Inhaltsverzeichnis
Zugegeben: Geduld zählt nicht zu meinen allergrößten Stärken. Schon gar nicht, wenn ich im Netz unterwegs bin. Ich gehören zu den Usern, die schon bei leicht verzögerten Ladezeiten anfangen, nervös zu klicken und zu schimpfen. Ebenso wie ich reagiert auch Google bei einer langsamen Seitengeschwindigkeit verschnupft. Die Suchmaschine wird dann zwar nicht laut, wertet Eure Seite aber eventuell empfindlich ab. Denn der sogenannte PageSpeed ist einer der wichtigsten Google-Ranking-Faktoren. Mit den PageSpeed-Insights liefert Google netterweise gleich ein Tool mit, das Euch anzeigt, welche Fehler Ihr für mehr Tempo beheben müsst. Das Problem dabei: Selbst erfahrene Nutzer wissen häufig nicht, wie sie die Verbesserungsvorschläge praktisch umsetzen sollen. Wir versuchen, etwas Licht ins Dunkel zu bringen.
Was ist der PageSpeed genau und wieso ist er so wichtig?
Der PageSpeed zählt seit 2010 zu den Ranking-Faktoren von Google. Kurz zuvor hatte der Konzern die Initiative "Let's make the web faster" gestartet - mit der Aufnahme der Ladegeschwindigkeit in die Ranking-Faktoren erhöhte Google den Druck auf Webseitenbetreiber, dieses Thema ernst zu nehmen. Ziel war und ist es, dass Webseiten genauso schnell "durchgeblättert" werden können wie Printmagazine:

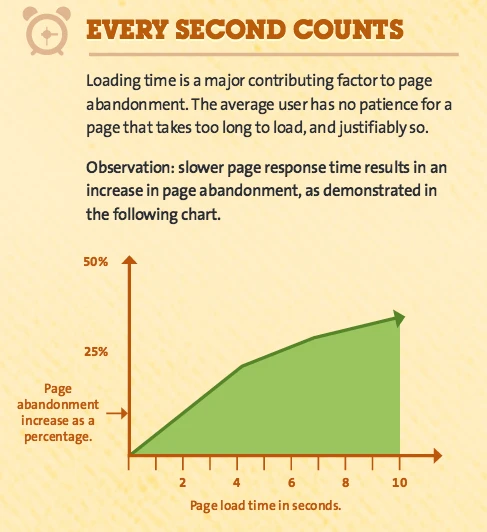
Laut Google soll der PageSpeed einen Einfluss von 1 Prozent auf die Suchanfragen-Ergebnisse haben. Hört sich nach wenig an, lohnt aber dennoch, etwas Zeit und Arbeit zu investieren, denn es zählt nicht nur der direkte, sondern auch der indirekte Einfluss durch die User-Signale. Ein ganz eindeutiges negatives User-Signal sind zum Beispiel viele Nutzer, die die Seite sehr schnell wieder verlassen. Und das passiert bei erhöhten Ladezeiten schneller als mancher Seitenbetreiber denkt, wie diese Infografik von kissmetrics zeigt:

Wie berechnet Google den PageSpeed?
Natürlich legt Google in diesem Punkt wie gewohnt nicht alle Karten offen, gibt im Dienste der Sache schnelleres Netz aber eine ganze Reihe von Einblicken:

Den eigenen PageSpeed ermitteln: Das PageSpeed Insights Tool
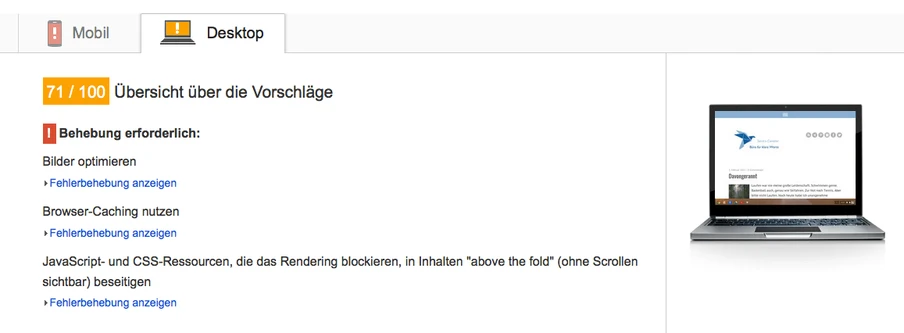
Spätestens wenn Ihr selber feststellt, dass Eure Seite Ladehemmungen hat, solltet Ihr das Google-Tool PageSpeed Insights nutzen. Einfach die Webseiten-Adresse eintragen, auf analysieren klicken und wenige Momente später bekommt Ihr das Ergebnis geliefert:

Der PageSpeed-Wert bewegt sich auf einer Bandbreite von 0 bis 100. Die 100 ist das optimale Ergebnis, ist aber so gut wie unerreichbar. Google teilt die Ergebnisse in drei Kategorien ein:
- Werte von 0 bis 64: schlechter PageSpeed
- Werte von 65 bis 84: neutraler PageSpeed
- Werte von 85 bis 100: guter PageSpeed
Zusätzlich zum Ergebnis liefert das Tool zahlreiche Verbesserungsvorschläge mit. Einige davon erschließen sich auch mit geringen Vorkenntnisse sofort. Andere dagegen sind mehr oder weniger ein Rätsel. Wir erklären Euch deshalb die vier wichtigsten beziehungsweise häufigsten Optimierungsmaßnahmen Schritt für Schritt.
Nummer 1: Bilder optimieren
In den meisten Fällen landet die Maßnahme "Bilder optimieren" ganz oben - und ist erfreulicherweise ein Punkt, den jeder Nutzer selbst in den Griff bekommen kann. Klar ist: Ohne Bilder geht auf modernen Webseiten nichts, schon gar nicht, wenn es sich um einen Online-Shop handelt. Klar ist auch, dass die Bilder auch in der Darstellung möglichst hochwertig wirken sollen. Auf der anderen Seite binden Bilder einen sehr großen Teil der Lade-Ressourcen - was wiederum viel Potenzial für die Optimierung bietet.
PageSpeed Insights liefert Euch detaillierte Informationen darüber, welche Bilder optimiert werden können und wie viel Einsparungspotenzial über eine Komprimierung und korrekte Formatierung Euch jedes Motiv bietet:
- Die richtige Bildabmessung: Ein häufiger Fehler ist das Laden von Bildern in einer zu großen Größe. Welche Abmessung optimal ist, hängt davon ab, für was Ihr das Foto einsetzt. Bei einem Bild, das als Illustration im Fließtext dient, sollte die größte Seitenlänge etwa 300 Pixel betragen. Möchtet Ihr Bilder in der Großansicht zeigen, können es dagegen bis zu 1000 Pixel größte Seitenlänge sein. Achtet bereits beim Upload auf die passende Größe, um die Ressourcen nicht übermäßig zu belasten. Das ist einfacher, als im Nachhinein viele Bilder auf die passenden Abmessungen zu bringen.
- Das richtige Bildformat: Eine weitere Einsparmöglichkeit besteht beim Dateiformat. In der Regel werden Bilder als .jpeg (Joint Photographic Expert Group) oder als .png (Portable Network Graphics) hochgeladen. Mit .jpeg liegt Ihr richtig, wenn Ihr Bilder verwendet, die nur eine geringe Dateigröße benötigen - Motive mit diesem Dateiformat sind automatisch komprimiert und verbrauchen dadurch weniger Speicherplatz, die Qualität leidet jedoch bei der Bearbeitung. Wer eine hohe Darstellungsqualität möchte, für den empfiehlt sich das Format .png, das verlustfrei bearbeitet werden kann, aber auch entsprechend Ressourcen frisst und so die Ladegeschwindigkeiten erheblich ausbremsen kann.
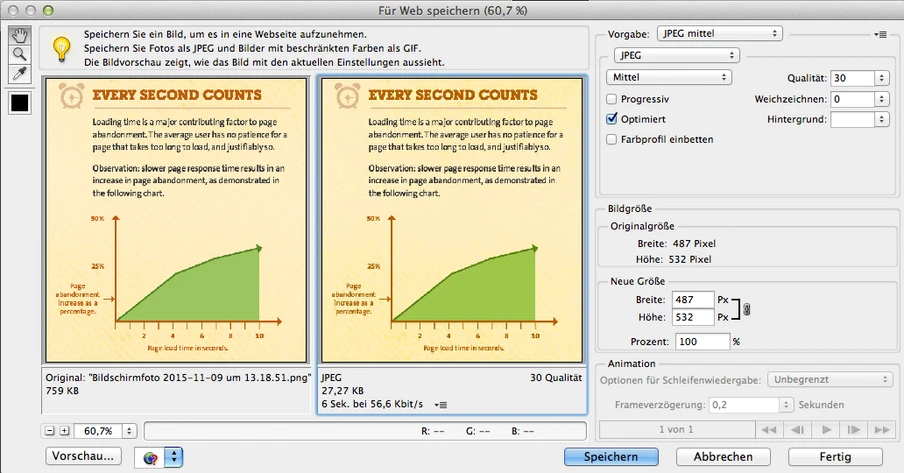
- Bildkomprimierung: Bildkomprimierung bedeutet, so viel Dateigröße wie möglich einzusparen, dabei aber die Bildqualität zu erhalten. was Ihr dafür braucht ist ein Bildbearbeitungsprogramm wie Photoshop oder - als kostenlose Alternative - Gimp. Als Photoshop-Benutzer geht Ihr einfach unter Datei auf den Punkt "Für das Web speichern". Dort könnt Ihr Eure Bilder als .jpeg oder .png abspeichern und im Falle von .jpegs genau regeln, welche Qualität das Motiv haben soll:

Ihr möchtet noch mehr Speicherplatz sparen? Dann stehen Euch im Netz noch zusätzliche Image-Crush-Tools zur Verfügung - zum Beispiel tinyjpg und tinypng. Bei diesen Tools ladet Ihr Eure Wunschmotive hoch, anschließend werden alle verzichtbaren Bytes aus den Bilddateien entfernt. Die Tools werben mit nahezu verlustfreier Komprimierung, trotzdem solltet Ihr kritisch hinsehen, ob die Qualität am Ende noch für Euch passt.
Nummer 2: Browser Caching
Browser Caching bedeutet - vereinfacht ausgedrückt - dass der Webbroswer zunächst alle benötigten Dateien (HTML/CSS/JavaScript und Bilddateien) von der angesteuerten Webseite herunterlädt und diese auf dem Rechner Eurer Seitenbesucher in einem Zwischenspeicher, dem Cache, ablegt. Alle Informationen müssen also erst einmal quasi offline zur Verfügung stehen, erst dann interpretiert der Browser die Dateien und stellt die Webseite dar.
Ist das Browser Caching richtig eingestellt, kann der Browser bei einem erneuten Seitenaufruf auf die im Cache bereitgestellten Dateien zurückgreifen, statt alle Dateien erneut herunterzuladen. Der Browser fragt beim Server ab, ob sich die benötigten Daten geändert haben. Wenn ja, werden die Daten neu angefordert. Wenn nein, wird direkt aus dem Cache geladen. Das verringert die Datenübertragung von Eurem Server zu Euren Nutzern und damit auch die Ladezeit der Webseite.
Damit das Browser Caching funktioniert, muss der Browser wissen, wie lange er die Dateien im Cache speichern soll - die Dateien brauchen also ein "Ablaufdatum". Google PageSpeed empfiehlt als Anhaltswert eine Ablaufzeit von einer Woche. Unter Umständen können aber auch längere Fristen sinnvoll sein. Das Browser-Caching könnt Ihr mit vergleichsweise wenig Aufwand über die .htaccess-Datei aktivieren. Diese detaillierte Anleitung hilft Euch dabei.
Tipp: Manche Dateien müssen innerhalb des festgelegten Zeitraums öfter verändert werden als andere. Damit diese Änderungen trotz Browser-Caching bei den Nutzern ankommen, sollten für verschiedene Dateitypen auch verschiedene Ablaufdaten festgelegt werden.
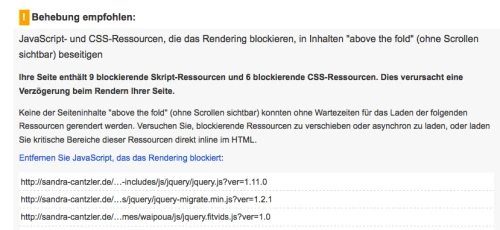
Nummer 3: JavaScript- und CSS-Rendering
Mit der Optimierung des Renderings versucht man, das Anzeigen des sichtbaren Bereichs - above the fold genannt - schneller zu machen. Damit das klappt, müssen alle Dateien, die für diesen Bereich nötig sind, beim Laden bevorzugt werden. Für diesen Teil nicht benötigte Dateien werden dagegen "nach hinten" verschoben. Möglich wird das durch eine optimale Positionierung der JavaScript- und CSS-Dateien im Quellcode der Seite.
Häufig sind diese allerdings nicht korrekt positioniert und sorgen dann für eine Blockierung des Renderings. Für Nutzer ist das daran zu erkennen, dass sich der beim Start sichtbare Bereich nur Stück für Stück aufbaut und manchmal sogar zunächst eine komplett leere Seite zu sehen ist.