Inhaltsverzeichnis
Nach den letzten Artikeln seid Ihr bereits fit in der Erstellung eines Werbebanners mit dem Google Web Designer. Jetzt fehlt nur noch ein bisschen Bewegung in Form von animierten Elementen. Für Animationen gibt es im Google Web Designer einen einfachen und den erweiterten Modus. Beide werde ich Euch in diesem Artikel versuchen näher zu bringen.
Vorbereitungen
Zuerst legt Ihr Euch den gewünschten Banner an, den Ihr animieren wollt. Achtet darauf, dass Ihr nicht alles in ein Objekt packt, wenn verschiedene Animationen für die Objekte erstellt werden sollen. Wer von Euch schon mit Flash gearbeitet hat, wird sich hier schnell zurechtfinden.
Animieren im einfachen Modus
Das Animieren an sich ist einfach. Es sind aber ein paar Feinheiten zu beachten. In meinem Beispiel arbeite ich nur mit Ein- und Ausblendeffekten, sowie dem reinscrollen von Texten in den Banner. Das Ganze lässt sich natürlich noch mit 3D-Effekten oder rotieren von Objekten erweitern oder ersetzen.
In der Kürze liegt die Würze
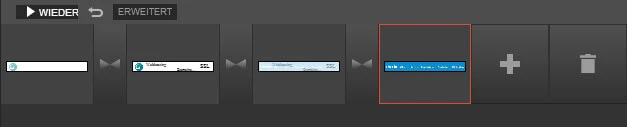
In dem gezeigten Beispiel habe ich - vorausgesetzt ich habe mich nicht verzählt - insgesamt 7 Animationen verwendet, aber nur 4 Felder in der Timeline genutzt (unteres Bild). Genau hier liegt auch der Knackpunkt des einfachen Animationsmodus. Für jeden neuen Abschnitt, den Ihr mit "+" hinzufügt wird 1 Sekunde Animationszeit angerechnet. Teilt Ihr Eure Animation in 10 Abschnitte auf, habt Ihr entsprechend eine Animationszeit von 10 Sekunden, bis der endgültige Banner angezeigt wird. Mit dem Papierkorb-Symbol könnt Ihr hinzugefügte Abschnitte wieder löschen.

Keyframes/Easing verwenden
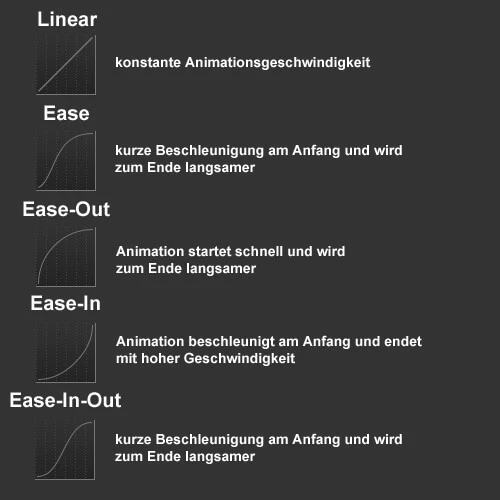
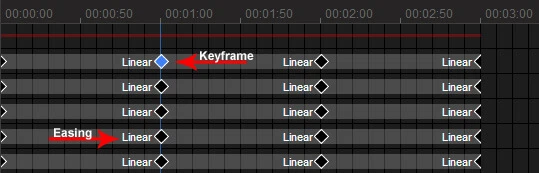
Dies könnt Ihr umgehen, indem Ihr auf die einander zugewandten Pfeile zwischen den Abschnitten klickt (oberes Bild). Ihr bekommt dadurch die Möglichkeit den Keyframe zu bearbeiten. Die Dauer der Animation zwischen den Abschnitten kann so verkürzt oder verlängert werden und Ihr könnt verschiedene Easing-Funktionen nutzen. Erklärungen zu den Easing-Varianten habe ich Euch im unteren Bild zusammengestellt.


Die Animation gestalten
Bevor Ihr anfangt wild drauflos zu animieren, überlegt Euch zuerst einen genauen Ablauf.
- Welche Objekte sollen animiert werden?
- In welcher Reihenfolge sollen die Animationen ablaufen?
- Was soll genau passieren (Drehung, Ein-, Ausblenden...)?
- Wie lang sollen die Animationen dauern?
Habt Ihr Euch ein Konzept überlegt, kann es auch schon losgehen.
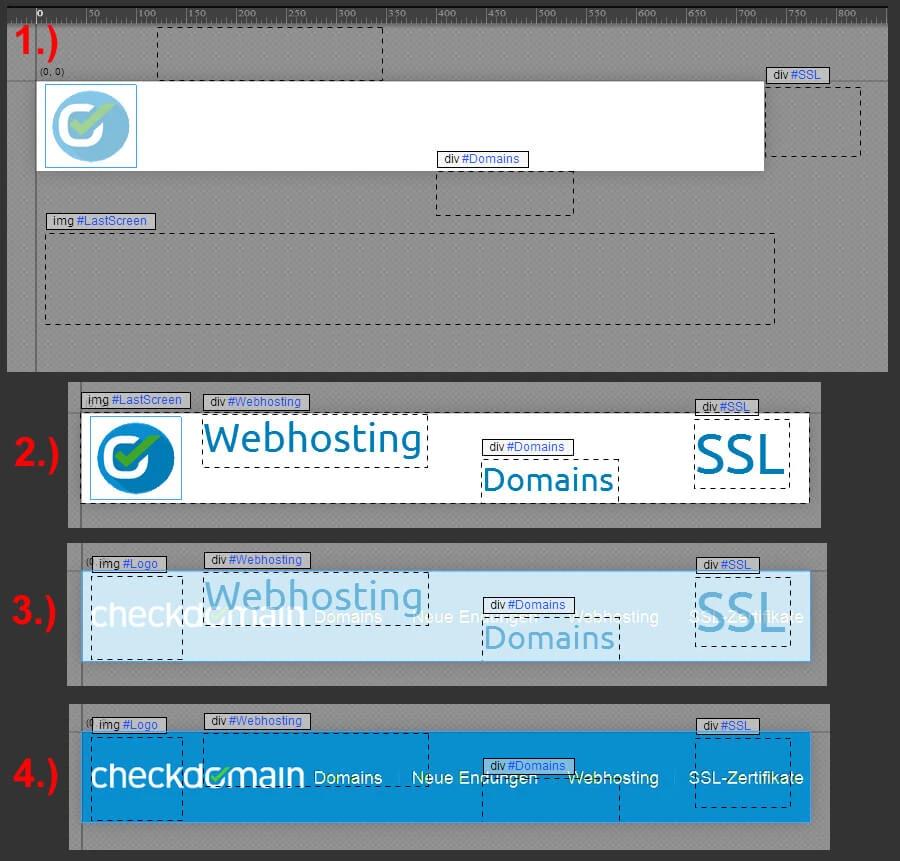
Im unteren Bild habe ich Euch meinen Animationsablauf zusammengestellt. Achtet darauf, dass Ihr allen Objekten eine ID zuweist, dass erleichtert die Erkennung beim Animieren und natürlich im Code. Zuerst habe ich das Logo eingeblendet und anschließend die Texte von den vorher festgelegten Positionen von oben, unten und seitlich in den Banner verschoben. Im 3. und 4. Animationsschritt werden die Texte ausgeblendet und gleichzeitig das Endbild eingeblendet.

Tipp für Euch:
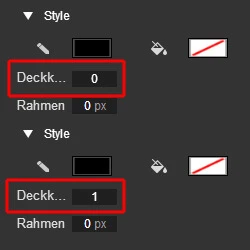
Verschiebt Ihr Texte oder Bildern von außerhalb in den Banner, müsst Ihr die Deckkraft auf "0" stellen, den Text oder das Bild in den Banner schieben und die Deckkraft wieder auf "1" ändern. Macht Ihr das nicht sind die Objekte im fertigen Banner schon außerhalb vom Banner zu sehen. Da es erst die Beta-Version des Google Web Designers ist, kann man das verschmerzen.
Ruckeln vermeiden
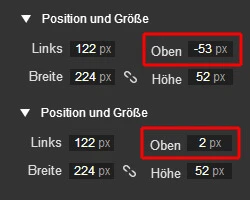
Beim Ein- und Ausblenden von Objekten habt Ihre keine andere Wahl als dies über die Style Optionen auf der rechten Seite zu machen. Das Verschieben solltet Ihr ebenfalls über Position und Größe auf der rechten Seite machen, in dem Ihr die Pixel Werte dort anpasst. Ihr könnt die Objekte auch per Hand verschieben, riskiert dadurch aber das die Animationen ruckeln, weil Ihr die Objekte nicht genau platziert habt.


Erweiterter Animationsmodus
Das Wichtigste zuerst, aktiviert Ihr den erweiterten Modus, könnt Ihr nicht zurück in den einfachen Modus wechseln.
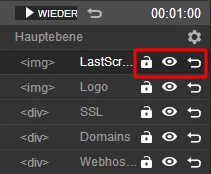
Im linken Bereich seht Ihr eine Auflistung Eurer Objekte. Auch hier tauchen wieder die jeweiligen ID´s auf, die vergeben wurden. Über die Symbole rechts von den ID´s könnt Ihr eine Ebene für die Bearbeitung sperren (Schloss-Symbol), Ausblenden (Augen-Symbol) oder eine Wiederholung der Animation festlegen (Pfeil-Symbol).

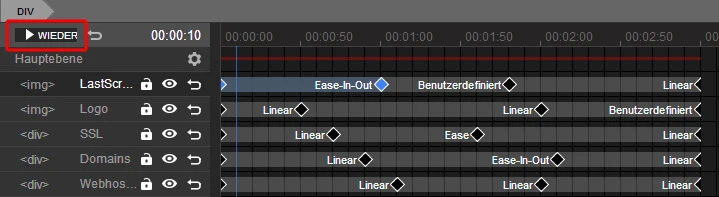
Timeline (erweiterter Modus)
Rechts neben der Objekt-Auflistung findet Ihr die Timeline. Die Keyframes werden durch die Rauten dargestellt, die Easing-Optionen über den Text links von den Keyframes. Bearbeiten könnt Ihr beides über einen Rechtsklick mit der Maus.

Erweitertes Easing und Keyframes
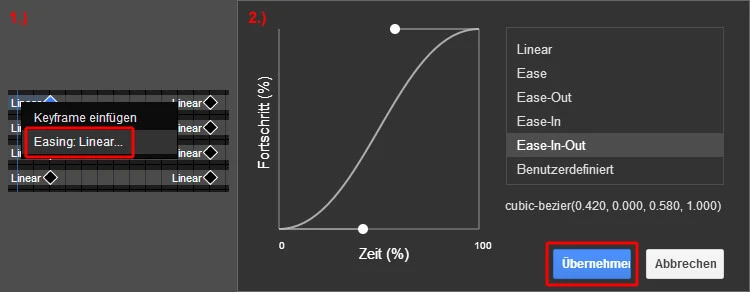
Die Bearbeitung unterscheidet sich nicht großartig vom einfachen Modus. Nach einem Rechtsklick auf den Text erscheint ein Auswahlmenü, über welches Ihr auf die Easing Funktionen zugreifen könnt. Ihr könnt direkt zwischen den einzelnen Optionen hin- und herschalten oder über "Benutzerdefiniert" die Easing-Kurve frei bewegen und so ein eigenes Easing erstellen.

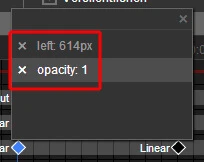
Bei den Keyframes habt Ihr über den Rechtsklick die Möglichkeit einzelne Einstellungen wieder zu löschen (oberes Bild). Die Frames selbst könnt Ihr durch einfaches Anklicken markieren und auf der Timeline verschieben, um so die Abstände zwischen den Animationen zu verringern oder zu vergrößern. Nachdem Ihr alle Einstellungen vorgenommen habt, könnt Ihr euch über die Wiedergabe-Schaltfläche eure fertige Animation ansehen (unteres Bild).


Der Mühe Lohn
Euer Banner ist erstellt und animiert, sodass wir uns im vorläufig letzten Teil der Workshop-Reihe nur noch mit den Komponenten befassen müssen. Bis dahin wünsche ich Euch viel Spaß beim Erstellen Euer Banner.


