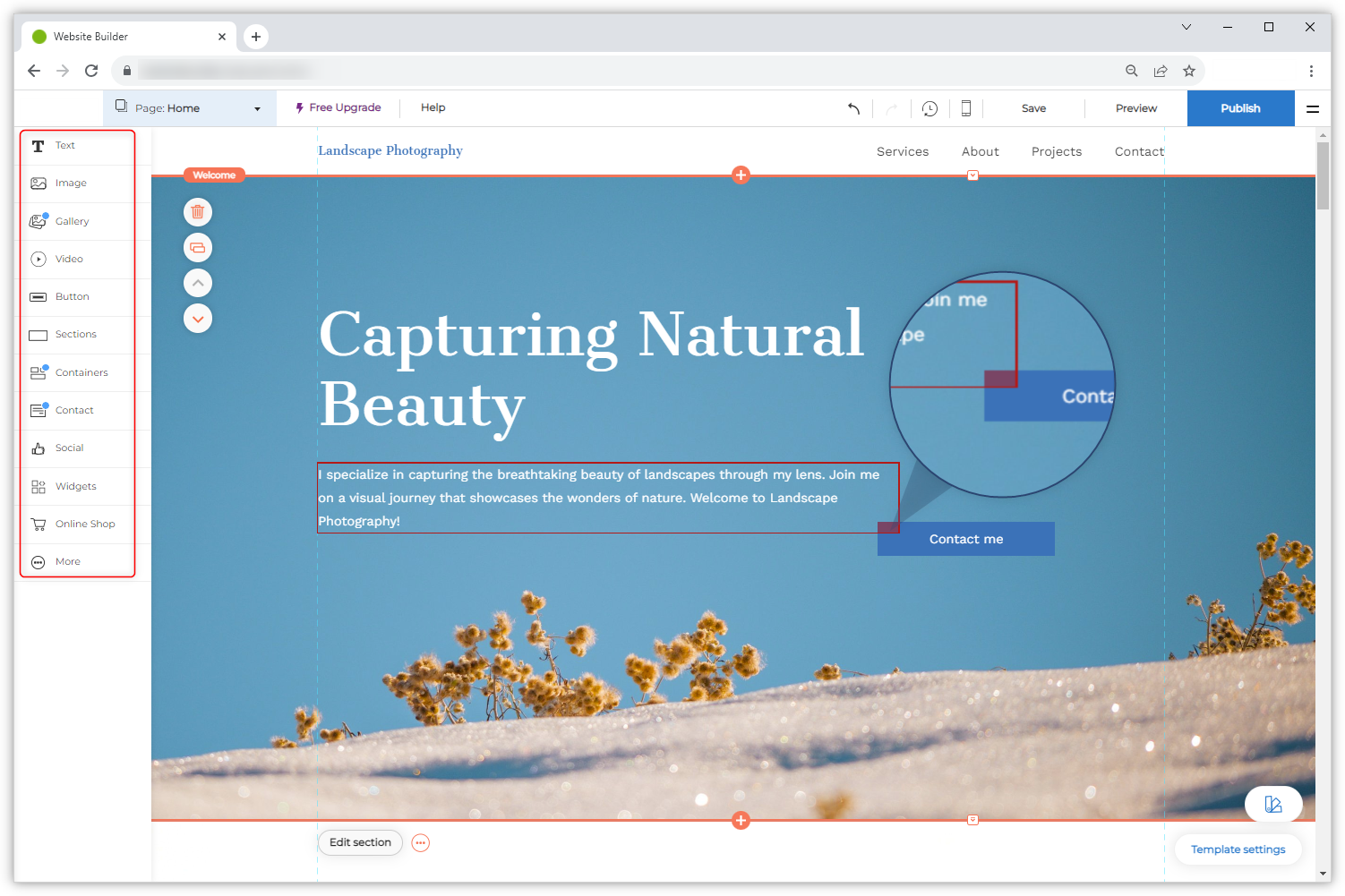
Ihr Arbeitsbereich im Homepage-Baukasten ist nun mit dem von Ihnen gewählten Template eingerichtet, und Sie können mit der Erstellung Ihrer Website beginnen. Jede Seite in Ihrem Homepage-Baukasten besteht aus einem Header (Kopfzeile), einem Footer (Fußzeile) und mindestens einem Abschnitt. Der Inhalt, den Sie im Header oder Footer platzieren, wird auf allen Seiten Ihrer Website angezeigt. Sie können zum Beispiel den Header für Ihr Menü und Ihr Logo verwenden und den Footer für Ihre Kontaktinformationen.
Wir empfehlen Ihnen, die folgende Anleitung zu lesen, um mehr über Header und Footer sowie Abschnitte zu erfahren:
Alle Inhalte auf Ihrer Website bestehen aus Komponenten, z. B. Text, Bilder, Buttons usw. Alle verfügbaren Komponenten finden Sie im Menü auf der linken Seite. Sie können ganz einfach weitere Komponenten zu Ihren Seiten hinzufügen, indem Sie sie aus dem Menü in Ihren Arbeitsbereich ziehen.

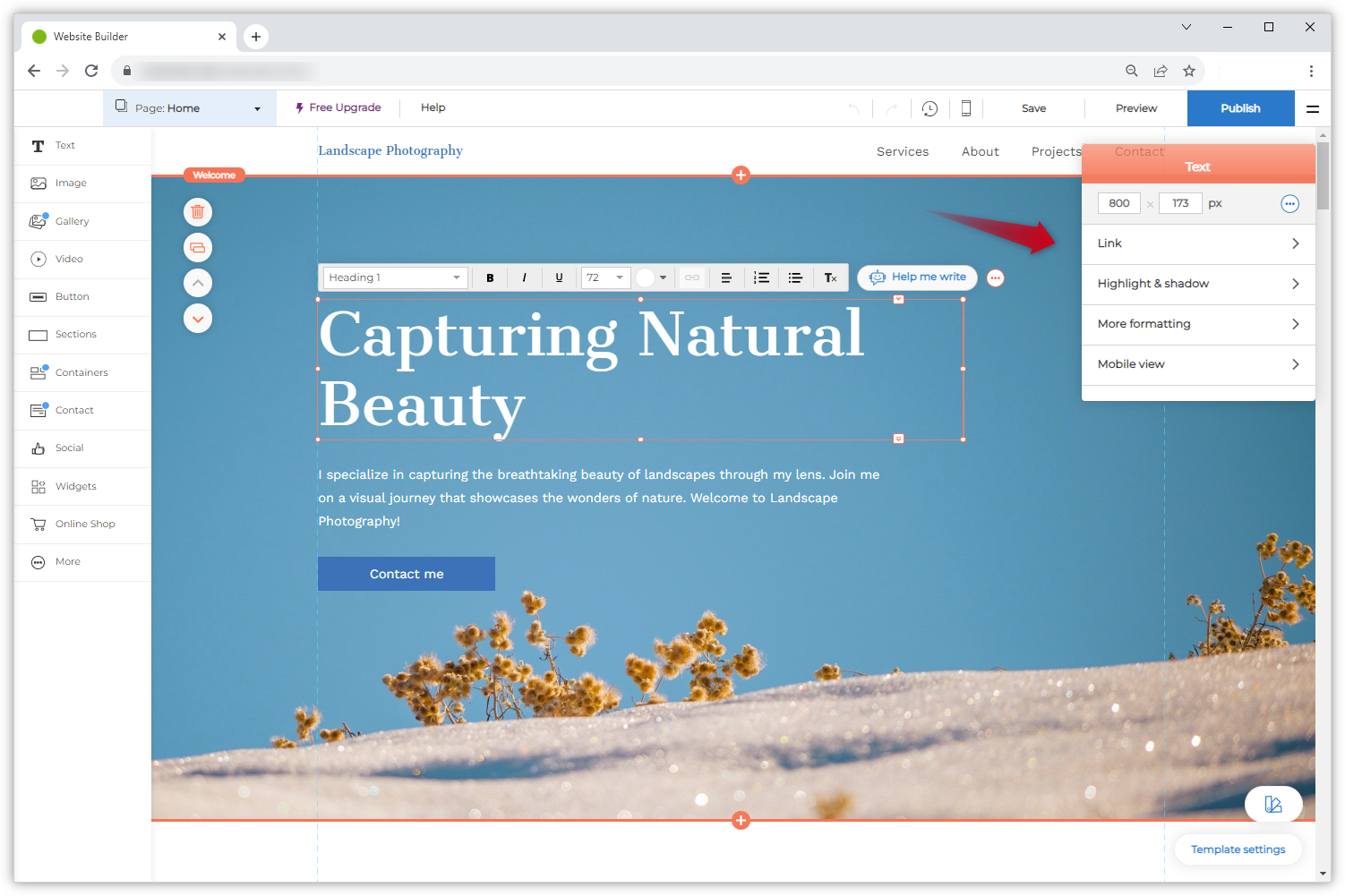
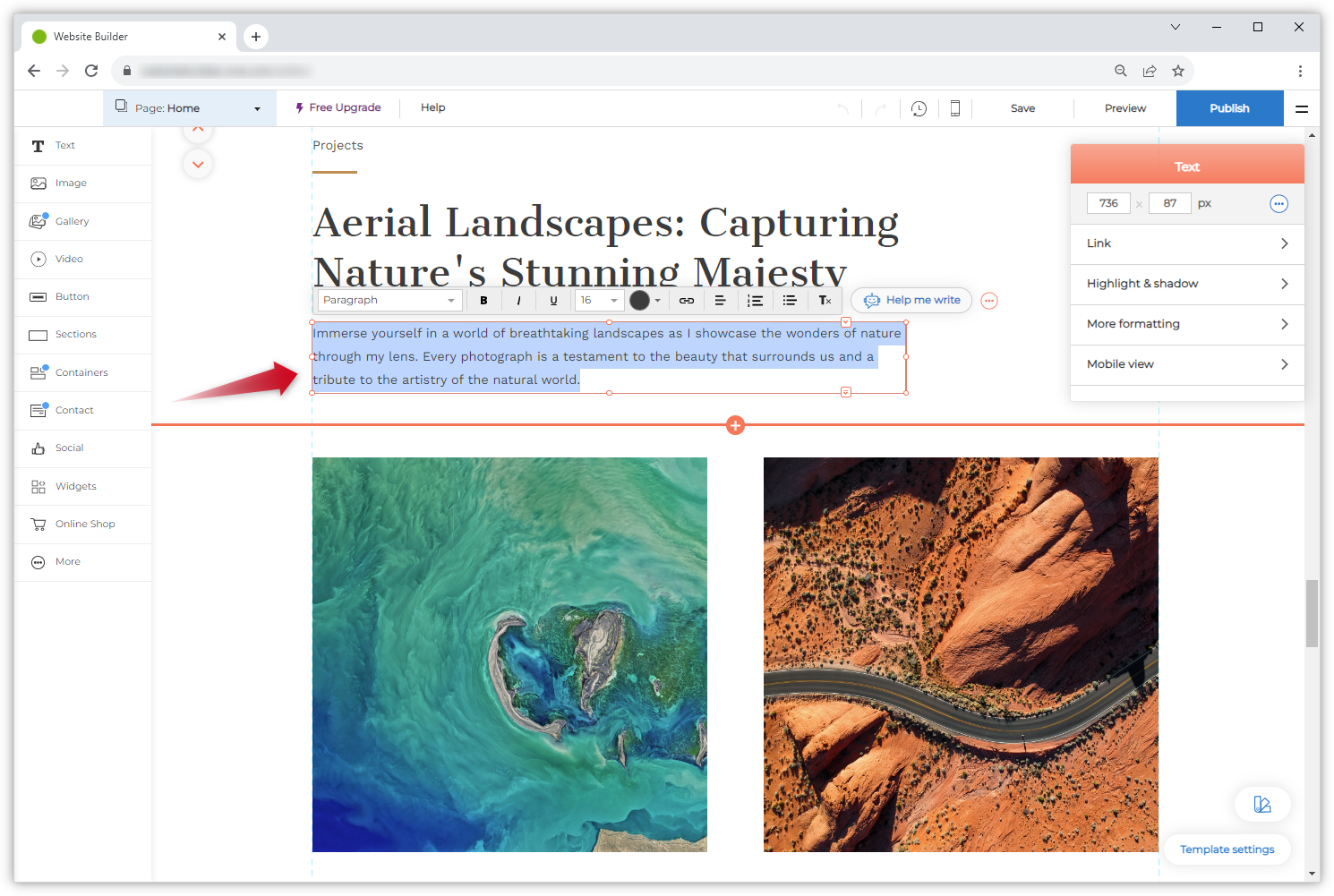
Doppelklicken Sie auf eine Komponente, um die Einstellungen für diese Komponente zu öffnen. In diesen Einstellungen können Sie z.B. den Stil und die Größe der Komponente ändern oder sie mit einer anderen Stelle verknüpfen. Wenn Sie außerhalb der Komponente klicken, wird das Einstellungsmenü wieder ausgeblendet.
Tipp: Anstatt die Größe der Komponente in den Einstellungen zu ändern, können Sie auch die orangefarbenen Griffe an allen Ecken und Seiten ziehen.

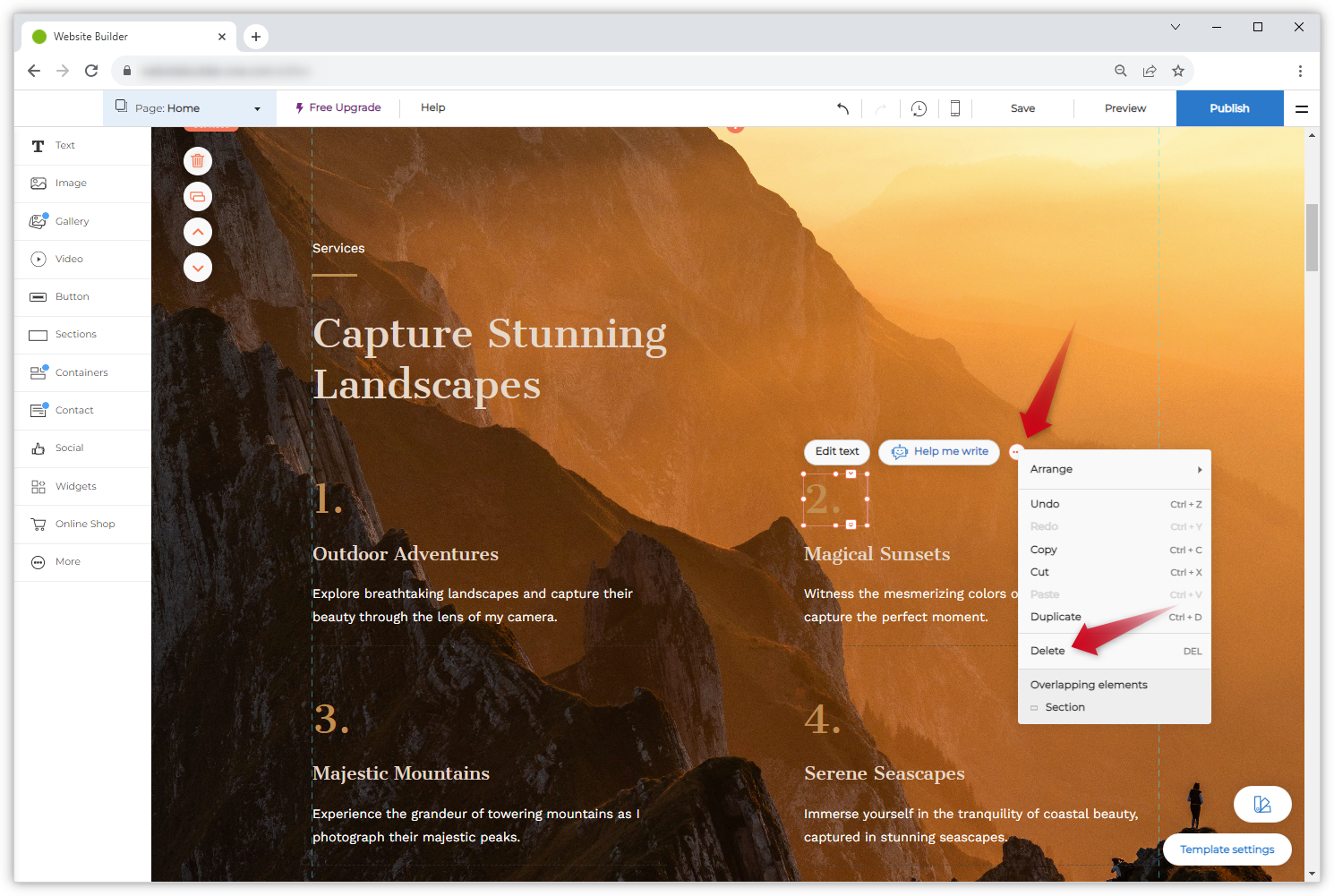
Um eine Komponente zu entfernen, wählen Sie diese aus und drücken Sie die Lösch-Taste Ihrer Tastatur. Sie können auch auf das Kreis-Symbol mit den drei Punkten klicken und im daraufhin angezeigten Menü Löschen wählen.

Der größte Teil des Inhalts Ihrer Website wird wahrscheinlich aus Text und Bildern bestehen. Lassen Sie uns also diesen Komponenten etwas mehr Aufmerksamkeit schenken.
Sie können den vorgefertigten Website-Text ganz einfach bearbeiten oder durch Ihren eigenen ersetzen. Doppelklicken Sie einfach auf eine Komponente, um sie zu bearbeiten.
Tipp: Sie können den Homepage-Baukasten-Schreibassistenten verwenden, um Ihren Website-Text zu schreiben oder zu überarbeiten. Lesen Sie mehr über die Funktion in unserem Leitfaden: Wie verwende ich den Schreibassistenten im Homepage-Baukasten?

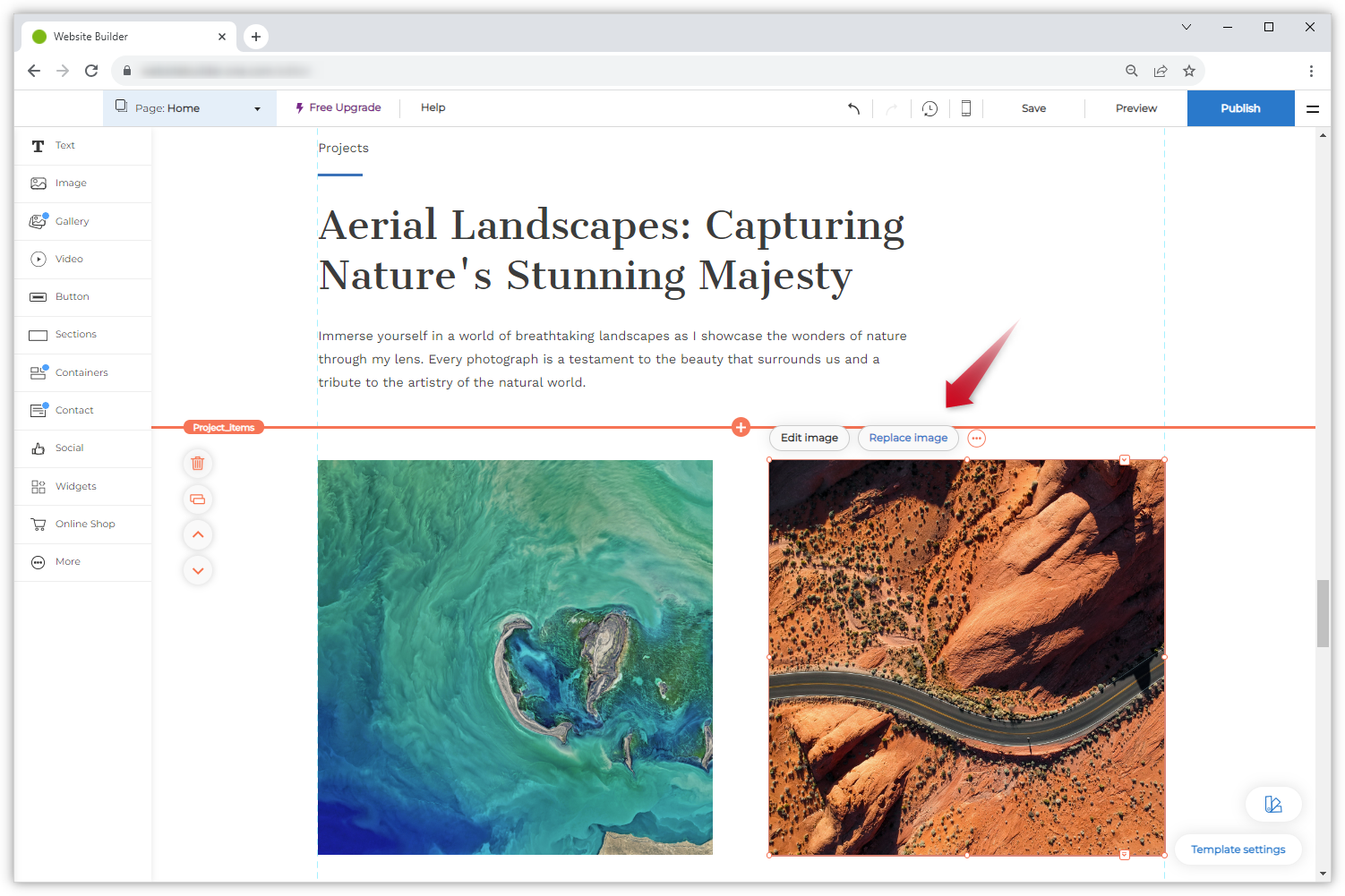
Bei den Bildern in unseren Templates handelt es sich um Stock-Fotos, die Sie gerne beibehalten können. Wahrscheinlich möchten Sie sie jedoch durch Ihre eigenen Bilder ersetzen, um Ihr Unternehmen oder Projekt bestmöglich zu repräsentieren.

Sie können jederzeit weitere Seiten über das Seitenmenü links in der oberen Leiste hinzufügen. Es ist mit einem blauen Hintergrund hervorgehoben. Klicken Sie einfach auf den Button + Neue Seite hinzufügen und folgen Sie den Anweisungen.
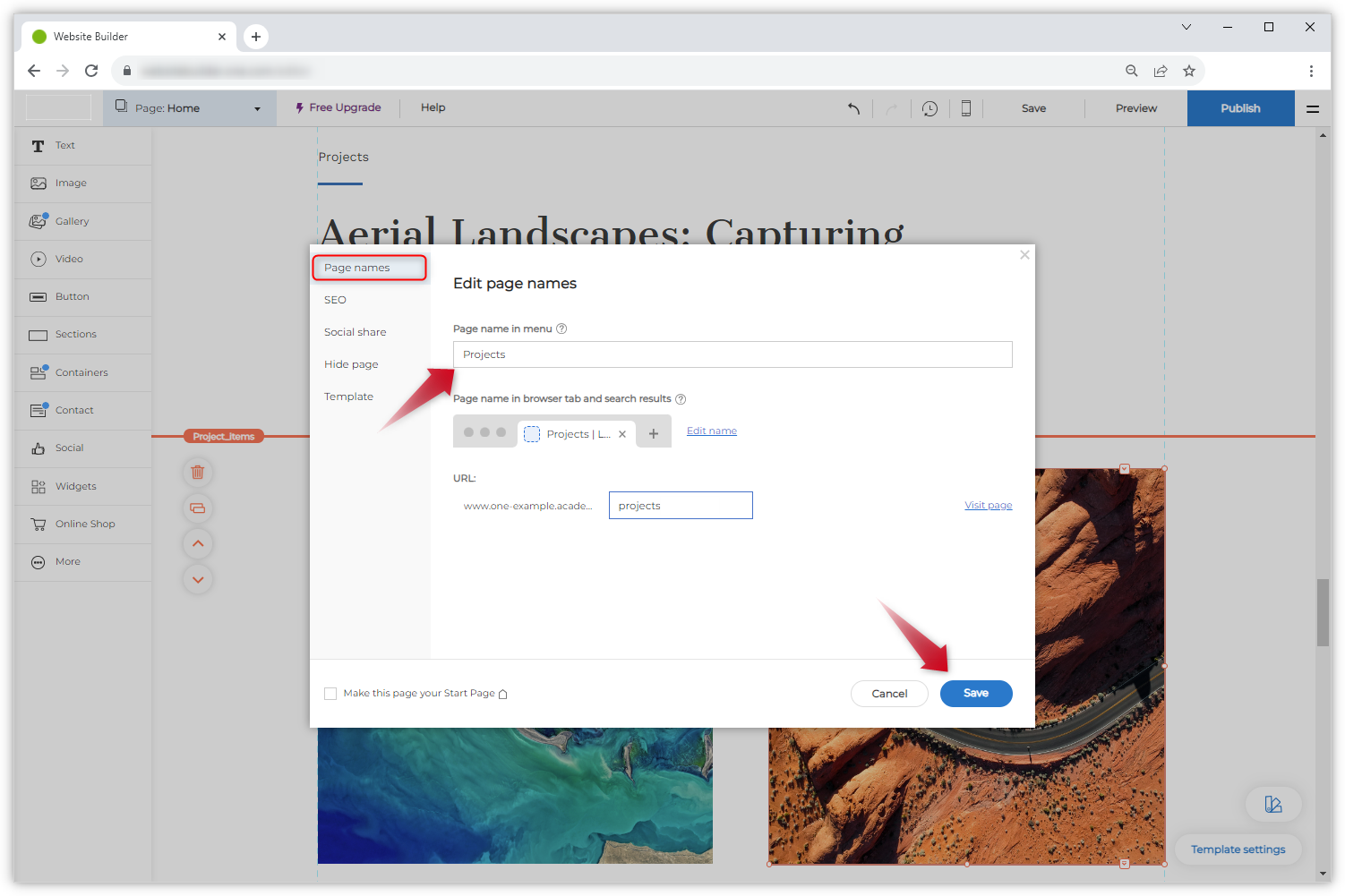
Sie können auch den Namen einer bestehenden Seite ändern:

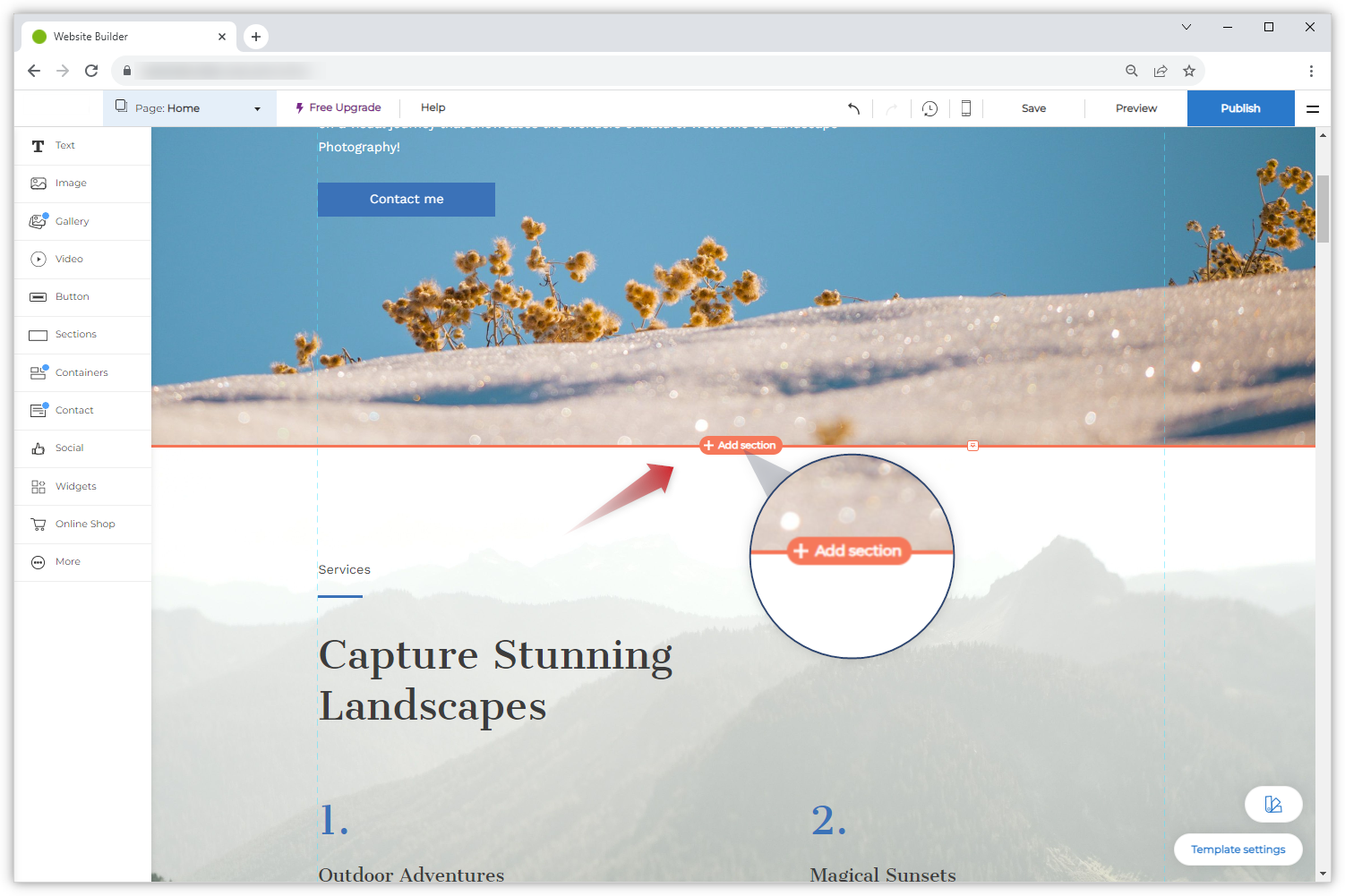
Sie können einer vorhandenen Seite weitere Abschnitte hinzufügen.
Es ist auch möglich, einen Abschnitt umzubenennen:
Tipp: Sie können auch Links aus Ihrem Menü zu einem bestimmten Abschnitt hinzufügen. Dies ist besonders nützlich, wenn Sie eine einseitige Website erstellen. Weitere Informationen zu Ankerlinks finden Sie in unserem separaten Leitfaden für diese Funktion.

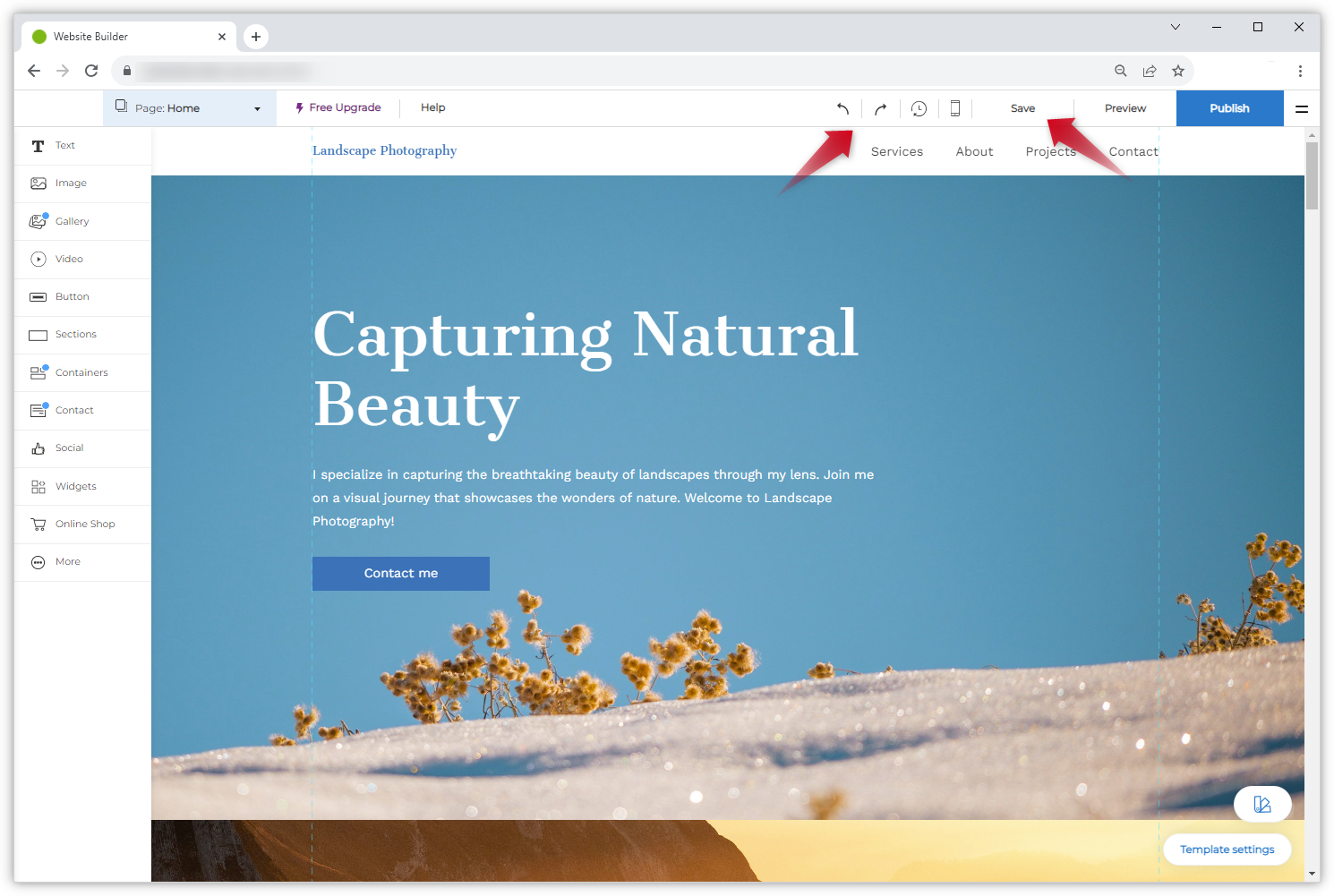
Denken Sie daran, Ihre Website häufig zu speichern! Auf diese Weise verlieren Sie nicht alle Ihre Änderungen, falls etwas schief geht. Sind Sie mit dem Ergebnis nicht zufrieden? Verwenden Sie die Pfeile in der oberen Leiste, um Ihre Änderungen rückgängig zu machen oder wiederherzustellen. Das einzige, was Sie nicht rückgängig machen können, ist die Löschung einer Seite.
Tipp: Wenn Sie sich für Premium entschieden haben, haben Sie Zugriff auf die integrierte Backup und Wiederherstellen-Funktion mit der Sie zuvor gespeicherte Versionen Ihrer Website laden können. Jedes Mal, wenn Ihre Website gespeichert wird, wird automatisch ein Backup erstellt.

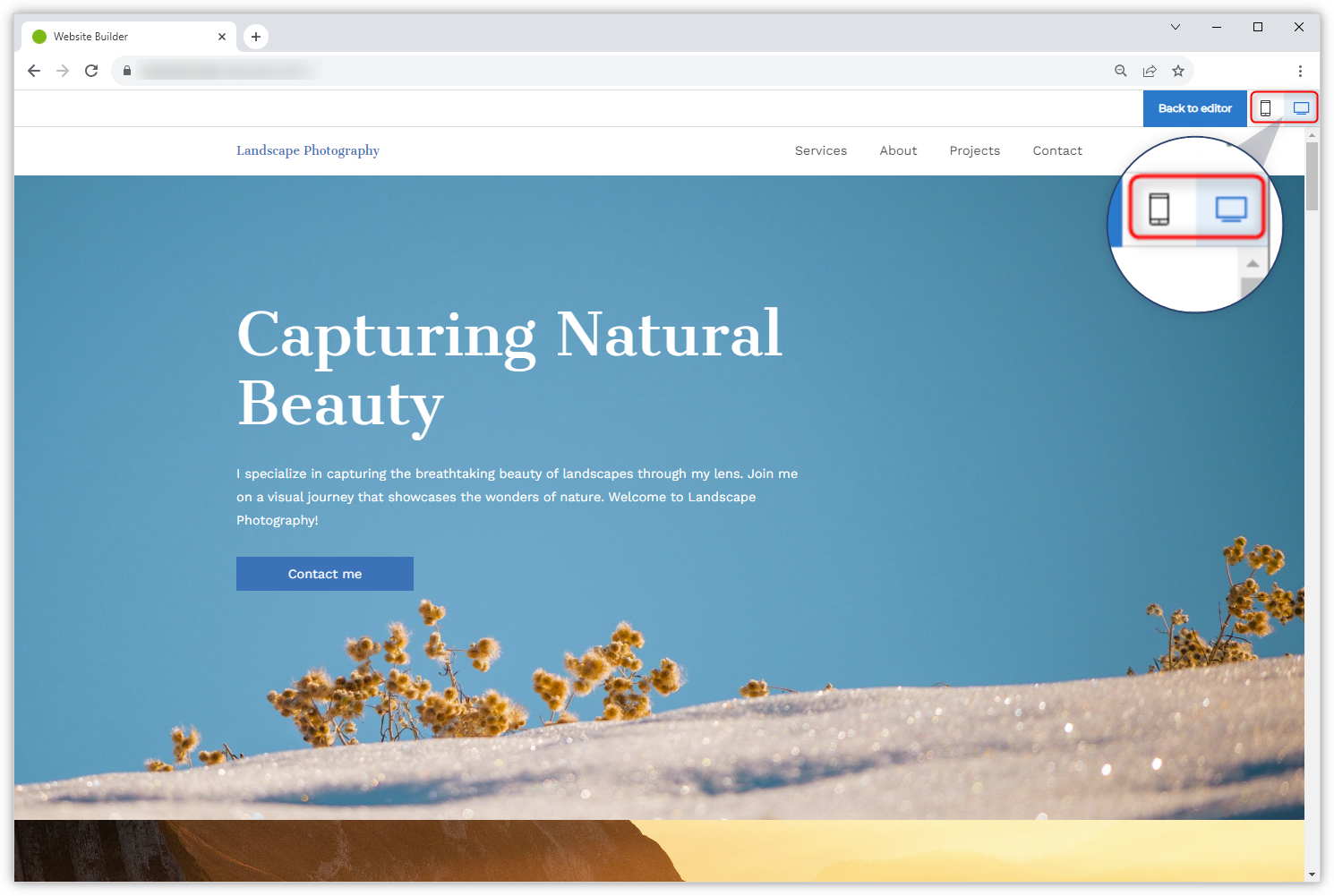
Es ist eine gute Idee, vor der Veröffentlichung eine Vorschau Ihrer Website zu prüfen, um zu sehen, wie sie für Ihre Besucher aussehen wird.

Wenn Sie bereit sind, Ihre Website mit der Welt zu teilen, ist es an der Zeit, sie zu veröffentlichen.
Gratulation! Sie haben Ihre Website nun erstellt und veröffentlicht. Je nach Seitenanzahl und Inhalt kann dies ein paar Minuten dauern.
Tipp: Klicken Sie im Menü oben rechts auf Ihren Domainnamen, um Ihre Website online zu überprüfen. Ihre Website wird nach der Veröffentlichung nicht angezeigt? Überprüfen Sie, ob Sie Ihre Startseite richtig eingestellt haben.