Wenn Sie in der Lage sein möchten, einmalige Spenden oder Zahlungen über Ihre Website anzunehmen, ohne einen Webshop zu haben, können Sie dies mit einer Paypal-Integration tun. Diese Anleitung zeigt Ihnen, wie Sie mit dem Paypal-Widget einen Paypal-Button auf Ihrer Homepage-Baukasten Website einfügen.
Hinweis: Diese Funktion ist ab der Homepage-Baukasten-Stufen "Premium" verfügbar. Wenn Sie derzeit die Starter-Version verwenden, können Sie Ihren Baukasten upgraden, um auf diese Funktion zuzugreifen.
Schritt 1 - Wählen Sie das Paypal-Widget
- Greifen Sie auf Ihren Homepage-Baukasten über das checkdomain Kundencenter zu. Klicken Sie im Dashboard auf den blauen Button Webseite bearbeiten, um Ihren Homepage-Baukasten-Editor aufzurufen.
- Gehen Sie zu dem Bereich Ihrer Website, wo Sie das Paypal-Widget hinzufügen möchten.
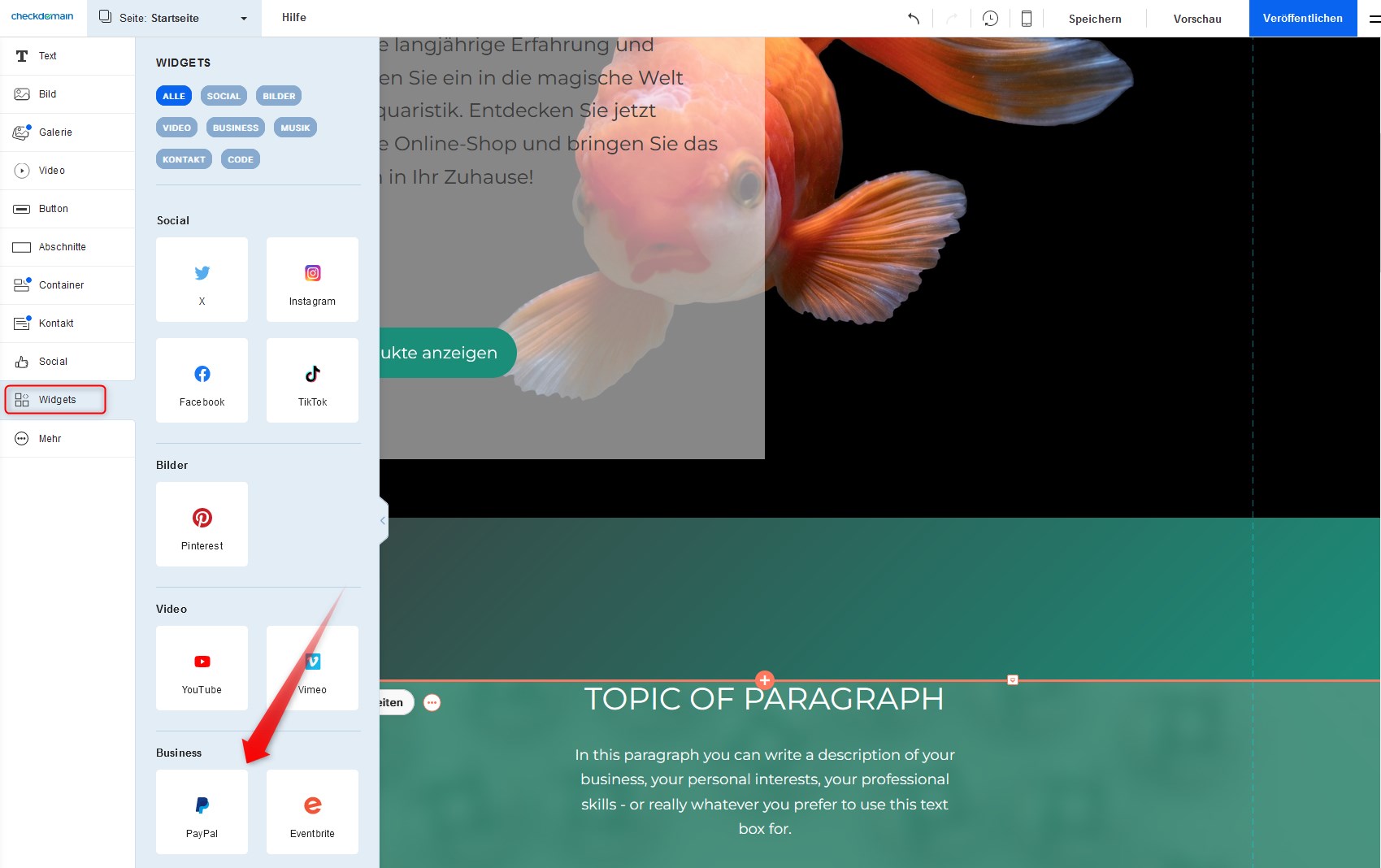
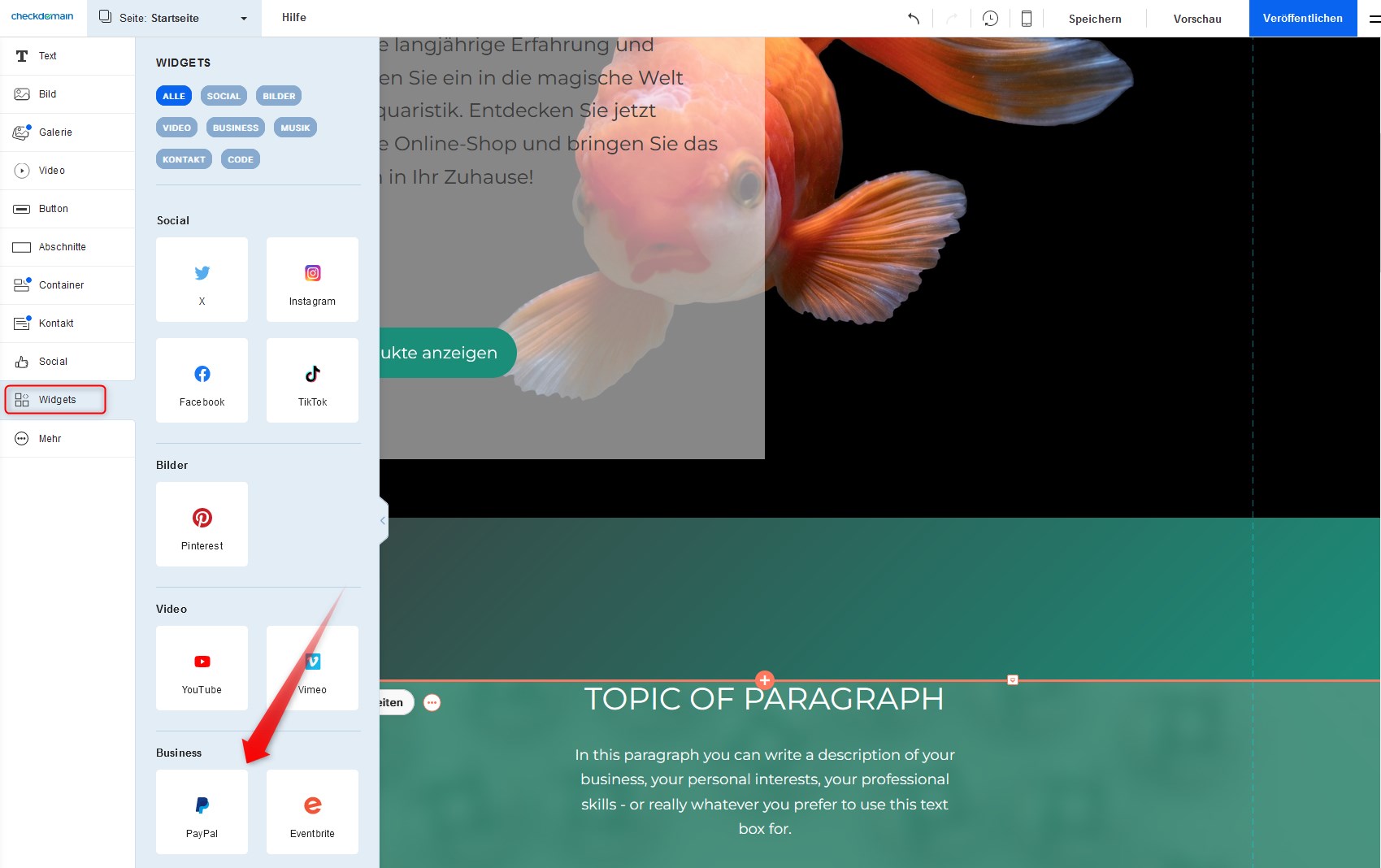
- Wählen Sie Widgets im Menü auf der linken Seite.
- Wählen Sie unter Business die Option Paypal.

Schritt 2 - Den Button-Code einfügen
Hinweis: Sie müssen in Ihrem Paypal-Konto eingeloggt sein, um den Code zu erhalten.
- Gehen Sie auf die Website von Paypal und wählen Sie die Art des Buttons aus, den Sie auf Ihrer Website verwenden möchten. Folgen Sie den Anweisungen auf dem Bildschirm und kopieren Sie den Einbettungscode, den Paypal zur Verfügung stellt.
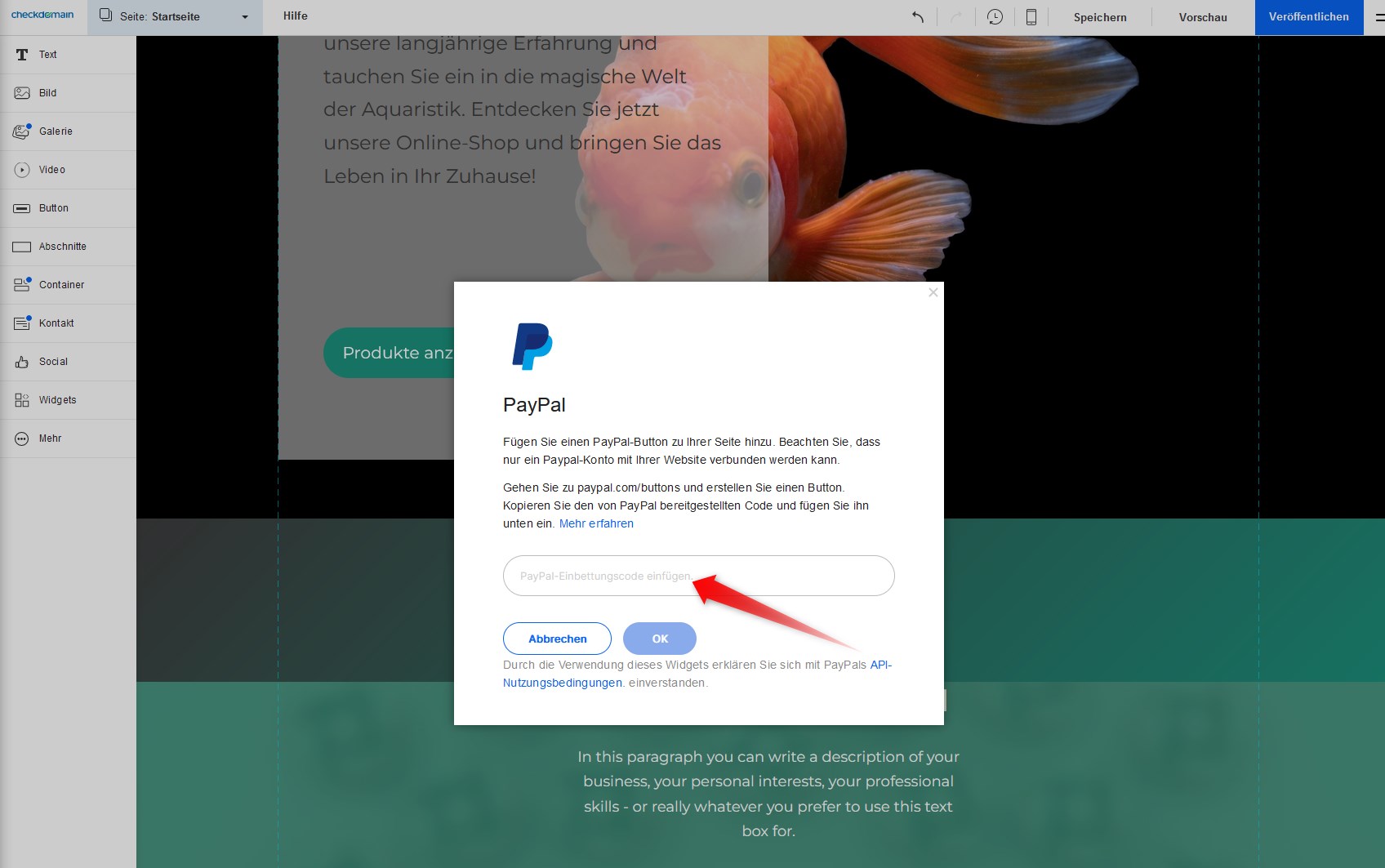
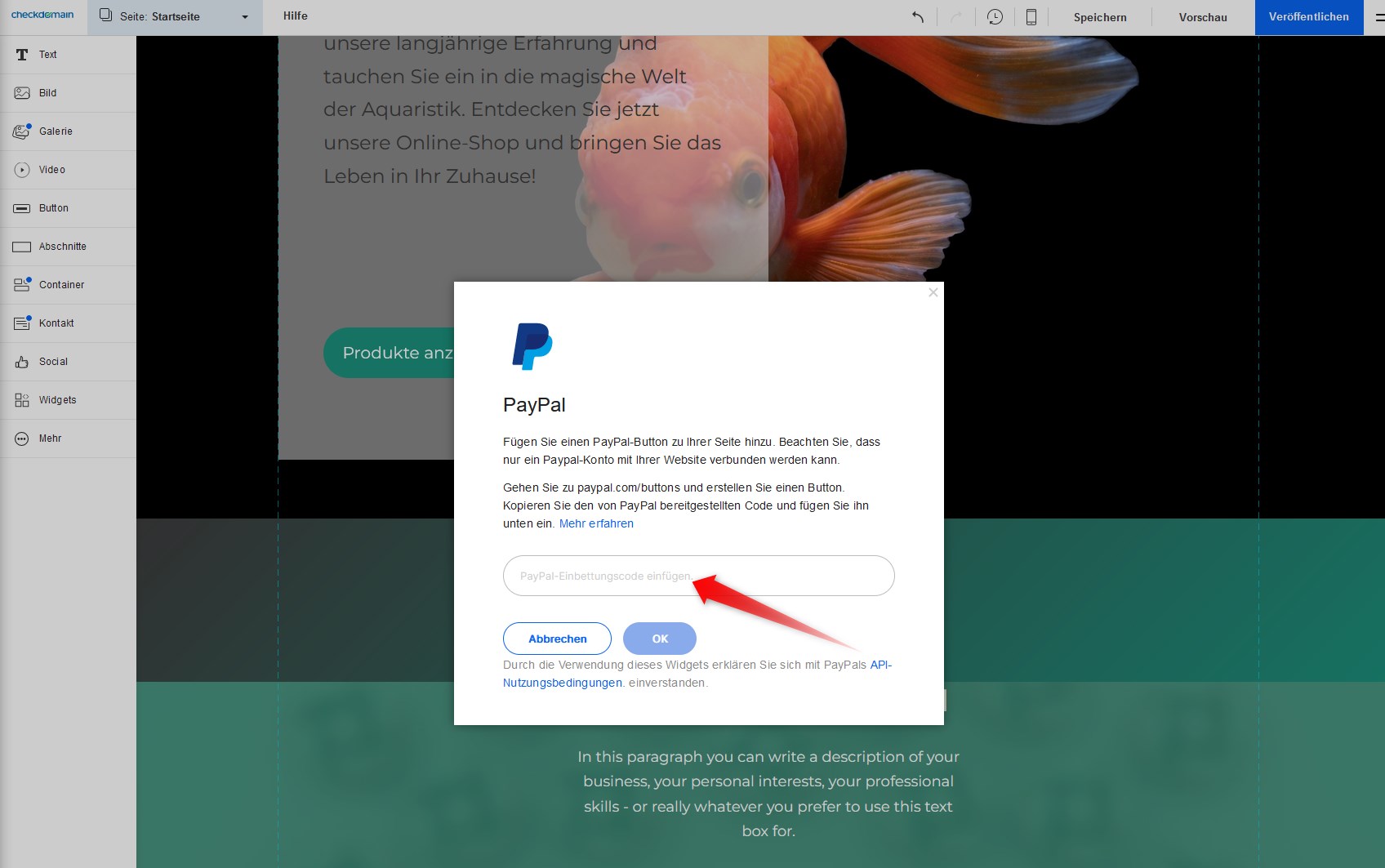
- Gehen Sie zurück zu Ihrem Homepage-Baukasten und fügen Sie den Code in das Paypal-Pop-up-Fenster ein.
- Klicken Sie auf OK, um sie zu Ihrer Website hinzuzufügen.
- Klicken Sie auf Speichern und Veröffentlichen, um den Button auf Ihrer Live-Website anzuzeigen.

Widget-Einstellungen bearbeiten (optional)
Nachdem Sie das Widget eingefügt haben, können Sie die folgenden Einstellungen bearbeiten, indem Sie die Komponente auswählen:
-
Einstellungen: Wenn Sie wissen, welche genauen Abmessungen Sie für die Komponente wünschen, können Sie diese hier eingeben. Sie können die Grenzen der Komponente auch manuell über die orangefarbenen Griffe ziehen.
-
Button ändern: Mit dieser Option können Sie den Code des eingefügten Button ändern, ohne das gesamte Widget zu löschen.
Hinweis: Wenn Sie nach der Veröffentlichung des Buttons weitere Änderungen über diese Einstellungen vornehmen, vergessen Sie bitte nicht, die Website zu speichern und erneut zu veröffentlichen.