Inhaltsverzeichnis
Es gibt sie als Superheld, als Breilöffel, als Initialen oder auch ganz minimalistisch als blauen Kreis: Favicons begegnen einem als Internetnutzer quasi ununterbrochen - kaum eine Webseite, die auf die kleinen Icons verzichtet. Denn die unter anderem in der Browser-Registerkarte zu sehenden Symbole unterstützen die Wiedererkennbarkeit und die Usability einer Seite. Eure Seite hat noch kein eigenes Favicon? Unserer Meinung nach, gehört das zu einem der ersten Checkpunkte, die bei der Erstellung einer Webseite abgehakt werden sollten.
In diesem Beitrag zeigen wir Euch deshalb Schritt für Schritt, wie Ihr ein eigenes Favicon erstellt und auf Eurer WordPress-Seite einbindet.
Was genau ist ein Favicon?
Der Begriff Favicon setzt sich aus den beiden englischen Wörtern Favourite (=Favorit) und Icon (=Symbol) zusammen - übersetzt bedeutet es also so etwas wie "favorisiertes Symbol". Technisch handelt es sich bei einem Favicon um eine Mini-Bilddatei im sogenannten .ico-Format. Die Mindestgröße eines Favicons misst 16 x 16 Pixel.
Entwickelt wurde das Favicon übrigens von Microsoft - das Unternehmen führte das kleine Grafik-Element bereits 1998 mit der zweiten Betaversion des Internet Explorer 5 ein. Andere Browser zogen in den Jahren darauf nach. Mittlerweile bieten alle gängigen Browser die Möglichkeit an, ein Favicon zu nutzen.
Wo tauchen Favicons überall auf?
Zu sehen sind Favicons unter anderem hier:
- In den Registerkarten von Browsern
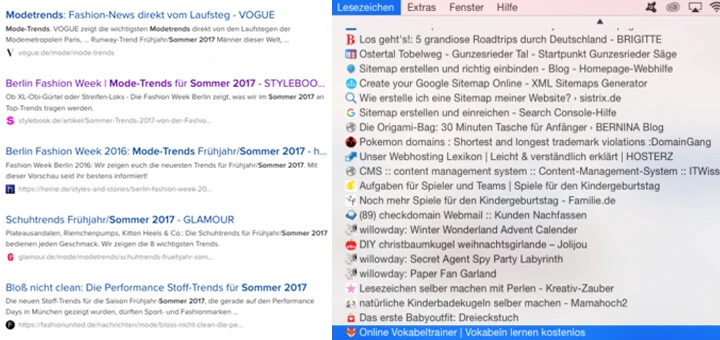
- In den Ergebnislisten einiger Suchmaschinen wie beispielsweise DuckDuckGo
- bei im Browser gespeicherten Lesezeichen
- in Linkverzeichnissen


Favicons erstellen und einbinden - So geht's
Euer Favicon könnt Ihr auf verschiedenen Wegen und im Prinzip ganz einfach produzieren.
1.) Motiv-Auswahl
Es eignen sich alle quadratischen Grafiken. Erste Motiv-Wahl ist natürlich immer das eigene Logo. Der Haken daran ist, dass nur die wenigsten Logos bei einer so kleinen Auflösung noch gut zu erkennen sind. Häufig wird deshalb nur ein Teil des Logos verwendet, etwa ein einzelner Buchstabe oder ein anderes Detail mit einem hohen Wiedererkennungswert. Bei checkdomain haben wir zum Beispiel unser Icon gewählt. Ihr könnt natürlich auch ein ganz neues Motiv extra als Favicon entwickeln oder Euch Vorlagen herunterladen. Die findet Ihr unter anderem auf cool-web.de und access-paradies.de.
Die optimale Größe zum Abspeichern beträgt 32x32 Pixel. Die Standardgröße für Favicons misst zwar nur 16x16 Pixel, da Bildschirme aber inzwischen eine sehr hohe Auflösung haben und die meisten Browser das Bild skalieren können, gelten 32x32 Pixel inzwischen als das Maß der Favicon-Dinge.
2.) Umwandlung in das Favicon-Format
Damit Euer Motiv im richtigen Format gespeichert wird, gibt es zwei Möglichkeiten:
Möglichkeit Nummer 1: Ihr nutzt ein Bildbearbeitungsprogramm, etwa Gimp oder Photoshop und speichert Euer künftiges Favicon direkt als .ico-Datei ab. Bei Photoshop benötigt Ihr dafür ein zusätzliches Plugin, bei Gimp ist diese Funktion bereits inklusive.
Möglichkeit Nummer 2: Ihr bearbeitet Euer Motiv mit einer Bildbearbeitungs-Software Eurer Wahl und speichert das künftige Favicon im PNG-Format ab. Anschließend nutzt Ihr einen der zahlreichen Favicon-Generatoren im Netz, um die Datei in das .ico-Format umzuwandeln. Generatoren findet Ihr zum Beispiel hier, hier oder hier. Sobald das Favicon erstellt ist, müsst Ihr es als .zip-Datei auf den Rechner herunterladen.
Tipp: Wer noch mehr auffallen möchte, wählt als Favicon eine .gif-Datei - auch die können als .ico-Datei gespeichert werden.

3.) Favicon in WordPress einbinden
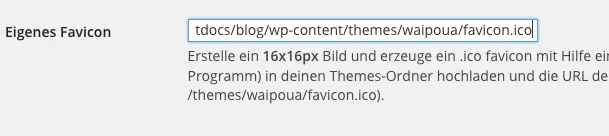
Um Euer Favicon ins Netz zu bringen, könnt Ihr wieder verschiedene Wege nutzen. Den kürzesten Weg habt Ihr, wenn Euer WordPress-Theme die Möglichkeit bietet, über die Theme-Optionenseite das Favicon direkt per Link einzubinden. Das Favicon muss dann einfach nur - genau wie "normale" Bilder - in die Mediathek hochgeladen werden. Der Link wird anschließend an der entsprechenden Stelle in den Theme-Optionen eingefügt.

Bei einigen WordPress-Themes funktioniert es etwas anders: Das Favicon muss als .ico- oder .png-Datei per FTP auf die Domain hochgeladen und im jeweiligen Theme-Ordner abgelegt werden.
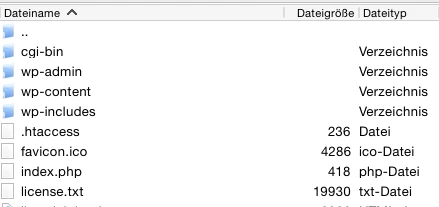
Fortgeschrittene Nutzer können ihr Bildchen auf per Code einbinden. Ladet dafür das Favicon zunächst per FTP in das Root-Verzeichnis Eurer Domain. Wichtig ist, dass die Dateibezeichnung favicon ist:

Um das Favicon zu aktivieren, muss ein entsprechender Link im Quellcode Eurer WordPress-Seite hinterlegt werden. Klickt dafür in der linken Menüleiste auf Design und wählt den Editor aus. Dort wählt Ihr rechts die header.php Datei aus. Dort fügt ihr zwischen <head> und </head> den Code ein. Welchen Code Ihr nehmen müsst, hängt von Eurem Dateiformat ab.
favicon.ico
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
favicon.png
<link rel="shortcut icon" href="favicon.png" type="image/png"/>
favicon.gif
<link rel="shortcut icon" href="favicon.gif" type="image/gif"/>
Einige Generatoren liefern Euch die Links auch gleich mit - dann einfach gleich dort kopieren.
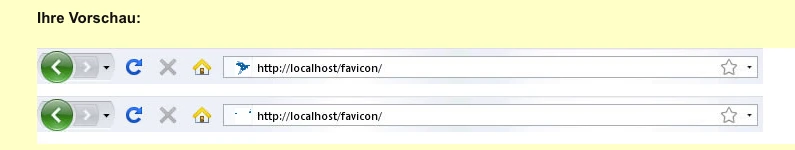
Anschließend die Datei aktualiseren - dann solltet Ihr in Eurer Browserzeile das Favicon für Eure Seite sehen: